Buat Logo & Image Button
 Apakah Sobat pernah melihat Blog yang menggunakan Logo sebagai identitas Blog nya, bagaimana, terlihat baguskah atau sobat juga ingin demikian,membuat logo(Banner blog) Sobat, bagi Sobat2 yang mahir menggunakan software desain grafis seperti Photoshop ataupun Coreldraw hal tersebut sangatlah mudah,tapi bagaimana dengan teman-teman yang lain yang tidak bias menggunakan program desain grafis,ataupun yang masih asing dengan program desain grafis(sepertisaya ini).
Apakah Sobat pernah melihat Blog yang menggunakan Logo sebagai identitas Blog nya, bagaimana, terlihat baguskah atau sobat juga ingin demikian,membuat logo(Banner blog) Sobat, bagi Sobat2 yang mahir menggunakan software desain grafis seperti Photoshop ataupun Coreldraw hal tersebut sangatlah mudah,tapi bagaimana dengan teman-teman yang lain yang tidak bias menggunakan program desain grafis,ataupun yang masih asing dengan program desain grafis(sepertisaya ini).
Apakah Sobat hanya diam dan berharap ada yang mau membuatkanya untuk Sobat, sekarang buang jauh-jauh perasaan itu,karma banyak cara yang bias digunakan untuk membuat Logo,salah satunya secara online(menggunakan jasa internet) seperti Cooltext.com
Silahkan ikuti langkah-langkah berikut ini:
1. Silahkan buka alamat http://cooltext.com
2. Lalu klik tulisan Logos
3. Lalu klik gambar contoh logo yang sobat sukai
4. Tulis Teks yang ingin di jadikan logo di sampimg tulisan Logo Text
5. Pilih jenis Fonts(huruf) yang dugunakan di samping tulisan FONT
6. Tulis ukuran yang di inginkan di samping Tulisan Text Size.
7. Klik warna disamping kotak yang ada tulisan Text Color untuk memilih warna tulisan (text). pilih warna yang sobat sukai
8. Lalu Sobat juga bias memilih Background yang digunakan untuk Logo pada bagian background Color atau Background Image
9. Lalu pilih format image disamping tulisan file format.
10. Klik tombol yang bertuliskan Render Logo
11. Tunggu beberapa saat ketika proses pembuatan logo berlangsung
12. Lihat hasil logo, bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
13. Selesai. Sobat sudah mempunyai sebuah logo.
Nha itukan untuk membuat Logo,Jika ingin membuat Image Button ikuti langkah-langkah berikut ini:
1. Silahkan buka alamat http://cooltext.com
2. Pada Pilihan Choose a Button Design, pilih gambar yang sobat sukai
3. Tulis Teks yang ingin di jadikan logo di sampimg tulisan Logo Text
4. Pilih jenis Fonts(huruf) yang dugunakan di samping tulisan FONT
5. Lalukan pengeditan seperlunya saja,pada pilihan Shape Option
6. JIka sudah sesuai klik tombol Render Button
7. Lihat hasil logo, bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
8. Selesai.
Sekarang Sobat sudah mempunyai Logo atau Image Button,setelah ini yang perlu dilakukan adalah meng-upload gambar tersebut ke layanan peng-upload gambar ,seperti Photobucket.com, jika sudah selesai copy URL LINK gambar tersebut untuk ditempatkan di Blog. Contohnya seperti ini http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg lalu untuk memasukannya ke HTML tambahkan kode berikut: <img src=”Link URL logo”>, sehingga kode tadi menjadi seperti ini :
<img src=”http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg”>
Contohnya seperti ini:

Jika merasa ukurannya terlalu besar Sobat dapat mengecilkannya dengan menambahkan ukuran 100px X 40px , maka kode tersebut menjadi seperti ini :
<img src=”http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg” width=”100″ height=”40″ alt=”tutorial blog”>
Contohnya Seperti ini:

kode width=”…” yaitu untuk ukuran lebar image,diperbesar atau diperkecil
kode height=”…” yaitu untuk ukuran tinggi image
Kode alt=”…” yaitu untuk menampilkan tulisan ketika mouse berada pada image tersebut.
Contoh Image Button Seperti ini:

Pasang iklan 125 x 125
Rp. 50.000 / bulan Rp. 25.000 / bulan
Pasang iklan 426 x 60
Rp. 100.000 / bulan Rp. 50.000 / bulan
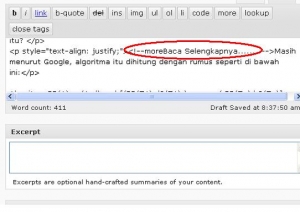
Salah satu tujuan dari tulisan yang dicoret ini adalah mengubah tetapan sebelumnya, selain itu juga bias digunakan untuk memasang iklan, bagaimana tertarik untuk membuatnya.untuk membuatnya sangatlah mudah sama dengan membuat tulisan blink-blink (udah tahu belum tulisan blink,kalau belum lihat dulu disini).untuk membuat tulisan yang dicoret silahkan ikuti tutorial berikut:
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Lalu copy kan kode berikut
Pasang iklan 125 x 125
Rp. 50.000 / bulan Rp. 25.000 / bulan
Pasang iklan 426 x 60
Rp. 100.000 / bulan Rp. 50.000 / bulan
Gimana gampang kan !!!
 Apa ya maksud judul postingan iniya, gini maksudnya anda pernahkan melihat sebuah blog dengan teks yang berjalan di menu bar(di bagian atas),untuk lebih memudahkan anda memahaminya silahkan alihkan perhatian anda sebentar ke bagian atas layar monitor anda,anda pasti melihat teks yang berjalan-jalan,gimana ngertikan,masa itu aja gak ngerti,ok kita kembali ke bahasan,sebenarnya ada banyak mode teks berjalan yang dapat di pasang bi menu bar,tapi,kita akan belajar membuat teks berjalan seperti punya saya saja.
Apa ya maksud judul postingan iniya, gini maksudnya anda pernahkan melihat sebuah blog dengan teks yang berjalan di menu bar(di bagian atas),untuk lebih memudahkan anda memahaminya silahkan alihkan perhatian anda sebentar ke bagian atas layar monitor anda,anda pasti melihat teks yang berjalan-jalan,gimana ngertikan,masa itu aja gak ngerti,ok kita kembali ke bahasan,sebenarnya ada banyak mode teks berjalan yang dapat di pasang bi menu bar,tapi,kita akan belajar membuat teks berjalan seperti punya saya saja.
Anda tentu tertarik membuatnyakan karna lebih membuat blog lebih hidup,lebih fres gitu, sebenarnya caranya cukup mudah hanya dengan sedikit trik aja,anda dapat melakukannya baiklah kita langsung aja mulai membuatnya,silahkan anda copy kode di bawah ini dan letakan diatas kode <head>
<script type=’text/javascript’>
//<![CDATA[
msg = ” http://blogkomputers.blogspot.com “;
msg = “— [Author: Arif.K-K] —” + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout(“scrollMSG()”,200);
}
scrollMSG();
//]]>
</script>
Jika anda melakukannya dengan benar,anda dapat melihat hasilnya di menu bar layar anda Ok selamat berkarya,dan stop penjiplakan.
oh ya pada teks yang berwarna merah ubah dengan kata-kata anda sendiri Ok.
Jika sudah terjadi, memang agak sulit untuk mengembalikan semua artikel yang telah ditulis kembali utuh seperti semula. Seyogyanya perlu dilakukan langkah pencegahan dengan menyimpan semua konten blog ke dalam harddisk atau media penyimpanan lain secara periodik. Apabila sudah terjadi, langkah maksimal yang dapat dilakukan adalah dengan menggunakan bantuan Google.
Ketika Anda mencari situs melalui Google, tersedia fitur Cached atau Tembolok yang menyimpan berbagai situs Anda pada masa lalu. Fitur ini dapat Anda manfaatkan untuk menampilkan beberapa artikel blog yang sempat disimpan oleh Google. Meskipun tidak ada jaminan tampil semuanya, beberapa artikel dapat dikembalikan seperti semula dengan cara copy-paste.
Seringkali karena berbagai sebab, diperlukan pembuatan backup dari artikel dan komentar yang ada di dalam blog. Namun Blogspot tidak menyediakan fasilitas untuk melakukan hal itu.
Jika terjadi suatu hal, koleksi artikel di dalam blog yang jumlahnya sudah cukup banyak akan hilang dengan sia-sia. Padahal artikel blog merupakan aset yang berharga bagi Anda yang memanfaatkannya sebagai media dokumentasi dan sarana untuk mencari penghasilan melalui internet.
Rekomendasi
Terdapat beberapa cara untuk melakukan backup atau pengamanan terhadap artikel dan komentar yang ada di dalam Blogspot. Cara yang pertama adalah dengan menampilkan semua isi artikel di dalam web browser dan menyimpannya ke dalam harddisk.
Sedangkan cara kedua, dengan mengkopi semua artikel dan komentar dari Blogspot ke WordPress.com melalui fasilitas impor dari WordPress.com. Cara ketiga, dengan menggunakan fasilitas Cross-Posting yang disediakan oleh Multiply.com.
Cara keempat yang paling disarankan adalah dengan mengunakan software BloggerBackupSetup yang disediakan secara gratis di CodePlex.com melalui halaman http://www.codeplex.com/bloggerbackup/Release/ProjectReleases.aspx.
Meskipun sedikit lebih rumit, BloggerBackupSetup yang dibuat oleh gduncan411 ini bukan hanya bisa menyimpan semua konten di dalam Blogspot, tetapi juga bisa mengembalikannya ke dalam Blogspot.
Pertama-tama, unduhlah software yang disediakan oleh CodePlex.com dengan menggunakan klik mouse pada file “BloggerBackupSetup.10.9.23.zip”. Selanjutnya, simpanlah ke dalam harddisk dan tunggulah proses unduh dinyatakan selesai. Setelah proses pengunduhan selesai, ekstraklah file zip yang dihasilkan dan jalankan file setup.exe yang ada di dalamnya. Ikutilah proses instalasi sampai selesai agar program dapat segera dijalankan.
Selanjutnya, jalankan program Blogger Backup Utility pada menu dengan nama yang sama. Anda akan diminta untuk mengisikan alamat email yang biasanya digunakan untuk login ke dalam Blogger.com beserta kata sandinya.
Kemudian tekanlah tombol “Login into Blogger and Get Blogs”. Akan tampil daftar blog yang dimiliki oleh user tersebut beserta alamat Feednya dan user ID. Tekanlah tombol OK untuk menutup proses pembuatan daftar blog yang dimiliki oleh setiap user ID.
Proses
Pada tampilan utama software ini, pilihlah blog yang akan diamankan melalui opsi “Available blogs”. Pastikan beberapa opsi berikut ini telah ditentukan: lokasi penyimpanan (Save posts to folder), menimpa backup yang telah ada (Overwrite existing backups), menyimpan komentar (Save comments), format penyimpanan (Save posts as), batas artikel setiap file (Maximum posts per file), jumlah artikel terakhir yang akan di-<I>backup<P> (Get only the most recent), dan batasan tanggal yang akan di-backup (Only new posts since).
Setelah semua opsi ditentukan, tekanlah tombol Backup Posts untuk melakukan pengamanan blog yang telah dipilih sebelumnya. Progress bar di bagian kiri bawah akan tampil untuk memperlihatkan proses yang sedang terjadi.
Setelah proses selesai, akan tampil sejumlah judul artikel yang berhasil diamankan di sisi kanan program. File yang dihasilkan dapat dilihat di dalam subfolder “Blogger Backup” yang terletak di dalam folder My Documents.
Apabila suatu saat diperlukan, Anda dapat memulihkan backup yang dibuat dan menyimpannya ke dalam Blog dengan menggunakan tombol Restore Posts. Selanjutnya pilihlah file yang akan di-restore dan masukkan user ID beserta passwordnya untuk memproses penyimpanan artikel yang telah diaman ke dalam blog. Tekanlah tombol OK untuk memulai proses. Proses penyimpanan ke dalam blog akan tampak pada progress bar yang terletak di kiri bawah program. Jika proses selesai, maka akan muncul status “Done” di sebelah progress bar.
Setelah itu, Anda dapat melihat kembali ke dalam blog. Artikel-artikel yang telah di-backup dan di-restore akan muncul di dalam tampilan blog Anda. Apabila terjadi restore beberapa kali, maka artikel juga akan muncul beberapa kali di dalam blog. Untuk menghilangkan posting yang kembar, Anda dapat menghapusnya melalui menu Edit Posting di dalam akun Blogger. Cukup mudah, bukan? Dengan begitu, tidak perlu ada kekhawatiran lagi apabila terjadi masalah di dalam blog Anda.
 Untuk sobat yang baru membuat blog,Sobat perlu mengetahui settingan2 yang harus dilakukan pada Blog.ada beberapa settingan yang diperlukan agar blog kita dapat dikenali oleh mesin pencari/search engine seperti google ,yahoo ,msn.untuk men-setting blog silahkan ikuti tutorial berikut.
Untuk sobat yang baru membuat blog,Sobat perlu mengetahui settingan2 yang harus dilakukan pada Blog.ada beberapa settingan yang diperlukan agar blog kita dapat dikenali oleh mesin pencari/search engine seperti google ,yahoo ,msn.untuk men-setting blog silahkan ikuti tutorial berikut.
Silahkan login dulu ke blogger dan pilih tab pengaturan lalu pilih
1.Klik Dasar untuk mengatur Menu Dasar
2. Klik Publikasi untuk mengatur menu Publikasi :
3. Klik Format untuk mengatur menu format :
4. Klik Komentar Untuk mengatur menu komentar :
5. Klik Arsipkan Untuk mengatur menu Arsipkan :
6. Klik Fedd Situs untuk mengatur menu feed situs :
Sampai sini anda sudah berhasil men-setting blog anda.
 WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
Disamping berfungsi sebagai blog tools, tool ini berfungsi juga sebagai aksesori blog yaitu untuk menghiasi halaman blog milik kita agar tampak lebih cantik dan menarik untuk dilihat oleh para pengunjung. Oleh karena alasan tadi banyak penyedia tool ini yang menawarkan tampilan-tampilan yang unik serta menarik di samping fungsi utamanya yakni melacak user yang sedang online di blog kita.
Ok kita langsung saja ke topic masalah untuk mendapatkan tool ini silahkan situs penyedianya
whos.amung.us
1.Silahkan kunjungi situs http://whos.amung.us/
2.Klik pada Customize your Widget untuk mengatu warna Widget
3.Copy kode yang disediakan ke elemen halaman blog anda
4.jika anda menginkan bentuk widget yang lain klik menu SHOWCASE
Contohnya seperti ini

Whosread
1.Silahkan kunjungi situs http://whosread.com/
2.Klik pada Get your own free counter!
3.Copy kode yang disediakan ke elemen halaman blog anda.
Contohnya seperti ini

Fastonlineusers
1.Silahkan kunjungi situs http://www.fastonlineusers.com/
2.Klik menu HTML Code pada navigasinya
3.Copy kode yang disediakan ke elemen halaman blog anda.
4.Pada kata CHANGE_TO_YOUR_DOMAIN : Tukar dengan ULR anda
Contohnya seperti ini
11 online
Casino Game
Gimana mudahkan masangnya.
 Sobat semua pasti tau dengan Teks Area kan,masa hari gini ngak tahu ama teks area, ituloh kotak yang didalamnya berisi kode teks atau tulisan,biasanya teks area ini digunakan untuk menyimpan kode2 HTML agar bisa dicopy oleh para pengunjung yang biasanya digunakan untuk tukeran link dengan Blogger lainnya
Sobat semua pasti tau dengan Teks Area kan,masa hari gini ngak tahu ama teks area, ituloh kotak yang didalamnya berisi kode teks atau tulisan,biasanya teks area ini digunakan untuk menyimpan kode2 HTML agar bisa dicopy oleh para pengunjung yang biasanya digunakan untuk tukeran link dengan Blogger lainnya
Untuk lebih memudahkan Anda memahami apa itu Teks Area,silahkan anda perhatikan kotak di sebelah kanan bawah layar anda,ada kotak yang berisi kode-kode HTML nah itulah yang disebut kotak Teks Area.
Untuk membuat Teks Area sangat mudah,silahkan anda copy kode dibawah ini
<p align=”center”><textarea name=”code” rows=”6″ cols=”20″> Tulis text ataupun kode-kode yang anda inginkan di sini, maka nanti tulisan anda akan tampil di dalam text area </textarea></p>
contohnya seperti ini
Banyak situs-situs intenet yang menyediakan tool ini,tapi tentu kita tidak akan membahas semuanyakan,kita ambil satu contohnya saja,tool ini beralamat di http://www.ipnow.org salah satu contohnya seperti:


Untuk memasang ini sangatlah mudah:silahkan ikuti langkah-langkah berikut ini:
1. Silahkan buka situs http://www.ipnow.org
2. Di bawah tulisan Custom Image ada beberapa tampilan yang bisa di pilih. Ambil contoh : klik yang Custom Graphical Info Image
3. Pilih backround serta warna text yang di inginkan oleh sobat
4. Klik tombol Create My Image
5. Tunggu beberapa saat sampai proses selesai
6. Copy kode yang di bawah tulisan Linked Image, paste pada notepad untuk keperluan nanti di masukan ke blog
7. Silahkan tutup situs tersebut
Untuk cara memasukan kode tadi, silahkan ikuti petunjuknya berikut ini:
1. Sign in di blogger dengan ID anda
2. Klik menu Layout
3. Klik menu Elemen halaman
4. Klik tulisan Tambah sebuah Halaman Elemen
5. Klik tulisan TAMBAHKAN KE BLOG di bawah tulisan HTML/javascript
6. Copy kode yang ada pada notepad, kemudian paste pada kolom yang tersedia
7. Klik tombol SIMPAN PERUBAHAN
8. Pindahkan elemen yang baru di buat pada tempat yang sobat inginkan, lalu klik tombol SIMPAN
9. Selesai.
Untuk sekedar informasi, situs lain yang menyediakan tool seperti ini silahkan kunjungi:
1. http://www.danasoft.com
2. http://www.ip2phrase.com
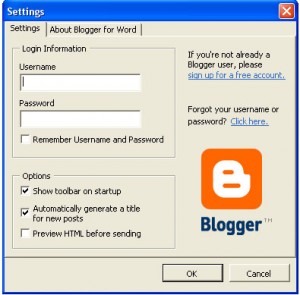
 Kita sebut cara yang barusan disebut adalah cara manual. Cara yang akan dijelaskan berikutnya kita sebut dengan cara otomatis. Tulisan tetap dibuat secara offline. Online-nya baru nanti, setelah tulisan selesai dibuat. Cara otomatis ini menggunakan Microsoft Word. Tapi, bukan sebarang Microsoft Word, melainkan Microsoft Word yang sudah dilengkapi dengan add-on bernama Blogger For Word. Aplikasi tambahan gratisan itu bisa anda download disini Download Here. Setelah anda download silahkan Install Software BLogger for Word tersebut, jangan lupa untuk menutup terlebih dahulu Program Microsoft Wordnya.
Kita sebut cara yang barusan disebut adalah cara manual. Cara yang akan dijelaskan berikutnya kita sebut dengan cara otomatis. Tulisan tetap dibuat secara offline. Online-nya baru nanti, setelah tulisan selesai dibuat. Cara otomatis ini menggunakan Microsoft Word. Tapi, bukan sebarang Microsoft Word, melainkan Microsoft Word yang sudah dilengkapi dengan add-on bernama Blogger For Word. Aplikasi tambahan gratisan itu bisa anda download disini Download Here. Setelah anda download silahkan Install Software BLogger for Word tersebut, jangan lupa untuk menutup terlebih dahulu Program Microsoft Wordnya.
Oh ya, software ini hanya bisa dipakai dan dijalankan pada microsoft office 2007.
Cara penginstalannya :
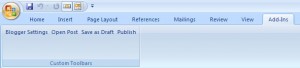
1. Klik (Add-Ins) pada menu di sebelah atas. Opsi (Add-Ins) sebaris dengan (Home), (Insert), (Page Layout), dan lain-lain


4. Masukkan judul blog dan pilih blog yang akan berisi tulisan itu. Klik (Send). Selesai.
Selamat mencoba…!!
 Berikut ini teknik SEO yg mudah di tiru dan akurat dimana sudah banyak yang membuktikan. . Yang perlu anda lakukan adalah membuat kontent dengan judul dan isi yang menarik dan tentunya harus melakukan update kontent setiap harinya, sehingga akan bertambah artikel-artikel yang dimiliki dalam blog atau website Anda.
Berikut ini teknik SEO yg mudah di tiru dan akurat dimana sudah banyak yang membuktikan. . Yang perlu anda lakukan adalah membuat kontent dengan judul dan isi yang menarik dan tentunya harus melakukan update kontent setiap harinya, sehingga akan bertambah artikel-artikel yang dimiliki dalam blog atau website Anda.
Teknik mudah:
1. Buatlah sebuah blog di blogspot. Ingat tidak menggunakan selain blogspot dan tidak menggunakan domain. Karena Google LOVES blogspot.
2. Cari artikel di Yahoo Buzz atau berita terkait website lain, isi dari situs yang paling dicari di internet saat ini.
3. Paste artikel ke blog Anda, namun jangan lupa untuk menambahkan baris Anda sendiri di paragraf pertama, Tulislah sekitar 3 atau 5 baris dalam paragraf. Ini untuk membuat artikel Anda tidak ditandai sebagai totally duplikat konten.Jangan lupa beri kredit kepada penulis asli nya.
4. Lakukan secara konstan, Anda akan terkejut dengan hasil tentang berikutnya 1 atau 2 bulan, atau mungkin sebelumnya.
5. Selamat mencoba.
 Sobat blogger pasti menginginkan blog nya tampil sebagus,semenarik mungkin,pasang ini,pasang itu,sampai2 panjang nya udah seperti Menara Petronas(wadu tingi amat)? ngaak kok.tapi karna terlalu keasikan merias blog,Sobat blogger sampai-sampai melupakan sesuatu yang sangat penting yaitu kecepatan blog diakses dan masalah berat(Size),berapa lamanya waktu yang dibutuhkan untuk membuka Blog.
Sobat blogger pasti menginginkan blog nya tampil sebagus,semenarik mungkin,pasang ini,pasang itu,sampai2 panjang nya udah seperti Menara Petronas(wadu tingi amat)? ngaak kok.tapi karna terlalu keasikan merias blog,Sobat blogger sampai-sampai melupakan sesuatu yang sangat penting yaitu kecepatan blog diakses dan masalah berat(Size),berapa lamanya waktu yang dibutuhkan untuk membuka Blog.
Perlu diperhatikan ,walaupun blog itu menarik atau bagus tapi jika masalah ini tidak diatasi maka akan membuat pengunjung Blog merasa jengkel karma kelamaan menunggu dan akhirnya malah menutup blog(wadu sayang amet),kamu tidak maukan jika blog mu demikian,lama,lama dan lama buaanget loadingnya.dan membuat blog mu jadi sepi pengunjung,hahaha jangan bersedih kita akan belajar sama2 untuk mengatasi hal itu.
Nha dibawah ini ada sebuah alat yang berfungsi untuk mengukur kecepatan Blog diakses atau mengukur seberapa cepat loadingnya..nha untuk menggunakannya kamu tinggal masukin aja alamat blog mu,atau alamat blog yang ingin kamu cek,lalu tekan tombol Check.kemudian hasilnya akan langsung keluar.hasil yang ditampilkan berupa Size,Load Time dan Average speed per KB,tapi yang jadi pusat perhatian adalah Size,karna Average dan Load Time dapat berubah sewaktu-waktu,jika Size menunjukan lebih dari 100KB,maka usahakanlah untuk mengurangi pernak-pernik yang tidak perlu,dengan Tool ini kamu juga bisa membandingkan blog mu dengan blog sobat blogger lainnya.
 Apakah anda pernah mengujungi sebuah situs atau blog yang ketika kita membuka blog tersebut,akan keluar sebuah pesan peringatan dulu(seperti gambar disamping)sebelu masuk ke halaman utama.pesan yang keluar bisa satu,dua,ataupun lima.sebenarnnya memasang pesan tersebut tidak terlalu baik karma akan mengganggu kenyamanan dari pengunjung blog,karma harus meng-klik pesan alert dulu sebelum masuk blog.
Apakah anda pernah mengujungi sebuah situs atau blog yang ketika kita membuka blog tersebut,akan keluar sebuah pesan peringatan dulu(seperti gambar disamping)sebelu masuk ke halaman utama.pesan yang keluar bisa satu,dua,ataupun lima.sebenarnnya memasang pesan tersebut tidak terlalu baik karma akan mengganggu kenyamanan dari pengunjung blog,karma harus meng-klik pesan alert dulu sebelum masuk blog.
Tapi jika anda ingin mencoba tidak ada salahnya kan,disarankan agar tiak terlalu banyak memasang pesan alert/peringatan ke dalam blog karma mengganggu kenyamanan pengunjung.
Untuk memasang fasilitas alert di blog tidaklah sulit.bentuk script-nya seperti ini:
2. Klik menu Layout
3. Klik Tab Edit HTML
4. Pada kotak Edit HTML paste kan kode berikut persis di atas kode </head>.
6. Buka blog anda untuk melihat hasilnya
Tenang saja kali ini aku akan ngejelasin trik untuk menangkalnya
Untuk trik kali ini ada empat macam kotak blogroll yang akan kita buat,jadi terserah kamu mau pilih kotak Bloroll yang mana:
1. Kotak Blogroll Model Textarea
Contohnya saja seperti kotak blogroll seperti punyaku itu, itu yang terdapa ribuan link didalamnya
Nah begini cara membuatnya :
Pertama Log in ke accunt blogger mu lalu Pasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<div style=”border: 1px solid rgb(153, 153, 153);
overflow: auto;
width: 300px;
height: 200px;
text-align: center; “>
#link1 <br />
#link2 <br />
#link3 <br />
#link4 <br />
#link
</div>
keterangan:
– Kode widht: 300px; dan height: 200px; adalah ukuran lebar dan panjang kotak, kamu dapat merubahnya dan menyesuaikanya dengan ukuran yg kamu suka.
– Trus ganti tulisan “#link1,#link2, #link3, #link4 dst” dengan daftar link-link kamu, – Jika kamu pingin daftar link-linknya berjajar, maka kamu hilangkan saja kode
2. Kotak Blogroll Model Marquee
Kotak ini juga mampu menampung banyak link dalam tempat yang sempit. Namun kotak blog roll ini berbeda dengan kotak yg diatas, karena kotak yang ini tidak memiliki rollbar. Link-link atau isi didalam kotak ini akan bergerak/berjalan, secara vertikal ataupun secara horizontal.
Jika kamu ingin membuatnya begini caranya membuatnya:
Pertama masuk dulu ke Dashboard mu lalu kamu hanya tinggal memasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<MARQUEE align=”center” direction=”up” height=”300″ scrollamount= “2”
onmouseover=’this.stop()’ onmouseout=’this.start()’ width=”95%” >
#link1 <br />
#link2 <br />
#link3 <br />
#link4 <br />
#dst
</marquee>
Keterangan :
– Kode “up” menunjukan arah pergerakan, kamu bisa menggantinya dengan yang lain seperti down, left, right – Jika kamu menggantinya dengan pergerakan horizontal (left ato right) maka hilangkan kode
.
– Angka “300” menunjukkan tinggi dari kotak blogroll kamu. Semakin banyak angkanya maka semakin tinggi pula ukuran blogroll mu.
3. Kotak Blogroll Model Abjact
Akusih ngak tau Model kotak Blogroll nya(aku kasih aja Model Abjact,maaf ya) soal nya Link-link yang terdapat di kotak di ini disusun berurutan abjat(A-Z).tentu ini akan mempermudah pencarian terhadap suatu link,kamu ngak sabar ya ingin membuatnya Oke deh gini cara membuatnya
Pertama masuk dulu ke Dashboard mu lalu kamu hanya tinggal memasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<center>
<table border=”3″ cellpadding=”5″ width=”300″ height=”200″/>
<tr>
<td>
<div style=”overflow: auto; height: 200px; width: 300px;”>
<div align=”center”><a href=”http://www.blogkomputers.blogspot.com/” title=”Kursus-Komputers”>[ Administrator ]</a><br/><div/>
<div
align=”left”><span style=”font-weight: bold; color: red; font-size: 110%;”>A</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<a href=”Link4″ title=””>link#4</a><br/>
<a href=”Etcâ�¦” title=””>link#5</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>B</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>C</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>D</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>E</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>F</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>G</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>H</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>I</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>J</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>K</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>L</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>M</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>N</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>O</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>P</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Q</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>R</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>S</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>T</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 125%;”>U</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>V</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>W</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>X</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Y</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Z</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Non Alphabet</span><br/>
<a href=”” title=”title”>link#1</a><br/>
<a href=”” title=”title”>link#2</a><br/>
<a href=”” title=”title”>link#3</a><br/>
<br/>
</div></div></div></div></td>
</tr>
</table>
<center/>
Keterangan:
– Tulisan berwarna merah merupakan informasi mengenai blog mu right – Tulisan Weight dan height merupakan tinggi kotak bloggoll mu
– Tulisan Link1,Link2,Link3 merupakan URL yang akan dituju
– Tulisan Link#1,Link#2,Link#3 merupakan tampilan pada kotak blogroll
4. Kotak Blogroll Model Dropdown
Anda semua pasti telah tau dengan dropdown,tapi kalau belum tau,mari kita belajar lagi, ada salah satu fasilitas blogger yang menggunakan menu dropdown(Archive),yaitu menu yang berjajar dari atas ke bawah,cara ini tentu lebih menguntungkan,karna seberapa banyakpun link dapat ditampung dalam menu dropdown ini,dan tidak memakan tempat yang besar pada blog anda
Udah, kita tidak usah basa-basi lagi, sekarang bagaimana membuat menu dropdown yang didalamnya terdapat link-link,untuk membuatnya silahkan aja copy code dibawah ini
<form><select name=”menu” onchange=”window.open(this.options[this.selectedIndex].value,’_blank’)”size=1 name=menu>
<option>- Link Friends -</option>
<option value=”http://blogkomputers.blogspot.com”>Blog komputers</option>
<option value=”http://arif-m.blogspot.com “>Arif</option>
<option value=”http://blogscommunity.blogspot.com”>Handaka</option>
<option value=”http://andi-arifin.blogspot.com “>andi-arifin</option>
<option value=”http://minangkabaublogger.blogspot.com “>Romi</option>
<option value=”http://riska-robianto.blogspot.com “>BBB</option>
<option value=”http://kolom-tutorial.blogspot.com “>kang rohman</option>
<option value=”http://trik-tips.blogspot.com “>trik blog</option>
<option value=”http://seputarinfokomputer.blogspot.com “> blog bang uul</option>
</select></form>
OK SELAMAT MENCOBA……
 pengunjung dapat mengungkapkan komentarnya,kekagumannya,pertanyaan,pujian ataupun hanya sekedar iseng pada blog yang anda buat,bias juga berupa kritikan terhadap blog anda,tapi itulah yang membuat blog kita lebih bermakna dan lebih hidup.
pengunjung dapat mengungkapkan komentarnya,kekagumannya,pertanyaan,pujian ataupun hanya sekedar iseng pada blog yang anda buat,bias juga berupa kritikan terhadap blog anda,tapi itulah yang membuat blog kita lebih bermakna dan lebih hidup.
Bagaimana ya caranya mendapatkan sebuah buku tamu,jangan khawatir untuk mendapatkan sebuah buku tamu sangatlah mudah,saat ini telah banyak layanan gratis yang menyediakan buku tamu ini secara gratis,atau anda bias juga mencarinya dengan mesin pencari seperti google,dengan mengetikan free shoutbox,maka dalam sekejap saja akan muncul puluhan situs yang menyediakan buku tamu tadi.tapi pada tutorial kali ini kita akan memasang buku tamu dari penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yaitu: http://www.shoutmix.com,untuk membuatnya silahkan ikuti langkah-langkah berikut ini:
1. Seperti biasa anda harus daftar terlebih dahulu dengan cara mengklik tulisan Get One noe, free>>, ataupun dengan mengklik tulisan Sign Up, silahkan anda tulis data-data anda pada form yang telah di sediakan.
2. Jika sudah tedaftar, dan di terima jadi anggota shoutmix, silahkan anda login dengan id anda
3. Pada kolom yang berjudul Style, klik menu appearance.
4. Silahkan klik menu pulldown di samping tulisan Load From Preset untuk mengatur tampilan buku tamu anda, silahkan pilih yang sesuai dengan keinginan anda. Jika sudah selesai klik Save Setting.
5. Untuk mendapatkan kode HTML dari shoutbox anda, silahkan klik Use Shoutbox yang berada di bawah menu Quick Start
6. Klik tulisan Place Shoutbox on web page. Isi lebar dan tinggi shoutbox yang di inginkan
7. Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
8. Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda. Silahkan close situs tersebut.
9. Selesai
Untuk menempatkan kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
1. Log in terlebih dahulu ke blogger.com dengan id anda
2. Klik menu Template
3. Klik Edit HTML
4. Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
5. Klik tombol Preview untuk melihat perubahan yang kita buat.
6. Jika sudah cocok dengan perubahan tadi, klik Save Template Changes
7. Selesai
Sedikit kata, agar shoutbox anda sesuai dengan ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya anda tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
Untuk Blogger baru :
1. Silahkan Login dengan id anda
2. Klik menu Layout
3. Klik Page Element
4. Klik Add a Page Element
5. Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
6. Tuliskan judul shoutbox anda pada form title
7. Copy paste kode HTML shoutbox anda di dalam form Content
8. Klik tombol Save Changes
9. Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
10. Tekan tombol Save
11. Selesai
Selamat mencoba !
 Lab , kemudian cari fitur “Add Gadget by URL” dan centang pada radio button pada “Activated” , lalu klik “save” lalu masuk ke “Gadget” dan masukkan pada kotak isian URL ini : http://www.blogger.com/gadgets/post.xml
Lab , kemudian cari fitur “Add Gadget by URL” dan centang pada radio button pada “Activated” , lalu klik “save” lalu masuk ke “Gadget” dan masukkan pada kotak isian URL ini : http://www.blogger.com/gadgets/post.xml
klik save. nah kini disebelah kiri atau kanan gmail anda akan muncul kotak yg bisa anda gunakan untuk posting. Anda tinggal pilih nama blog yg ada di kolom judul blog, lalu isikan Judul pada kolom judul, dan tulislah artikel anda pada isian kolom artikel.
Jika ingin publish klik pada tombol publish, dan jika ingin menambahkan image , atau menulis dalam format HTML , anda mesti klik tombol “Simpan konsep”, nanti anda akan diberi link menuju editing blogger anda, maka pergi lah ke akun blogger anda dan lakukan proses editing utk memasukkan image dan tag html lainnya.

Apa sih gunanya ?
Saya kira ini berguna jika misalnya anda sedang berada di akun gmail, dan membaca email yg masuk, lalu ada tulisan yg menurut anda menarik, dan ingin di posting kedalam blog, maka fitur ini tentu akan sangat membantu mempercepat postingan kita..
Oke semoga bermanfaat.
 Selain Menghilangkan Navbar ada solusi lain yang lebih baik,yaitu Auto Hide Navbar, dan trik ini tidaklah melanggar TOS Blogger karna Navbar masih terdapat pada Blog, hanya saja Hilang-Timbul(Auto Hide).jika anda tertarik dengan Auto Hide Navbar ini.
Selain Menghilangkan Navbar ada solusi lain yang lebih baik,yaitu Auto Hide Navbar, dan trik ini tidaklah melanggar TOS Blogger karna Navbar masih terdapat pada Blog, hanya saja Hilang-Timbul(Auto Hide).jika anda tertarik dengan Auto Hide Navbar ini.
Berikut Langkah-langkahnya
1.Masuk kehalaman Dashboard,klik link Layout,lalu klik link Edit HTML.
2.Lalu carilah kode berikut ini(tag Body { )
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
3.Ketikan Kode berikut di Atasnya
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4.Kode keseluruhanya seperti ini
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
5.jika sudah klik SAVE TEMPLATE
6.Akseslah blog anda untuk membuktikannya.
 pengunjung blog, ini mungkin akan membuat pengunjung untuk datang berkali – kali ke blog anda. Caranya gampang kok, berikut stepnya.
pengunjung blog, ini mungkin akan membuat pengunjung untuk datang berkali – kali ke blog anda. Caranya gampang kok, berikut stepnya.
Selamat mencoba!
 Heeemmmmm…. beneran tuh judulnya????,,,,Terserah mau percaya atau enggak tapi sebentar lagi kamu bakalan bisa merusak tampilan suatau website ataupun blog.Lumayan buat jahilin temen atau orang OOn He he he he…
Heeemmmmm…. beneran tuh judulnya????,,,,Terserah mau percaya atau enggak tapi sebentar lagi kamu bakalan bisa merusak tampilan suatau website ataupun blog.Lumayan buat jahilin temen atau orang OOn He he he he…
Mau tau gimana caranya
Pertama Download kode perusak websitenya Download!!
Aetelah itu buka website yang ingin kamu rusak.
dan pastekan kode yang kamu dapt tadi di Alamat web target dan tekan enter
lalu bilang bim salabim!!!!
udah kamu otak atik deh tuh web sepuasnya
Delete atau ketik nama kamu di sana
apa aja deh!!!
1.Logn in lah ke blogger
2.Jika sudah masuk kehalaman Dashboard,klik link Layout,lalu pilih Edit HTML
3.Pada halaman Edit HTML,carilah kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
}
4.Lalu ubah menjadi kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
font-size: 150%;
}
5.Lalu klik SAVE TEMPLATE
6.Lihatlah blog kawan ,dan cobalah mengarahkan Kursos Mouse ke sebuah link,jika kawan menempatkan kodenya dengan benar,maka Teks pada link tersebut akan menjadi lebih besar.
Gimana udah ngertikan ama yang namanya Meta Tags,jika udah ngerti kita langsung aja lihat susunan dari Meta Tags
1. Meta Description
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial‘ name=’description’/>
Deskripsi blog ini berfungsi untuk menginformasi isi atau keterangan singkat dari blog kita agar dapat muncul di search engine. Cara memasangnya sangat mudah hanya memasukkan kata-kata sesuai isi blog kamu dan jika lebih dari satu gunakan tanda koma sebagai pembatas kata. misalnya : Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial
2. Meta Keyword
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet‘ name=’keywords’/>
Keyword Ini sebagai kata kunci yang menghubungkan blog kita yang kan di data oleh search engine nantinya. isilah dengan kata-kata penting yang sangat berhubungan dengan blog anda,, misalnya: Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet
3. Meta Tags Robots
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
Tujuan utama penggunaan meta tag robots adalah untuk menentukan halaman web yang mana bisa di index oleh spider dan halaman web mana yang tidak. Tag ini sangat berguna sekali terutama jika seuatu website memakai frame untuk navigasinya. Tentunya kita tidak ingin menampilkan menu-menu dalam frame untuk dibaca oleh search engine.
4. Meta Author
<meta content=’KK‘ name=’author’/>
Meta tags ini tidak terlalu penting hanya untuk mengetahui siapa author atau pembuat dari blog . tapi jika anda ingin terkenal silahkan isi saja
Contoh Meta Tags nya Seperti ini:
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial‘ name=’description’/>
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet‘ name=’keywords’/>
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
<meta content=’KK‘ name=’author’/>
CARA PASANG META TAGS
1. Masuk ke Blogger dengan ID anda
2. Klik Layout—>Add Element Widget—>Edit HTML
3. Lalu cari Code <title><data:blog.pageTitle/></title> dan pasang kode tersebut dibawahnya
4. Contoh
<title><data:blog.pageTitle/></title>
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial ‘ name=’description’/>
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet ‘ name=’keywords’/>
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
<meta content=’KK’ name=’author’/>
Udah sampai situ duludeh semoga bermanfaat
Note:perlu anda ketahui cara diatas tidak menjamin bahwa blog anda akan mudah diindex oleh search engine,tetapi cara ini bisa membantu.
 gencar dari pemilik blog untuk mem-publikasikan blog-nya supaya banyak yang mengujungi.
gencar dari pemilik blog untuk mem-publikasikan blog-nya supaya banyak yang mengujungi.
Banyak cara yang dapat dilakukan untuk mempublikasikan blog,antara lain bias dengan rajin blogwalking atau sering mengujungi blog orang lain,ataupun mendaftarkan ke berbagai agregator,dan yang paling efektif melalui mesin pencari atau Search Engine.
Kita tahu mesin pencari jumlahnya banyak sekali tapi pada saat ini yang paling popular/terkenal didunia adalah Google , Yahoo dan Msn,jika kita ingin blog kita terindeks oleh mesin pencari mereka, tentunya kita harus mendaftarkan URL blog kita pada mesin pencari/Search Engine tersebut,bila ada yang belum tahu bagaimana cara mendaftar pada layanan tersebut,,Silahkan simak tulisan berikut.
• Daftar di Google
Untuk mendaftar ke google, silahkan sobat kunjungi http://www.google.com/addurl/, nah apabila sudah berada pada halaman pendaftaran ada beberapa langkah yang harus di lakukan, yaitu mengisi form yang di sediakan
1. URL –> Isi dengan URL blog sobat.
2. Comments –> Isi dengan keyword atau kata kunci yang berhubungan dengan blog sobat
3. Isi kotak kosong dengan huruf Verifikasi yang tersedia
4. Klik tombol Add URL
5. Selesai.
Setelah sobat melakukan pendaftaran ke Google, maka tidak serta merta blog sobat terindeks pada mesin pencari nya, akan tetapi memerlukan 3 sampai 4 minggu baru blog sobat bisa terindeks. Jika sudah 3 sampai 4 minggu, maka cobalah ketik alamat blog sobat pada mesin pencari google, apakah sudah terindeks atau belum? jika belum, coba tunggu beberapa minggu lagi, dan tuliskan kembali alamat blog sobat, Jika ternyata masih belum juga, coba deh daftarin lagi blog nya ke google seperti langkah di atas. Atau mungkin sobat tidak sabar ingin cepat terindeks, sebenarnya bisa saja ini terjadi, hanya dalam 3 atau 4 hari saja blog sobat sudah bisa terindeks di google. Ingin tahu caranya? simak saja postingan berikutnya ya, mungkin satu dua hari ke depan artikelnya selesai saya buat.
• Daftar di Yahoo
Untuk mendaftar ke yahoo! silahkan sobat kunjungi https://siteexplorer.search.yahoo.com/submit. Akan tetapi untuk mendaftar ke yahoo, sobat harus terlebih dahulu mempunyai account yahoo, karena di perlukan log in terlebih dahulu ke account yahoo. Bagi yang belum punya account yahoo (email di yahoo) silahkan bikin dulu, bagi yang sudah punya, sobat tinggal login dengan username serta password sobat. Apabila sudah login, nanti sudah tersedia kolom untuk di isi, silahkan isi kolom tersebut dengan URL sobat, kemudian klik tombol Add URL, selesai. Jika ingin memasukan alamat feed sekalian, sobat bisa memasukannya. Ingat, alamat feed di blogger hanya tinggal menambahkan atom.xml di belakang uRL blog sobat, contoh : untuk blog saya ini mempunyai alamat feed sebagai berikut :
http://www.untukku.com/atom.xml
atau memakai www pun sama saja :
http://www.untukku.com/atom.xml
• Daftar di Msn
Untuk daftar ke Msn, silahkan sobat kunjungi http://search.msn.com/docs/submit.aspx?FORM=WSDD2 silahkan sobat isi huruf verifikasi dan URL sobat pada kotak yang tersedia, kemudian klik tombol Submit URL, selesai.
 berkedip-kedip seperti lampu,dapat kita lihat pada beberapa Blog yang menggunakan kata atau kalimat yang berkedip -kedip atau berkelap – kelip (sama ajaya), misalnya seperti ini, dari pengalaman saya hal itu sangat disukai para Blogger.
berkedip-kedip seperti lampu,dapat kita lihat pada beberapa Blog yang menggunakan kata atau kalimat yang berkedip -kedip atau berkelap – kelip (sama ajaya), misalnya seperti ini, dari pengalaman saya hal itu sangat disukai para Blogger.
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Lalu copy kan kode berikut
<blink>(Tulis disini kata atau kalimat yang ingin anda kelap-kelipkan)</blink>
Contohnya seperti ini
giimana gampangkan,Ok selamat mencoba dan berkarya.
 untuk dilihat.solusinya hanya dengan memasang aksesoris2 blog, salah satunya adalah dengan cara memasang jam,banyak penyedia2 widget jam di internet yang bisa anda dapatkan secara gratis,salah satunya www.clocklink.com
untuk dilihat.solusinya hanya dengan memasang aksesoris2 blog, salah satunya adalah dengan cara memasang jam,banyak penyedia2 widget jam di internet yang bisa anda dapatkan secara gratis,salah satunya www.clocklink.com
Untuk melihat contoh blog yang memasang widget jam silahkan klik disini,anda dapat melihat tampilan jam yang disediakan oleh clocklink,tentu anda dapat memilih tampilan yang lainnya dan bagi anda yang ingin blognya di pasang jam, silahkan ikuti langkah-langkah berikut :
1. Silahkan klik link berikut –> http://www.clocklink.com
2. Jika sudah berada pada situs tersebut, silahkan klik tulisan Want a clock on your Website ?
3. Silahkan anda melihat-lihat dulu model dari jam yang tersedia, yaitu mulai dari Analog, Animal, Animation, dll
4. Jika di rasa sudah menemukan model jam yang anda sukai, klik tulisan View HTML tag yang berada di bawah jam yang anda sukai tadi
5. Klik tombol yang bertuliskan Accept
6. Pilih waktu yang sesuai dengan tempat anda di samping tulisan TimeZone. Contoh : untuk indonesia bagian barat pilih GMT +7:00
7. Set ukuran jam yang anda sukai di samping tulisan size
8. Copy kode HTML yang di berikan
9. Paste kode HTML yang di copy tadi pada tempat yang anda inginkan
10. Selesai
Nha karna kode yang diberikan berupa kode HTML,maka bagi anda yang masih bingung cara memasang kode HTML,berikut langkahnya:
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
6. dan Pastekan kodenya di kotak HTML tersebut
Ok Selamat Mencoba.
 Apabila anda membuat tulisan yang panjang,maka ada baiknya di-split sehingga menuju ke halaman lain.proses ini akan memberikan kesan teratur pada blog anda.di blogger,metode ini dapat dilakukan dengan cara menyisipkan sebuah kode yang menuju halaman lain yakni kode read more.langkah- langkahnya untuk menambahkan read more…
Apabila anda membuat tulisan yang panjang,maka ada baiknya di-split sehingga menuju ke halaman lain.proses ini akan memberikan kesan teratur pada blog anda.di blogger,metode ini dapat dilakukan dengan cara menyisipkan sebuah kode yang menuju halaman lain yakni kode read more.langkah- langkahnya untuk menambahkan read more…
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox “expand widget template”
3. Cari kode berikut di Template blog kamu(kode dimasing2 template berbeda-beda,jadi cari aja yang hampir sama.
6. Kemudian pilih menu Setting lalu pilih Formatting
7. Pada kotak Post Template isikan kode berikut:
8. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalaman utama (sebelum tulisan “Redmore”) sebelum kode ini <span class=”fullpost”> dan selebihnya letakan sesudah kode <span class=”fullpost”> dan sebelum kode </span>
Dan selebihnya tulis disini
</span>
Selamat Mencoba.
 meningkatkan traffic via Facebook ini blog kita bisa mendapatkan tambahan traffic sehingga blog/website kita ga terlalu sepi-sepi amat..
meningkatkan traffic via Facebook ini blog kita bisa mendapatkan tambahan traffic sehingga blog/website kita ga terlalu sepi-sepi amat..  Ok, berikut ini ada beberapa tips cara mendatangkan traffic via Facebook.
Ok, berikut ini ada beberapa tips cara mendatangkan traffic via Facebook.
Pertama-tama, kita harus punya akun FaceBook dulu (Ya iya lah.. :P). Kalo belum punya, bikin aja. Kalo uda punya, lanjut ke langkah-langkah meningkatkan traffic berikut ini :
 karena bisa langsung on line dari blog sobat. Nama Widgetnya Tiny Facebook. Tapi ini bukan karyaku lho.?? Hehehe.. Asalnya dari Laboratorium Katim, yang pasti widget ini aku temukan di www.eksperimen.com.
karena bisa langsung on line dari blog sobat. Nama Widgetnya Tiny Facebook. Tapi ini bukan karyaku lho.?? Hehehe.. Asalnya dari Laboratorium Katim, yang pasti widget ini aku temukan di www.eksperimen.com.
Tiny Facebook Widget adalah widget untuk memunculkan Facebook, situs jejaring sosial terpopuler, di blog anda! Jadi, anda dan pembaca blog anda bisa langsung mengakses facebook dari blog anda. Bayangkan, semua orang bisa login, update status, baca inbox, membuat pesan, dll dari blog anda! Jadi fungsinya Two In One, update staus facebook plus baca – baca isi blog. Dan widget ini akan membuat pengunjung betah berlama – lama berada di blog sobat. Takut tidak aman? Jangan Takut… Karena halaman facebook yang ditampilkan merupakan halaman RESMI dari Mark Zuckerberg atau pemilik situs jejaring sosial Facebook. Langsung aja, ini dia cara memasang Widget Tiny Facebook di blog anda :
Silakan copy kode utamanya :
<script src=http://script.eksperimen.com/tinyfacebook.php></script>
Lalu paste-kan di bagian widget. Sebenernya segitu aja sudah muncul sih, tapi ada beberapa parameter yang bisa diatur, disesuaikan dengan selera dan ukuran blog sobat.

Happy Blogging Facebookers…
 Addthis merupakan layanan yang memudahkan visitors untuk menyimpan, berbagi dan mempromosikan konten anda ke berbagai macam jaringan sosial seperti facebook, stumble upon, delicious, digg, google dsb bahkan bisa juga print artikel blog kita secara mudah . Sama halnya dengan layanan sosial bookmark lainnya.Selain itu layanan Addthis juga menyediakan fasilitas one button one content yang sudah terintegrasi dengan beberapa platform, termasuk blogger selain worpress dan lainnya.
Addthis merupakan layanan yang memudahkan visitors untuk menyimpan, berbagi dan mempromosikan konten anda ke berbagai macam jaringan sosial seperti facebook, stumble upon, delicious, digg, google dsb bahkan bisa juga print artikel blog kita secara mudah . Sama halnya dengan layanan sosial bookmark lainnya.Selain itu layanan Addthis juga menyediakan fasilitas one button one content yang sudah terintegrasi dengan beberapa platform, termasuk blogger selain worpress dan lainnya.
Kenapa kita harus menambahkan addthis pada blog kita? Salah satu alasan kenapa kita memasang widget bookmark & share adalah sebagai salah satu upaya untuk meningkatkan traffic (pengunjung).baca juga Widget bookmark & share Addthis ini setelah Anda “instal” nanti akan terpajang di bawah setiap postingan yang efeknya memudahkan pengunjung blog Anda untuk membookmark atau menyebarluaskan content blog Anda pada berbagai directory yang tergabung dalam bookmark & share Addthis.
Cara Menambahkan AddThis di Bawah Postingan
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML

4. Beri tanda centang pada Expand Template Widget
5. Cari kode berikut ini <div class=’post-footer’>
perlu diperhatikan kalu kita harus meletakkan dibawah script diatas,bila salah meletakkan bisa jadi pada artikel yang menggunakan readmore tak akan tampil buttonnya pada postingan lengkap.
6. Setelah itu taruh kode berikut ini di bawahnya
Cara kedua Menambahkan WIDGET AddThis di Sidebar
1. Klik gambar button “ADDTHIS “
2. KLIK ADD WIDGET dan pilihlah blog mana yang ingin kita masukkan widget .kita harus login dulu .
3. Selesai
4. Coba diliat lagi blognya apa sudah ada tambahan widgetnya.
semoga berguna,
 Rating pada setiap Postingan,sebenarnya sih mudah,tapi lebih baik saya posting saja cara membuatnya.
Rating pada setiap Postingan,sebenarnya sih mudah,tapi lebih baik saya posting saja cara membuatnya.
Blogger memiliki beberapa kelemahan dalam hal fitur yang ada di Postingan, agar
pengujung Blog dapat memberikan rating atau penilaian terhadap isi postingan ,maka kita bisa menambahkan fitur rating muncul pada setiap postingan.
Berikut langkah-langkahnya
1.SIGN IN ke situs Blogger.com
2.Jika telah masuk ke halaman Dashboard, klik link Layouts,lalu pilih Edit HTML.
3.Berikan tanda ceklist pada opsi Expand Widget templates, lalu pada kolom HTML
temukan kode berikut:
<!– quickedit pencil –>
<b:include data=’post’ name=’postQuickEdit’/>
</span>
</div>
4.Jika sudah menemukannya,ketikan Scrip berikut ini di bawahnya
<script language=’JavaScript’>var OB_platformType = 1; var OB_demoMode = false;var OB_langJS =’http://widgets.outbrain.com/lang_en.js';</script><script src=’http://widgets.outbrain.com/OutbrainRater.js’ type=’text/javascript’/>
Maka susunanya akan menjadi seperti ini:
<!– quickedit pencil –>
<b:include data=’post’ name=’postQuickEdit’/>
</span>
</div>
<script language=’JavaScript’>var OB_platformType = 1; var OB_demoMode = false;var OB_langJS =’http://widgets.outbrain.com/lang_en.js';</script><script src=’http://widgets.outbrain.com/OutbrainRater.js’ type=’text/javascript’/>
5.Lalu klik Save Template
Lalu lihatlah Blog anda,maka bisa dilihat pada setiap postingan sudah ditampilkan rating, anda bisa memilih tipe rating yang dikehendaki.
Pada tutorial kali ini kita akan membahas cara menghilangkan judul Blog di Header (up tunggu dulu bukan dihilangkan judul blog tetap ada tapi hanya saja judul blog tersebut tidak ditampakan di Header),Ok langsung saja Sign in dib logger dan ikuti tutorial berikut
1.Klik Menu Layout
2.Masuk ke Edit HTML
3.Cari Code yang mirip seperti dibawah ini (karna di setipa blog kodenya berbeda-beda)
6.Save Template Anda dan lihat perubahannya
Ok sampai sini ngertikan jangan lupa komentar ya!!!
 Dapat anda lihat pada setiap Postingan Blog ini pasti terdapat tombol Bookmarking, caranya sih sangat mudah,jadi pada Trik kali ini,kita akan membuat tombol Bookmarking baiklah tidah usah basa-basi kita langsung saja.
Dapat anda lihat pada setiap Postingan Blog ini pasti terdapat tombol Bookmarking, caranya sih sangat mudah,jadi pada Trik kali ini,kita akan membuat tombol Bookmarking baiklah tidah usah basa-basi kita langsung saja.
Sebenarnya untuk menanbahkan social bookmarking pada setiap posringan caranya
cukup mudah.Namun sebelumnya anda harus mendaftar terlebih dahulu pada layanan social bookmarking,yaitu adthis.com berikut langkah-langkahnya
1.Masuk ke situs www.addthis.com terlebih dahulu atau klik aja disini
2.Pada halaman Account,isikan data-data lengkap anda pada Create a free account
3.Lalu klik Create Account.
4.Maka akan ditampilkan halaman Create account,lalu anda klik pada Link Get your
Button Code
5.Lalu akan ditampilkan halaman Get Your Button
• What Kind of Button?: Pilih Sharing/Bookmarking button
• Which look : Pilih Bookmark
• Where do you : Pilih on a Blog
• Want to Put the button: Pilih Blogger
6.Kemudian klik Get Your Free Button
7.Pada bagian bawah ditampilkan kode untuk Bookmark.Anda copy kode tersebut
8.SIGN IN ke Blogger.com
9.Jika telah masuk ke halaman Dashboard,klik Link Layout,lalu pilih Edit HTML
10.Berikan tanda ceklist pada opsi Expand Widget Templates,lalu pada kode HTML
carilah kode berikut ini
<!– backlinks –>
<span class=’post-backlinks post-comment-link’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:post.showBacklinks’>
<a class=’comment-link’ expr:href=’data:post.url + “#links”‘><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
11.Jika sudah menemukannya,paste kan kode bookmarking di bawah kode tersebut
Sehingga susunannya akan menjadi seperti ini:
<!– backlinks –>
<span class=’post-backlinks post-comment-link’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:post.showBacklinks’>
<a class=’comment-link’ expr:href=’data:post.url + “#links”‘><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<!– AddThis Button for Post BEGIN –>
<div><a expr:href='”http://www.addthis.com/bookmark.php?pub=arif45&url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’ title=’Bookmark and Share’><img alt=’Bookmark and Share’ height=’16’ src=’http://s7.addthis.com/button1-bm.gif’ style=’border: 0px; padding: 0px’ width=’125’/></a></div>
<!– AddThis Button for Post END –>
12.Jika sudah klik SAVE TEMPLATE
13.Akses blog anda dan bias dilihat bahwa pada seiap Postingan telah ditambahkan
tombol Social Bookmarking
OK Selamat mencoba.
Pada artikel/Postingan yang lalu kita telah membahas cara membuat read more pada setiap postingan atau jika belum tahu,lihat dulu disini,tetapi pada postingan tersebut tidak ada judul artikel pada read more nya.untuk menambahkannya sangat mudah,masuk ke Account blogger dengan ID anda dan ikuti tutorial berikut ini???
Cari kode read more yang ditambahkan dulu atau kode read more yang lama yang saya jelaskan disini.kira-kira bentuknya seperti ini:
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href=’data:post.url’><strong>ReadMore…</strong></a></p>
</b:if>
Anda tinggal mengubah kode tersebut menjadi seperti ini:
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<strong><a expr:href=’data:post.url’>ReadMore “<data:post.title/>” »» </a></strong>
</b:if>
Setelah selesai jangan lupa simpan template anda,lalu coba lihat blog anda
Selamat mencoba.
Untuk memasang fungsi search di blog tidaklah sulit,bagaimana? Apakah anda ingin memiliki blog yang multi fungsi,jangan pendam keinginan anda.tutorial ini hadir untuk untuk membantu para Blogger yang ingin membuat blog nya lebih eksprensif.gimana terta…?
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML/JavaScript
6. Lalu copy kan kode berikut di kotak HTML
Ada berbagai macam fungsi search,untuk menambahkan google search gunakan kode berikut
Bagaimana mudahkan Ok selamat berkarya dan junjung terus persatuan!!!
 Ingin blog anda menggunakan Exstrem disable right click ?? Fungsinya adalah saat ada yang mencoba klik kanan maka akan muncul pesan untuk jangan mengulangi perbuatannya dan apabila ada yang melakukan klik kanan untuk kedua kalinya maka browsernya harus ditutup karena sudah tidak dapat digunakan kembali. Dan parahnya browser tadi tidak dapat di close secara biasa (klik tanda silang pada pojok kanan atas) tetapi harus dengan ctrl+alt+del.
Ingin blog anda menggunakan Exstrem disable right click ?? Fungsinya adalah saat ada yang mencoba klik kanan maka akan muncul pesan untuk jangan mengulangi perbuatannya dan apabila ada yang melakukan klik kanan untuk kedua kalinya maka browsernya harus ditutup karena sudah tidak dapat digunakan kembali. Dan parahnya browser tadi tidak dapat di close secara biasa (klik tanda silang pada pojok kanan atas) tetapi harus dengan ctrl+alt+del.
Nah bagi kalian yang ingin menggunakan disable right click pada blognya, kenapa gak coba aja..!!! Disini saya mempunyai 3 jenis disable right click yaitu disable right click no Alert, disable right click with message, dan exstrem disable right click. Mau tahu cara-caranya..??? ini dia langkah-langkahnya..!!
1. Disable Right Click no Alert
Pada cara ini klik kanan tida dapat digunakan dan juga tidak menampilkan pesan peringatan. Jadi hanya tidak dapat klik kanan saja.
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
///////////////////////////////////
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function(“return false”)
// –>
</script>
2. Disable Right Click With Message
Saat ada yang melakukan klik kanan maka akan muncul pesan peringatan
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function(“alert(message);return false”)
// –>
</script>
3. Exstrem Disable Right Click
pada saat ada yang melakukan klik kanan pertama akan muncul pesan lalu apabila klik kanan diulang untuk kedua kalinya maka browser harus di close dengan ctrl+alt+del
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
{
if(a>0)
{
alert(“DASAR BANDEL!!nnSudah saya bilang jangan diulangi lagi..nn Jadi susah sendirikan..???“);
evil_klik();
}
}
function clickIE4(){
if (event.button==2){
klik_kanan();
return false;
}}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
klik_kanan();
return false;
}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}document.oncontextmenu=new Function(“klik_kanan();return false”)
</script>


 Sobat semua pasti tahu dangan Navbar kan,itu loh yang letaknya berada diatas Blog, sebenarnya Navbar tersebut tidaklah mengganggu,tapi jika Sobat ingin menghilangkan Navbar tersebut,sangatlah mudah,dengan melakukan pengaturan pada kode HTML.
Sobat semua pasti tahu dangan Navbar kan,itu loh yang letaknya berada diatas Blog, sebenarnya Navbar tersebut tidaklah mengganggu,tapi jika Sobat ingin menghilangkan Navbar tersebut,sangatlah mudah,dengan melakukan pengaturan pada kode HTML.
Tetapi jika sobat ingin memunculkanya kembali,maka tinggal menghapus skripnya saja, menghilangkan Navbar sebernanya tidak saya sarankan karna melanggar TOS (Term Of Service) Blogger,tetapi jika Sobat ingin mencoba-coba silakan saja.
Berikut Langkah-langkahnya
1.Pertama-tama,masuk ke halaman Dashboard
2.Sesudah itu,klik link Layout,lalu pilih Edit HTML
3.Didalam kotak HTML temukan kode berikut,biasanya letaknya di bagian atas
———————————————–
Blogger Template by ThemeLib.com
Theme Name: *******(nama template mu)
Theme URI: *********(url template)
Author URI: *********(pembuat template)
Version: 1.0
———————————————– */
4.Lalu ketikan Kode berikut Di bawahnya
#navbar, #navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
5.jika sudah klik SAVE TEMPLATE
6Akseslah blog anda,jika anda menempatkan skripnya dengan benar,maka Navbar sudah tidak tampak lagi.
 WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
 Ada banyak cara agar blog atau website kita bisa terindeks dengan cepat di Google.. Beberapa contoh cara agar bisa cepat terindeks di Google antara lain dengan meng-submit sitemap ke Google Webmaster, melakukan ping back dari blog yang telah memiliki PageRank cukup tinggi, memasang meta tag, dll..
Ada banyak cara agar blog atau website kita bisa terindeks dengan cepat di Google.. Beberapa contoh cara agar bisa cepat terindeks di Google antara lain dengan meng-submit sitemap ke Google Webmaster, melakukan ping back dari blog yang telah memiliki PageRank cukup tinggi, memasang meta tag, dll..
Tapi dengan cara-cara di atas pun, blog/situs biasanya baru akan terindeks sekitar 2-5 hari, atau bahkan lebih. Bukan cuma itu,
biasanya yang terindeks oleh Google baru beberapa artikel, bagian atau postingan saja. Atau malah baru nama dan halaman utama situs kita yang terindeks, contohnya : namablog.blogspot.com
Nah sekarang BloggerCeria mau bagi-bagi tips nih bagaimana agar blog/situs yang masih baru bisa cepat terindeks di Google dalam hitungan jam atau menit saja..
Cara agar cepat terindeks di Google
Untuk menjalankan tips ini, tidak diperlukan ilmu SEO apapun, ga perlu submit sitemap, pasang meta tag, ato kasih ping back dari Blog ber-pagerank tinggi… Simpel banget tipsnya… Biarpun simpel, tapi bukan cuma blog Anda yang akan terindeks dengan cepat. Tapi seluruh postingan dan artikel-artikel di blog juga akan terindeks langsung semuanya..
Ok, langkah pertama Anda harus telah memiliki semacam arsip Blog di NavBar blog/situs Anda.. Lebih bagus lagi kalo pake sitemap.. Untuk kita para pengguna blogspot, pakai saja kode berikut ini : http://www.namablog.com/search?max-results=200
Langkah kedua, buka situs ini. Tarik napas dalam-dalam, lalu keluarkan pelan-pelan…. Sudah? Ok, lalu silakan pasang iklan disana.. Iklan akan langsung terpasang tanpa daftar..
Hehe, jangan tersinggung dulu.. ^^ Pasang iklan jangan sembarang pasang, masukkan judul blog Anda dan pada kolom post text sertakan alamat blog Anda. Kodenya seperti ini :
Nama Blog Anda
Bila sudah, pasang televisi Anda dan nonton acara favorit selama satu jam. Setelah itu, pergi ke Google dan ketik site:namabloganda.com.. Selamat, blog Anda telah terindeks di Google..
 Dari judulnya kok kaya Film ya ada versi duanya,tapi gak kok,dalam membuat Widget Translator banyak variasi yang dapat digunakan,seperti pada Membuat Widget Translator (versi 1) yang lalu, pada postingan itu kita dapat menggunakan tiga macam variasi yang berbeda-beda,tapi selain itu masih ada Variasi lain dari Widget Translator.
Dari judulnya kok kaya Film ya ada versi duanya,tapi gak kok,dalam membuat Widget Translator banyak variasi yang dapat digunakan,seperti pada Membuat Widget Translator (versi 1) yang lalu, pada postingan itu kita dapat menggunakan tiga macam variasi yang berbeda-beda,tapi selain itu masih ada Variasi lain dari Widget Translator.
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Jika Sobat ingin tampilannya sederhana seperti ini
Silakan gunakan kode berikut
 Banyak berbagai macam cara dilakukan para Blogger untuk membuat blog nya lebih bagus dan juga lebih menarik,salah satunya dengan menambahkan gambar atau image sebelum judul postingan (klik disini untuk melihat contihnya) supaya lebih berkesan artistic dan bagus dilihat oleh pengunjung,tapi bagaimana ya cara membuatnya
Banyak berbagai macam cara dilakukan para Blogger untuk membuat blog nya lebih bagus dan juga lebih menarik,salah satunya dengan menambahkan gambar atau image sebelum judul postingan (klik disini untuk melihat contihnya) supaya lebih berkesan artistic dan bagus dilihat oleh pengunjung,tapi bagaimana ya cara membuatnya
Tenang saja kali ini KK akan berbagi ilmu kepada para Sobat Blogger cara membuatnya, Ok kita langsung aja,silahkan Log in terlebih dahulu ke accunt blogger anda lalu masuk ke menu Layout kemudian masuk menu Edit HTML lalu…?
Lalu Cari Code CSS seperti dibawah ini yang mirip di blog Anda(karna masing-masing blog berbeda)
Background: alamat penyimpanan gambar ganti dengan url tempat penyimpanan gambarmu
Note:jika gambar terlihat tidak teratur susunanya dengan judul postingan otak-atik aja paddingnya sampai terlihat sempurna,tapi jika anda mengunakan gambar yang saya berikan paddingnya seperti ini 33px 2px 2px 33px;
Lalu simpan templatemu dan lihat hasilnya dan jika gambarnya tidak tepat atau kurang terlihat utak-atik aja paddingnya
Jika anda ingin mencari koleksi gambar yang lainya Anda Bisa Cari di www.iconarchive.com.
Gimana sampai sini udah cukup ngertikan
 Top Post Artikel adalah suatu Statistik yang menunjukan seberapa popular artikel yang anda buat atau publikasikan. Widget ini akan menampilkan posting-posting atau artikel-artikel yang memiliki komentar terbanyak. Kadang saat ada pengunjung ke blog kita (tepatnya kesasar dibawa mesin pencari) mereka ada yang bingung harus baca apa? dengan adanya daftar top artikel di sidebar, maka mereka jadi punya pilihan to? setidaknya mereka akan tertarik.secara default wordpress sudah memilikinya tapi blogger belum,lalu apa bias,???tentu aja bias
Top Post Artikel adalah suatu Statistik yang menunjukan seberapa popular artikel yang anda buat atau publikasikan. Widget ini akan menampilkan posting-posting atau artikel-artikel yang memiliki komentar terbanyak. Kadang saat ada pengunjung ke blog kita (tepatnya kesasar dibawa mesin pencari) mereka ada yang bingung harus baca apa? dengan adanya daftar top artikel di sidebar, maka mereka jadi punya pilihan to? setidaknya mereka akan tertarik.secara default wordpress sudah memilikinya tapi blogger belum,lalu apa bias,???tentu aja bias
Dibawah ini merupakan kode yang bisa langsung digunakan, cara pasang kodenya sangat mudah tinggal masukan saja pada element halaman baru:
blogkomputers.blogspot.com : Ganti dengan nama blog sendiri.
num=10 : Jumlah maksimal Top Post yang ingin ditampilkan
Untuk mnghilangkan nomor urut:
Pada tampilan awal akan tampil urutan jumlah top post, jika rekan tidak menginginkannya tinggal hapus aja ke dua kode dibawah ini
document.write(‘<ol style=”text-transform: capitalize;”>’); dan document.write(“</ol>”); pada kode diatas
selesai deh!!!mudahkan.
Berikut langkah-langkahnya:
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Tab Edit HTML
4. Pada kotak Edit HTML paste kan kode berikut persis di atas kode ]]></b:skin>
Contohnya seperti ini:
Maka hasilnya akan seperti ini:
Ok, Selamat Berkreasi!!!
setelah dua syarat tadi terpenuhi kita tinggal copy kode di bawah ini (piilh yang suka)
 Mungkin di antara teman – teman semua sudah ada yang tahu bagaimana caranya memasukkan rss blog ke facebook, agar secara otomatis apa yang kita tuliskan dalam blog akan keluar sebagai catatan dalam halaman facebook. Tapi tak apalah. siapa tahu ada yang masih belum paham dengan tekniknya atau barangkali ada yang iseng datang ke sini dan baru tahu kalau blog bisa dimasukkan ke Facebook. weleh.. weleh.. hari gini..? Banyak dari teman – teman kita yang memanfaatkan keberadaan blog ini sebagai media untuk berekspresi. Entah dengan membuat macam-macam tulisan, berjualan, atau hanya untuk sekadar berbagi cerita tentang kegiatan yang mereka alami. Nah, sayang kan, jika tulisan yang Anda buat di blog hanya di simpan untuk diri sendiri. Padahal, Anda juga eksis di Facebook.
Mungkin di antara teman – teman semua sudah ada yang tahu bagaimana caranya memasukkan rss blog ke facebook, agar secara otomatis apa yang kita tuliskan dalam blog akan keluar sebagai catatan dalam halaman facebook. Tapi tak apalah. siapa tahu ada yang masih belum paham dengan tekniknya atau barangkali ada yang iseng datang ke sini dan baru tahu kalau blog bisa dimasukkan ke Facebook. weleh.. weleh.. hari gini..? Banyak dari teman – teman kita yang memanfaatkan keberadaan blog ini sebagai media untuk berekspresi. Entah dengan membuat macam-macam tulisan, berjualan, atau hanya untuk sekadar berbagi cerita tentang kegiatan yang mereka alami. Nah, sayang kan, jika tulisan yang Anda buat di blog hanya di simpan untuk diri sendiri. Padahal, Anda juga eksis di Facebook.
Setiap artikel yang anda posting di blog akan ditampilkan otomatis sebagai update status anda di facebook, jadi tidak perlu lagi mempromosikan tulisan kita dengan cara manambahkan tautan. Teknik ini support terhadap banyak penyedia blog gratis seperti Windows Live Space, WordPress.com, blogspot.com, WordPress powered blogs.
 Kali ini Saya akan memperlengkap Aksesoris pada Blog anda,dengan menambahkan tool kalender ke bagian sidebar blog, kalender(anda sudah tahukan apa itu) sangat banyak fungsinya,salah satunyauntuk menunjukan tanggal(hari) emangnya ada fungsi yang lain,saya sih gak tahu fungsinya yang lain selain buat tunjukin tanggal,(kalau sobat tahu,tolong kasih tahu saya dong).
Kali ini Saya akan memperlengkap Aksesoris pada Blog anda,dengan menambahkan tool kalender ke bagian sidebar blog, kalender(anda sudah tahukan apa itu) sangat banyak fungsinya,salah satunyauntuk menunjukan tanggal(hari) emangnya ada fungsi yang lain,saya sih gak tahu fungsinya yang lain selain buat tunjukin tanggal,(kalau sobat tahu,tolong kasih tahu saya dong).
Untuk memasang sebuah kalender sangatlah mudah,anda bisa memanfaatkan berbagai situs penyedia kalender gratisan di Internet, tentunya dengan berbagai keunggulan yang dimilikinya, kalau anda bingung memilihnya saya berikan contoh saja yaitu, http://www.free-blog-content.com/. Coba kunjungi situs tersebut,dan pilih kalender yang sesuai untuk anda.
Atau anda ingin kalender dengan Nuansa Hijriah,silahkan kunjungi situs ini: http://hijriah.jentayu.com/ dan untuk mendapatkan kodenya silahkan tekan tombol yang bertuliskan Dapatkan Skrip Tarikh Hijriah disini,gambarnya seperti ini:

Setelah itu ambil kodenya,dan untuk memasangnya di blog ikuti petunjuk berikut ini:1. Sign in di blogger dengan ID anda
2. Klik menu Layout
3. Klik menu Elemen halaman
4. Klik tulisan Tambah sebuah Halaman Elemen
5. Klik tulisan TAMBAHKAN KE BLOG di bawah tulisan HTML/javascript
6. Copy kode yang ada pada notepad, kemudian paste pada kolom yang tersedia
7. Klik tombol SIMPAN PERUBAHAN
8. Pindahkan elemen yang baru di buat pada tempat yang sobat inginkan, lalu klik tombol SIMPAN
9. Selesai.
Gimana mudah toh, selamat berkarya!!!
Gimana sudah mengertikan dengan maksud tombol Link To Me???tepat tombol Link To Me merupakan versi/cara lain membuat kolom Link Excange,tombol Link To Me lebih praktis dan lebih hemat tempat,gimana tertarik untuk membuatnya,tenang ajakok kali ini kita akan sama-sama belajar membuat…….?
Contohnya seperti ini:
This button image will display on your site

cara membuatnya seperti ini;
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML/JavaScript
6. Lalu pastekan kode berikut
warna biru = Ganti dengan alamat blogmu.
warna ungu = Ganti dengan judul blogmu.
warna hijau = Ganti dengan alamat gambarmu.
Link To Me = Bisa kamu ganti dengan kata lain atau tidak terserah kamu.
Ok, selamat mencoba.
1.Logn in lah ke blogger
2.Jika sudah masuk kehalaman Dashboard,klik link Layout,lalu pilih Edit HTML
3.Pada halaman Edit HTML,carilah kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:underline;
}
4.Lalu ubah menjadi kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
}
5.Lalu klik SAVE TEMPLATE
6.Lihatlah blog kawan ,dan cobalah mengarahkan Kursos Mouse ke sebuah link,jika kawan menempatkan kodenya dengan benar,maka garis bawah tidak akan ditampilkan lagi.
Widget ini berguna apabila ada pengunjung dari negara lain yang secara sengaja maupun tidak yang melihat blog kita dan tidak tahu bahasa kita maka mereka bisa menggunakan widget ini untuk menterjemahkannya kedalam bahasa yang mereka inginkan. dan widget yang disediakan oleh google ini telah support bahasa indonesia.ada banyak widget yang dapat dipasang,Gimana?tertarik membuatnya? caranya mudah lho. Gini nih…
Cara pertama
1. Login ke Blogger trus pilih menu “Layout” atau “Tata Letak”
2. Kemudian klik pada “Add Gadget” atau “tambah gadget=”.
3. Lalu pilih HTML/Javascript”
4. Kemudian masukkan script berikut ini kedalamnya.
Apakah Sobat hanya diam dan berharap ada yang mau membuatkanya untuk Sobat, sekarang buang jauh-jauh perasaan itu,karma banyak cara yang bias digunakan untuk membuat Logo,salah satunya secara online(menggunakan jasa internet) seperti Cooltext.com
Silahkan ikuti langkah-langkah berikut ini:
1. Silahkan buka alamat http://cooltext.com
2. Lalu klik tulisan Logos
3. Lalu klik gambar contoh logo yang sobat sukai
4. Tulis Teks yang ingin di jadikan logo di sampimg tulisan Logo Text
5. Pilih jenis Fonts(huruf) yang dugunakan di samping tulisan FONT
6. Tulis ukuran yang di inginkan di samping Tulisan Text Size.
7. Klik warna disamping kotak yang ada tulisan Text Color untuk memilih warna tulisan (text). pilih warna yang sobat sukai
8. Lalu Sobat juga bias memilih Background yang digunakan untuk Logo pada bagian background Color atau Background Image
9. Lalu pilih format image disamping tulisan file format.
10. Klik tombol yang bertuliskan Render Logo
11. Tunggu beberapa saat ketika proses pembuatan logo berlangsung
12. Lihat hasil logo, bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
13. Selesai. Sobat sudah mempunyai sebuah logo.
Nha itukan untuk membuat Logo,Jika ingin membuat Image Button ikuti langkah-langkah berikut ini:
1. Silahkan buka alamat http://cooltext.com
2. Pada Pilihan Choose a Button Design, pilih gambar yang sobat sukai
3. Tulis Teks yang ingin di jadikan logo di sampimg tulisan Logo Text
4. Pilih jenis Fonts(huruf) yang dugunakan di samping tulisan FONT
5. Lalukan pengeditan seperlunya saja,pada pilihan Shape Option
6. JIka sudah sesuai klik tombol Render Button
7. Lihat hasil logo, bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
8. Selesai.
Sekarang Sobat sudah mempunyai Logo atau Image Button,setelah ini yang perlu dilakukan adalah meng-upload gambar tersebut ke layanan peng-upload gambar ,seperti Photobucket.com, jika sudah selesai copy URL LINK gambar tersebut untuk ditempatkan di Blog. Contohnya seperti ini http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg lalu untuk memasukannya ke HTML tambahkan kode berikut: <img src=”Link URL logo”>, sehingga kode tadi menjadi seperti ini :
<img src=”http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg”>
Contohnya seperti ini:

Jika merasa ukurannya terlalu besar Sobat dapat mengecilkannya dengan menambahkan ukuran 100px X 40px , maka kode tersebut menjadi seperti ini :
<img src=”http://i388.photobucket.com/albums/oo322/arif_bucket/cooltext413734739.jpg” width=”100″ height=”40″ alt=”tutorial blog”>
Contohnya Seperti ini:
kode width=”…” yaitu untuk ukuran lebar image,diperbesar atau diperkecil
kode height=”…” yaitu untuk ukuran tinggi image
Kode alt=”…” yaitu untuk menampilkan tulisan ketika mouse berada pada image tersebut.
Contoh Image Button Seperti ini:

Buat tulisan Dicoret
Pernah gak melihat sebuah blog dengan tulisan yang dicoret,bagaimana menarik jugakan hasilnya jika belum pernah melihat contohnya seperti ini
Pasang iklan 125 x 125
Pasang iklan 426 x 60
Salah satu tujuan dari tulisan yang dicoret ini adalah mengubah tetapan sebelumnya, selain itu juga bias digunakan untuk memasang iklan, bagaimana tertarik untuk membuatnya.untuk membuatnya sangatlah mudah sama dengan membuat tulisan blink-blink (udah tahu belum tulisan blink,kalau belum lihat dulu disini).untuk membuat tulisan yang dicoret silahkan ikuti tutorial berikut:
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Lalu copy kan kode berikut
<strike>(Tulis disini kata atau kalimat yang ingin anda coret)</strike>
Contohnya seperti iniPasang iklan 125 x 125
Pasang iklan 426 x 60
Gimana gampang kan !!!
Teks berjalan di bar menu
 Apa ya maksud judul postingan iniya, gini maksudnya anda pernahkan melihat sebuah blog dengan teks yang berjalan di menu bar(di bagian atas),untuk lebih memudahkan anda memahaminya silahkan alihkan perhatian anda sebentar ke bagian atas layar monitor anda,anda pasti melihat teks yang berjalan-jalan,gimana ngertikan,masa itu aja gak ngerti,ok kita kembali ke bahasan,sebenarnya ada banyak mode teks berjalan yang dapat di pasang bi menu bar,tapi,kita akan belajar membuat teks berjalan seperti punya saya saja.
Apa ya maksud judul postingan iniya, gini maksudnya anda pernahkan melihat sebuah blog dengan teks yang berjalan di menu bar(di bagian atas),untuk lebih memudahkan anda memahaminya silahkan alihkan perhatian anda sebentar ke bagian atas layar monitor anda,anda pasti melihat teks yang berjalan-jalan,gimana ngertikan,masa itu aja gak ngerti,ok kita kembali ke bahasan,sebenarnya ada banyak mode teks berjalan yang dapat di pasang bi menu bar,tapi,kita akan belajar membuat teks berjalan seperti punya saya saja.Anda tentu tertarik membuatnyakan karna lebih membuat blog lebih hidup,lebih fres gitu, sebenarnya caranya cukup mudah hanya dengan sedikit trik aja,anda dapat melakukannya baiklah kita langsung aja mulai membuatnya,silahkan anda copy kode di bawah ini dan letakan diatas kode <head>
<script type=’text/javascript’>
//<![CDATA[
msg = ” http://blogkomputers.blogspot.com “;
msg = “— [Author: Arif.K-K] —” + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout(“scrollMSG()”,200);
}
scrollMSG();
//]]>
</script>
Jika anda melakukannya dengan benar,anda dapat melihat hasilnya di menu bar layar anda Ok selamat berkarya,dan stop penjiplakan.
oh ya pada teks yang berwarna merah ubah dengan kata-kata anda sendiri Ok.
Backup Artikel Blogspot
BEBERAPA hari yang lalu, salah seorang teman tanpa sengaja menghapus blog yang selama ini dikelolanya. Meskipun sudah tersedia fasilitas untuk konfirmasi hapus blog, tanpa sadar dilewatinya karena sudah yakin. Alhasil, semua tulisan yang telah dibuat dalam beberapa tahun terakhir lenyap tak berbekas. Lalu bagaimana mengembalikannya?Jika sudah terjadi, memang agak sulit untuk mengembalikan semua artikel yang telah ditulis kembali utuh seperti semula. Seyogyanya perlu dilakukan langkah pencegahan dengan menyimpan semua konten blog ke dalam harddisk atau media penyimpanan lain secara periodik. Apabila sudah terjadi, langkah maksimal yang dapat dilakukan adalah dengan menggunakan bantuan Google.
Ketika Anda mencari situs melalui Google, tersedia fitur Cached atau Tembolok yang menyimpan berbagai situs Anda pada masa lalu. Fitur ini dapat Anda manfaatkan untuk menampilkan beberapa artikel blog yang sempat disimpan oleh Google. Meskipun tidak ada jaminan tampil semuanya, beberapa artikel dapat dikembalikan seperti semula dengan cara copy-paste.
Seringkali karena berbagai sebab, diperlukan pembuatan backup dari artikel dan komentar yang ada di dalam blog. Namun Blogspot tidak menyediakan fasilitas untuk melakukan hal itu.
Jika terjadi suatu hal, koleksi artikel di dalam blog yang jumlahnya sudah cukup banyak akan hilang dengan sia-sia. Padahal artikel blog merupakan aset yang berharga bagi Anda yang memanfaatkannya sebagai media dokumentasi dan sarana untuk mencari penghasilan melalui internet.
Rekomendasi
Terdapat beberapa cara untuk melakukan backup atau pengamanan terhadap artikel dan komentar yang ada di dalam Blogspot. Cara yang pertama adalah dengan menampilkan semua isi artikel di dalam web browser dan menyimpannya ke dalam harddisk.
Sedangkan cara kedua, dengan mengkopi semua artikel dan komentar dari Blogspot ke WordPress.com melalui fasilitas impor dari WordPress.com. Cara ketiga, dengan menggunakan fasilitas Cross-Posting yang disediakan oleh Multiply.com.
Cara keempat yang paling disarankan adalah dengan mengunakan software BloggerBackupSetup yang disediakan secara gratis di CodePlex.com melalui halaman http://www.codeplex.com/bloggerbackup/Release/ProjectReleases.aspx.
Meskipun sedikit lebih rumit, BloggerBackupSetup yang dibuat oleh gduncan411 ini bukan hanya bisa menyimpan semua konten di dalam Blogspot, tetapi juga bisa mengembalikannya ke dalam Blogspot.
Pertama-tama, unduhlah software yang disediakan oleh CodePlex.com dengan menggunakan klik mouse pada file “BloggerBackupSetup.10.9.23.zip”. Selanjutnya, simpanlah ke dalam harddisk dan tunggulah proses unduh dinyatakan selesai. Setelah proses pengunduhan selesai, ekstraklah file zip yang dihasilkan dan jalankan file setup.exe yang ada di dalamnya. Ikutilah proses instalasi sampai selesai agar program dapat segera dijalankan.
Selanjutnya, jalankan program Blogger Backup Utility pada menu dengan nama yang sama. Anda akan diminta untuk mengisikan alamat email yang biasanya digunakan untuk login ke dalam Blogger.com beserta kata sandinya.
Kemudian tekanlah tombol “Login into Blogger and Get Blogs”. Akan tampil daftar blog yang dimiliki oleh user tersebut beserta alamat Feednya dan user ID. Tekanlah tombol OK untuk menutup proses pembuatan daftar blog yang dimiliki oleh setiap user ID.
Proses
Pada tampilan utama software ini, pilihlah blog yang akan diamankan melalui opsi “Available blogs”. Pastikan beberapa opsi berikut ini telah ditentukan: lokasi penyimpanan (Save posts to folder), menimpa backup yang telah ada (Overwrite existing backups), menyimpan komentar (Save comments), format penyimpanan (Save posts as), batas artikel setiap file (Maximum posts per file), jumlah artikel terakhir yang akan di-<I>backup<P> (Get only the most recent), dan batasan tanggal yang akan di-backup (Only new posts since).
Setelah semua opsi ditentukan, tekanlah tombol Backup Posts untuk melakukan pengamanan blog yang telah dipilih sebelumnya. Progress bar di bagian kiri bawah akan tampil untuk memperlihatkan proses yang sedang terjadi.
Setelah proses selesai, akan tampil sejumlah judul artikel yang berhasil diamankan di sisi kanan program. File yang dihasilkan dapat dilihat di dalam subfolder “Blogger Backup” yang terletak di dalam folder My Documents.
Apabila suatu saat diperlukan, Anda dapat memulihkan backup yang dibuat dan menyimpannya ke dalam Blog dengan menggunakan tombol Restore Posts. Selanjutnya pilihlah file yang akan di-restore dan masukkan user ID beserta passwordnya untuk memproses penyimpanan artikel yang telah diaman ke dalam blog. Tekanlah tombol OK untuk memulai proses. Proses penyimpanan ke dalam blog akan tampak pada progress bar yang terletak di kiri bawah program. Jika proses selesai, maka akan muncul status “Done” di sebelah progress bar.
Setelah itu, Anda dapat melihat kembali ke dalam blog. Artikel-artikel yang telah di-backup dan di-restore akan muncul di dalam tampilan blog Anda. Apabila terjadi restore beberapa kali, maka artikel juga akan muncul beberapa kali di dalam blog. Untuk menghilangkan posting yang kembar, Anda dapat menghapusnya melalui menu Edit Posting di dalam akun Blogger. Cukup mudah, bukan? Dengan begitu, tidak perlu ada kekhawatiran lagi apabila terjadi masalah di dalam blog Anda.
Cara Setting Blog
 Untuk sobat yang baru membuat blog,Sobat perlu mengetahui settingan2 yang harus dilakukan pada Blog.ada beberapa settingan yang diperlukan agar blog kita dapat dikenali oleh mesin pencari/search engine seperti google ,yahoo ,msn.untuk men-setting blog silahkan ikuti tutorial berikut.
Untuk sobat yang baru membuat blog,Sobat perlu mengetahui settingan2 yang harus dilakukan pada Blog.ada beberapa settingan yang diperlukan agar blog kita dapat dikenali oleh mesin pencari/search engine seperti google ,yahoo ,msn.untuk men-setting blog silahkan ikuti tutorial berikut.Silahkan login dulu ke blogger dan pilih tab pengaturan lalu pilih
1.Klik Dasar untuk mengatur Menu Dasar
- Judul = isi dengan judul blog sobat.
- Uraian = isi dengan deskripsi blog sobat. Contoh : It Communities and training Center
- Tambahkan blog Anda ke daftar kami? = pilih ya agar setiap postingan anda selalu masuk di daftar Blogger.com.
- Biarkan mesin pencari menemukan blog Anda? = pilih ya agar blogger memasukkan blog Anda ke dalam Penelusuran Blog Google
- Tampilkan Editing Cepat di Blog Anda? = pilih Ya
- Tampilkan Link Posting Email? = Sebaiknya pilih ya, agar pengunjung Anda dengan mudah mengirimkan posting email dari blog Anda ke teman-teman mereka.
- Konten Dewasa? = Pilih tidak. Kalau blog anda bukan blog untuk dewasa
- Tampilkan Mode Compose untuk semua blog Anda? = pilih Ya
- Aktifkan transliterasi? = pilih Tidak,
- Klik tombol Simpan Pengaturan . Selesai
2. Klik Publikasi untuk mengatur menu Publikasi :
- Alamat Blog*Spot = isi dengan nama blog sobat.(biasanya sudah terisi otomatis)
- Klik tombolSimpan pengaturan. Selesai
3. Klik Format untuk mengatur menu format :
- Tampilkan = pilih angka posting yang ingin anda tampilkan.pada halaman utama
- Format Header Tanggal = pilih model tanggal/bulan yang anda sukai.
- Format tanggal Index Arsip = pilih model untuk peng-arsip-an yang anda sukai.
- Format Timestamp = Pilih bentuk waktu yang anda sukai.
- Zona Waktu = Pilih zona waktu yang sesuai.
- Bahasa = Pilih bahasa yang anda sukai
- Konversi ganti baris = pilih ya
- Tampilkan Field judul = Pilih ya
- Tampilkan kolom link = pilih ya
- Aktifkan perataan float = pilih ya
- Klik tombol Simpan Pengaturan. Selesai
4. Klik Komentar Untuk mengatur menu komentar :
- Komentar = pilih tampilkan, ini agar artikel anda dapat di komentari oleh pengunjung
- Siapa yang Bisa Berkomentar ? ⇒ Pilih Siapa pun – termasuk Pengguna Anonim. Ini di maksudkan agar setiap orang bisa berkomentar tidak hanya kepada anggota blogspot saja.
- Penempatan formulir komentar = pilih Disemat dibawah Entri
- Default Komentar untuk Posting = pilih Entri baru memiliki komentar.
- Link balik = Pilih tampilkan. Ini dimaksudkan agar kita mengetahui apabila ada yang memasang link pada artikel kita.
- Default Link Balik untuk Posting = pilih Posting baru Memiliki Link Balik.
- Format Timestamp Komentar = pilih yang anda sukai
- Aktifkan moderasi komentar? = pilih Tidak
- Tampilkan verifikasi kata untuk komentar? = pilih Ya. ini di maksudkan agar terhindar dari software robot dengan tujuan melakukan spam.
- Tampilkan gambar profil dalam komentar? = pilih ya. Supaya gambar komentator yg punya id blogger, dapat menampilkan fotonya.
- Email Pemberitahuan Komentar = isi dgn alamat email anda
- Klik tombol Simpan Pengaturan. Selesai
5. Klik Arsipkan Untuk mengatur menu Arsipkan :
- Frekuensi Arsip = pilih Bulanan.
- Aktifkan Halaman Posting? = pilih ya.
- Klik tombol Simpan Pengaturan . Selesai.
6. Klik Fedd Situs untuk mengatur menu feed situs :
- Izinkan Feed Blog = pilih Penuh.
- Posting URL Pengubahan Arah Feed = di isi dengan alamat feed penggati semisal alamat feed dari feed burner, jika belum punya, di kosongkan saja.
- Footer Feed Posting = Silahkan di isi dengan kode iklan yang anda punya, misal kode iklan dari Google adsense dsb, namun jika tidak punya, silahkan kosongkan saja.
- Klik tombol Simpan Perubahan. Selesai.
Sampai sini anda sudah berhasil men-setting blog anda.
Pengertian Macam Widget & Kode Script Untuk Dipasang di Situs
 WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
Beberapa istilah lain yang juga umum dipergunakan untuk menyebut web widget adalah badge, module, snippet, plugin, dan lain sebagainya. Umumnya web widget menggunakan DHTML, JavaScript, atau Flash. Fitur yang disediakan sangat beragam, dari hit counter sederhana sampai game yang cukup rumit, dapat ditampilkan dengan web widget.
Penggunaan web widget telah dimulai sejak dimulainya era Word Wide Web, walaupun pada awalnya hanya digunakan untuk hit counter dan banner iklan, tetapi web widget terus berkembang dengan pesat dan menawarkan berbagai widget yang menarik.
Umumnya, web widget saat ini digunakan oleh blogger, pengguna web social network (seperti Facebook, Friendster, dan seterusnya), juga oleh pemilik website pribadi.
Baiklah, kini saatnya kita mencoba beberapa web widget yang dapat membuat website Anda menjadi lebih menarik, tanpa Anda harus menguasai bahasa pemrograman yang rumit!
Twitter
Twitter merupakan sebuah service yang memungkinkan Anda untuk menulis pesan pada website twitter.com, Anda dapat menuliskannya melalui website twitter.com, SMS, instant messaging, atau aplikasi 3rd party yang khusus dibuat untuk mengelola pesan twitter.
Untuk apa pesan yang ditulis pada twitter? Seperti slogan twitter yang berbunyi “What are you doing?”, pesan-pesan pada twitter ditujukan pada rekan, keluarga, dan segenap koneksi Anda yang ingin mengetahui apa yang sedang Anda kerjakan, dan Anda memberitahukan mereka melalui twitter.
Pesan-pesan yang Anda tulis pada twitter, dapat Anda tampilkan ulang pada website Anda dengan menggunakan script atau web widget yang tersedia.
Untuk keperluan ini, mula-mula Anda harus melakukan registrasi pada website twitter.com, dan memilih sebuah nama atau screen name yang unik. Setelah sukses melakukan registrasi, Anda dapat mencoba menuliskan beberapa pesan yang akan terlihat tampil pada website twitter.com.
Sekarang, bagaimana caranya menghubungkan twitter dengan website Anda? Tersedia berbagai cara, salah satunya melalui website http://www.bloggerbuster.com/2008/04/add-customized-twitter-widget-to-your.html, di mana Anda dapat menampilkan twitter pada website/blog Anda dengan widget yang disediakan, komplit dengan icon yang menarik.
Setelah melewati tahap ini, pengunjung website Anda dapat membaca pesan-pesan twitter yang tertulis pada website Anda.
Pastinya Anda tidak puas sampai di sini, selanjutnya Anda pasti akan berpikir bagaimana untuk mengupdate pesan pada twitter dengan mudah.
Melalui website http://twitter.com/devices, Anda dapat mendaftarkan nomor handphone atau account Instant Messenger (yang didukung oleh twitter.com adalah melalui GTalk, LiveJournal, dan Jabber) yang memungkinkan Anda melakukan update pesan twitter melalui SMS atau instant messaging yang didukung.
Untuk meng-update twitter melalui aplikasi desktop 3rd party, Anda dapat menggunakan berbagai software seperti pwytter (http://www.pwytter.com), twitterlicious (http://www.ejecutive. co.uk/projects/twitterlicious), dan masih banyak lagi.
Alexa
Alexa.com merupakan website yang menawarkan ?tur untuk menampilkan peringkat/ranking website Anda, website dengan rank 1 berarti website yang memiliki ranking paling tinggi di dunia menurut versi alexa.
Anda dapat menggunakan web widget yang disediakan oleh alexa, dengan mengunjungi situs http://www.alexa.com/site/devcorner, halaman ini menampilkan ?tur-?tur untuk developer, salah satunya adalah ?tur widgets. Pilih bagian widgets dan Anda akan diberikan tiga pilihan widget, yaitu Traf?c Graph, Site Stats Button, dan Traf?c Rank Button.
Jika Anda memilih Site Stats Button atau Traf?c Rank Button, Anda hanya perlu memasukkan alamat website, maka secara otomatis alexa akan menghasilkan kode program yang dapatlangsung di-copy paste ke dalam website Anda. Hasilnya adalah informasi peringkat website Anda.
Pilihan Traf?c Graph akan menampilkan statistik website dalam bentuk gra?k, Anda perlu menginput alamat website, range (berkisar dari 7 hari sampai dengan maksimum), dan type (tersedia pilihan Reach, Rank, atau Page Views). Untuk Traf?c Graph ini, statistik website baru akan tampil jika website Anda masuk ke dalam peringkat top 100.000.
Poll dan Survai
Poll merupakan sebuah pertanyaan singkat beserta pilihan jawaban untuk mengetahui opini umum, hasilnya dapat diketahui secara langsung. Sedangkan, survai lebih bertujuan untuk mengum pulkan data yang akan dianalisis lebih lanjut, dan bisa jadi memerlukan data seperti informasi responden, dan seren-tetan pertanyaan yang berkaitan dengan topik yang dibahas.
Baik poll maupun survai merupakan salah satu bentuk interaksi terhadap pengunjung website, tersedia web widget yang mengizinkan Anda menciptakan dan menampilkan sebuah poll/survai.
Salah satu penyedianya adalah website http://polldaddy.com. Untuk keperluan ini, Anda harus mendaftarkan diri terlebih dahulu pada website tersebut, lalu dengan beberapa langkah mudah, Anda dapat membuat poll atau survai, menciptakan pertanyaan beserta pilihan jawaban yang tersedia, dan seterusnya.
Berikutnya Anda akan mendapatkan kode program yang dapat di-copy paste langsung ke dalam website Anda.
Flickr
Bagi Anda yang menyukai fotogra?, tentunya sudah tidak asing lagi dengan website ?ickr.com, sebuah komunitas online yang terkenal dengan penyimpanan dan sharing ?le foto, dan juga ?le berbentuk video.
Bagi Anda yang ingin menampilkan foto atau video yang berasal dari ?ickr pada website, maka Anda dapat memanfaatkan ?tur web widget yang telah disediakan ?ickr. Satu-satunya syarat adalah Anda harus memiliki account ?ickr atau account Yahoo!. Untuk mendapatkan kode widget, mula-mula arahkan browser pada alamat http://?ickr.com/badge.gne, Anda akan diminta untuk memasukkan account Anda.
Langkah berikutnya, Anda diminta untuk memilih antara HTML badge atau Flash badge (?ickr menggunakan istilah badge), selanjutnya Anda diminta memilih konten gambar/video yang ingin ditampilkan.
Konten gambar/video tidak selalu berasal dari koleksi Anda, tetapi dapat juga berasal dari konten yang di-upload orang lain untuk konsumsi publik, bahkan Anda dapat menentukan tag tertentu untuk menyaring topik konten yang ditayangkan dalam widget.
Selanjutnya, Anda akan diminta menentukan kustomisasi warna background, link, dan text, lalu selesailah sudah pengaturan widget, selanjutnya akan tampil preview konten yang telah Anda tentukan beserta sederet kode yang siap diintegrasikan (copy paste) ke dalam website Anda!
Google AdSense
Google AdSense merupakan web widget popular untuk pelayanan iklan, dan dapat menghasilkan revenue bagi website Anda. AdSense menggunakan kode JavaScript yang harus Anda sisipkan pada website Anda, setelah Anda melakukan registrasi yang telah disetujui oleh Google. Keberadaan Google AdSense sering mengundang sebagian orang yang hanya ingin mengejar keuntungan semata, dan menimbulkan berbagai praktek untuk memanipulasi hasilnya.
Bagi Anda yang memang memiliki website berkualitas, tentunya tidak perlu menggunakan cara-cara yang tidak benar, sudah pasti Google AdSense akan lebih mungkin menghasilkan keuntungan bagi website dengan konten yang menarik pengunjung.
Untuk memulai Google AdSense, Anda dapat mendaftarkan website Anda pada alamat http://www.google.com/adsense dan melakukan registrasi. Google akan melakukan veri?kasi dan mungkin Anda tidak akan langsung mendapatkan approval dariGoogle, tunggu hingga Anda mendapatkan instruksi lebih lanjut dan script untuk ditambahkan pada website Anda.
FeedBurner
FeedBurner merupakan penyedia manajemen web feed, yang digunakan agar pengunjung website Anda dapat mengikuti perkembangan konten melalui program Feed Reader, tanpa harus mengunjungi website untuk melihat perubahan terbaru. Untuk memasang ?tur ini, kunjungi terlebih dahulu website http://www.feedburner.com, dan isikan URL website Anda, selanjutnya Anda akan diberikan pilihan untuk menggunakan Atom ataukah RSS. Ikuti terus instruksi yang meminta Anda memasukkan alamat feed, username, dan password (jika Anda belum login), FeedBurner akan menyediakan tombol Activate Feed untuk mengaktifkan alamat feed Anda.
Langkah selanjutnya adalah memasang web widget pada website Anda agar pengunjung dapat melakukan subscribe feed, caranya adalah kembali pada halaman dashboard Anda pada feedburner.com, pilih button Publicize, klik pada link friendly graphic yang akan mengarahkan Anda pada halaman Chicklet
Chooser. Di sini Anda dapat menentukan icon, dan mendapatkan kode program yang dapat di-copy paste ke dalam website Anda, atau melakukan import widget tersebut jika Anda memiliki blog pada blogger.com.
MyBlogLog
MyBlogLog (http://www.mybloglog.com) menawarkan web widget yang menampilkan blogger lain yang mengunjungi website Anda, dalam jaringan MyBlogLog. Untuk menggunakan MyBlogLog, mula-mula Anda harus melakukan registrasi pada website MyBlogLog. Jika Anda me-miliki account Yahoo!, Anda dapat menggunakannya untuk login dan menciptakan account MyBlogLog yang baru. Hal ini dimungkinkan karena MyBlogLog telah melakukan akuisisi dengan Yahoo!.
Setelah Anda memiliki account MyBlogLog, Anda dapat menambahkan berbagai widget pada URL http://www.mybloglog.com/buzz/e_widget_newwithme.php, beberapa widget yang ditawarkan adalah widget New With Me Sidebar, New With Me Full Page, About Me, dan Email Signature.
Masing-masing widget telah disertai dengan ?tur kustomisasi, kode script yang siap di-copy paste, dan preview dari widget yang bersangkutan.
YouTube
Tentunya rata-rata pengguna Internet telah mengetahui website yang satu ini, bisa dikatakan bahwa YouTube mempelopori era baru pada dunia Internet dalam menciptakan komunitas sharing video.
YouTube menyediakan web widget yang memungkinkan Anda untuk menampilkan video bar pada website Anda. Caranya adalah dengan membuat account (atau login dengan account Google) pada website http://www.youtube.com. Kemudian pilih menu Community – blog, atau mengarahkan browser Anda pada URL http://www.youtube.com/blog. Klik link add a video bar, dan Anda akan diarahkan pada halaman kustomisasi untuk menampilkan video bar pada website Anda.
Kustomisasi yang dapat dilakukan antara lain adalah bentuk orientasi (vertikal atau horizontal), channel video yang dipilih, expression yang berbentuk keyword untuk melakukan penya ringan topik lebih lanjut. Kode program untuk mengintegrasikan video bar YouTube pada website Anda akan langsung tersedia pada halaman yang sama.
Shoutbox
Kalau pada web widget twitter, Anda dapat meninggalkan pesan untuk pengunjung website, maka dengan shoutbox, Anda dapat memberikan fasilitas pada pengunjung website untuk mening-galkan pesan pada halaman website Anda.
Cukup banyak web widget shoutbox (umum juga disebut tagboard, shoutout, chatbox) yang dapat Anda peroleh di Internet, salah satunya adalah ShoutMix (http://www.shoutmix.com),
Anda harus terlebih dahulu melakukan tahapan registrasi yang disediakan website ShoutMix, selanjutnya Anda akan diberikan berbagai pilihan style shoutbox yang menarik.
Setelah Anda memilih salah satu style yang Anda inginkan, Anda akan diarahkan untuk masuk ke dalam halaman control panel, di mana Anda dapat melakukan pengaturan lebih lanjut.
Untuk meletakkan shoutbox pada website Anda, mula-mula klik pada link Get codes yang terdapat pada halaman control panel, lalu pilih link Place shoutbox on webpage, dan Anda akan mendapatkan kode script yang siap untuk di-copy paste ke dalam website Anda.
Eksplorasi halaman control panel, dan Anda akan mendapatkan ShoutMix memiliki ?tur-?tur gratis seperti menghapus danmelakukan blokir pesan. ShoutMix juga menyediakan akses premium untuk ?tur-?tur tambahan seperti bandwidth dan storage penyimpanan pesan yang lebih besar, arsip pesan, dan lain sebagainya.
Kalender
Salah satu web widget menarik lainnya adalah web widget kalender, yang memungkinkan Anda menampilkan jadwal dan event tertentu pada website Anda. Salah satu website yang menyediakan web widget kalender adalah http://www.widgetbox.com/widget/google-calendar, web widget ini diambil dari Google Calendar, yang memungkinkan Anda untuk sharing kalender dengan pengguna lainnya.
Pada alamat URL di atas, Anda dapat melakukan kustomisasi style kalender dan mendapatkan kode script untuk diintegrasikan ke dalam website/blog Anda.
Cuaca
Menampilkan cuaca di berbagai kota melalui website Anda merupakan daya tarik tersendiri, salah satu penyedia web widget untuk keperluan ini adalah AccuWeather, yang dapat Anda akses pada alamat URL http://netweather.accuweather.com.
Pada halaman utama website tersebut, klik pada tombol Get My NetWeather, Anda akan di minta untuk menentukan kon? gurasi awal seperti tampilan unit (English atau Metric), bahasa, dan lokasi. Tahap selanjutnya Anda akan diminta menentukan ukuran widget, kategori, dan theme.
Langkah terakhir, akan tampil script yang siap untuk ditambahkan pada website Anda, terdapat pilihan script untuk Web Page Code dan MySpace Code. Gunakan MySpace Code jika Anda memiliki halaman pada MySpace, selain itu gunakan Web Page Code untuk ditambahkan secara manual pada website Anda.
Data Saham
Jika Anda seorang investor/trader, tentu sering mengamati be-berapa saham yang menjadi watch list favorit Anda. Bagaimana jika data tersebut tampil pada website Anda? Bahkan Anda dapat melihat pergerakan harganya pada saat bursa buka. Salah satu penyedianya dapat Anda temukan pada alamat URL http://www.widgetbox.com/widget/livestockquotes, di sini Anda dapat menentukan style tampilan web widget seperti warna, lebar, tinggi, dan tentunya simbol saham-saham port-folio Anda, juga disediakan pilihan apakah Anda mengizinkan pengunjung website untuk dapat berinteraksi ikut memasukkan simbol saham.
Selanjutnya, Anda dapat langsung menambahkan web widget tersebut pada halaman website, seperti Facebook, Blogspot, WordPress, TypePad, dan seterusnya dengan memilih icon website yang Anda kehendaki. Juga disediakan embed code yang siap diintegrasikan pada website Anda.
Kumpulan Web Widget
Jika Anda adalah seorang blogger dan telah membuat blog pada website yang menyediakan host dan tools untuk menciptakan blog (misalnya blogspot.com, wordpress.com, dan sebagainya) Anda juga akan menemukan berbagai web widget menarik yangtelah disediakan dan dapat Anda tambahkan sebagai elemen tambahan pada halaman blog Anda.
Terdapat keuntungan utama dari menggunakan web widget yang berasal dari host yang sama dengan website/blog Anda, yaitu website Anda tidak perlu mengambil konten dari website lain, yang berarti mengurangi beban website Anda.
Karena itu, pelajari terlebih dahulu web widget yang telah disediakan pada hosting yang Anda pergunakan, kemudian pertimbangkan web widget dari website lain jika diperlukan.
Juga terdapat website yang mengkhususkan diri menyediakan koleksi web widget dan memungkinkan Anda menciptakan web widget sendiri, misalnya ClearSpring (http://www.clearspring.com) dan WidgetBox (http://www.widgetbox.com). 7×24 jam nonstop tidak akan cukup bagi Anda untuk mencoba seluruh web widget yang tersedia pada website-website ini.
Tetap Selektif
Masih terdapat banyak variasi web widget lain yang dapat Anda peroleh di Internet, jika Anda perhatikan dari sisi bisnis Internet, maka terlihat service-service yang menarik dan mampu mengum-pulkan komunitas yang luas menjadi incaran perusahaan-perusahaan besar, sehingga terjadi akuisisi dan kerjasama.
Menggunakan web widget bisa jadi mengasyikkan, tetapi hati-hati karena web widget dapat digunakan oleh sebagian pihak untuk tujuan yang kurang baik. Salah satu contoh adalah web widget bernama Secret Crush, yang ternyata dapat menginstal malware, hal ini ditemukan oleh perusahaan Fortinet.
Seperti telah disinggung pada Google AdSense, web widget sebagai sarana marketing juga cukup marak digunakan, hal ini tidak mengherankan mengingat sedemikian banyak pengguna Internet dan luasnya jaringan yang dapat tercipta melalui website social network dan blog, tetapi penggunaan web widget marketing tetap perlu disesuaikan dengan konten Anda agar kenyamanan pengunjung tetap terjaga. Juga perhatikan isu kom-patibilitas web browser, sebaiknya lakukan uji coba web widget pada browser-browser yang popular dan umum digunakan.
Menggunakan web widget pada website Anda merupakan pekerjaan yang relatif mudah, tetapi memilih web widget seefektif mungkin untuk dipasang pada website Anda, bisa jadi merupakan pekerjaan yang lebih sulit.
Tidak semua web widget yang telah dicoba dan diketahui, harus berakhir dengan bertengger pada salah satu sudut halaman website Anda. Bisa jadi website Anda sama sekali tidak mem-butuhkan beberapa web widget, jangan merasa rugi jika tidak menggunakan web widget yang telah dicoba, karena selektif terhadap teknologi, merupakan salah satu cara untuk mengikuti teknologi.
Pasang User Online Status
Rasanya tidak ada henti-hentinya jika kita membahas mengenai aksesoris atau tool blog,,betapa tidak tool-tool ini selalu bermunculan di dunia maya,dalam postingan kali ini akan dibahas salah satu tool yang banyak digunakan oleh para blogger yaitu tool yang digunakan untuk melihat atau mengetahui berapa banyak penguna atau user yang sedang online pada blog kita.
Disamping berfungsi sebagai blog tools, tool ini berfungsi juga sebagai aksesori blog yaitu untuk menghiasi halaman blog milik kita agar tampak lebih cantik dan menarik untuk dilihat oleh para pengunjung. Oleh karena alasan tadi banyak penyedia tool ini yang menawarkan tampilan-tampilan yang unik serta menarik di samping fungsi utamanya yakni melacak user yang sedang online di blog kita.
Ok kita langsung saja ke topic masalah untuk mendapatkan tool ini silahkan situs penyedianya
whos.amung.us
1.Silahkan kunjungi situs http://whos.amung.us/
2.Klik pada Customize your Widget untuk mengatu warna Widget
3.Copy kode yang disediakan ke elemen halaman blog anda
4.jika anda menginkan bentuk widget yang lain klik menu SHOWCASE
Contohnya seperti ini
1.Silahkan kunjungi situs http://whosread.com/
2.Klik pada Get your own free counter!
3.Copy kode yang disediakan ke elemen halaman blog anda.
Contohnya seperti ini
1.Silahkan kunjungi situs http://www.fastonlineusers.com/
2.Klik menu HTML Code pada navigasinya
3.Copy kode yang disediakan ke elemen halaman blog anda.
4.Pada kata CHANGE_TO_YOUR_DOMAIN : Tukar dengan ULR anda
Contohnya seperti ini
11 online
Casino Game
Membuat Teks Area(+Highlight)
 Sobat semua pasti tau dengan Teks Area kan,masa hari gini ngak tahu ama teks area, ituloh kotak yang didalamnya berisi kode teks atau tulisan,biasanya teks area ini digunakan untuk menyimpan kode2 HTML agar bisa dicopy oleh para pengunjung yang biasanya digunakan untuk tukeran link dengan Blogger lainnya
Sobat semua pasti tau dengan Teks Area kan,masa hari gini ngak tahu ama teks area, ituloh kotak yang didalamnya berisi kode teks atau tulisan,biasanya teks area ini digunakan untuk menyimpan kode2 HTML agar bisa dicopy oleh para pengunjung yang biasanya digunakan untuk tukeran link dengan Blogger lainnyaUntuk lebih memudahkan Anda memahami apa itu Teks Area,silahkan anda perhatikan kotak di sebelah kanan bawah layar anda,ada kotak yang berisi kode-kode HTML nah itulah yang disebut kotak Teks Area.
Untuk membuat Teks Area sangat mudah,silahkan anda copy kode dibawah ini
<p align=”center”><textarea name=”code” rows=”6″ cols=”20″> Tulis text ataupun kode-kode yang anda inginkan di sini, maka nanti tulisan anda akan tampil di dalam text area </textarea></p>
contohnya seperti ini
Pasang Pelacak IP Address di Blog
Bagi anda yang suka mengoleksi Aksesoris Blog,belum lengkap rasanya jika anda belum mencoba Tool satu ini.Tool ini berfungsi untuk melacak IP (Internet Protocol) komputer pengunjung Blog.selain menunjukan IP,Tool ini juga bisa mununjukan browser yang dipakai pengunjung, bahkan OS(operating system)nya pun bisa diketahui.
Banyak situs-situs intenet yang menyediakan tool ini,tapi tentu kita tidak akan membahas semuanyakan,kita ambil satu contohnya saja,tool ini beralamat di http://www.ipnow.org salah satu contohnya seperti:


Untuk memasang ini sangatlah mudah:silahkan ikuti langkah-langkah berikut ini:
1. Silahkan buka situs http://www.ipnow.org
2. Di bawah tulisan Custom Image ada beberapa tampilan yang bisa di pilih. Ambil contoh : klik yang Custom Graphical Info Image
3. Pilih backround serta warna text yang di inginkan oleh sobat
4. Klik tombol Create My Image
5. Tunggu beberapa saat sampai proses selesai
6. Copy kode yang di bawah tulisan Linked Image, paste pada notepad untuk keperluan nanti di masukan ke blog
7. Silahkan tutup situs tersebut
Untuk cara memasukan kode tadi, silahkan ikuti petunjuknya berikut ini:
1. Sign in di blogger dengan ID anda
2. Klik menu Layout
3. Klik menu Elemen halaman
4. Klik tulisan Tambah sebuah Halaman Elemen
5. Klik tulisan TAMBAHKAN KE BLOG di bawah tulisan HTML/javascript
6. Copy kode yang ada pada notepad, kemudian paste pada kolom yang tersedia
7. Klik tombol SIMPAN PERUBAHAN
8. Pindahkan elemen yang baru di buat pada tempat yang sobat inginkan, lalu klik tombol SIMPAN
9. Selesai.
Untuk sekedar informasi, situs lain yang menyediakan tool seperti ini silahkan kunjungi:
1. http://www.danasoft.com
2. http://www.ip2phrase.com
Membuat Blog di Microsoft word
Untuk membuat posting anda tidak perlu online supaya bisa menghemat biaya ber-Internet. Cara yang paling sederhana adalah dengan menulis blog dulu di penyunting teks, seperti Notepad atau Microsoft Word, secara offline. Kalau sudah selesai, baru online, kemudian longin lah di acount anda, lalu copy-paste hasil tulisan yang anda buat tadi.
 Kita sebut cara yang barusan disebut adalah cara manual. Cara yang akan dijelaskan berikutnya kita sebut dengan cara otomatis. Tulisan tetap dibuat secara offline. Online-nya baru nanti, setelah tulisan selesai dibuat. Cara otomatis ini menggunakan Microsoft Word. Tapi, bukan sebarang Microsoft Word, melainkan Microsoft Word yang sudah dilengkapi dengan add-on bernama Blogger For Word. Aplikasi tambahan gratisan itu bisa anda download disini Download Here. Setelah anda download silahkan Install Software BLogger for Word tersebut, jangan lupa untuk menutup terlebih dahulu Program Microsoft Wordnya.
Kita sebut cara yang barusan disebut adalah cara manual. Cara yang akan dijelaskan berikutnya kita sebut dengan cara otomatis. Tulisan tetap dibuat secara offline. Online-nya baru nanti, setelah tulisan selesai dibuat. Cara otomatis ini menggunakan Microsoft Word. Tapi, bukan sebarang Microsoft Word, melainkan Microsoft Word yang sudah dilengkapi dengan add-on bernama Blogger For Word. Aplikasi tambahan gratisan itu bisa anda download disini Download Here. Setelah anda download silahkan Install Software BLogger for Word tersebut, jangan lupa untuk menutup terlebih dahulu Program Microsoft Wordnya.Oh ya, software ini hanya bisa dipakai dan dijalankan pada microsoft office 2007.
Cara penginstalannya :
1. Klik (Add-Ins) pada menu di sebelah atas. Opsi (Add-Ins) sebaris dengan (Home), (Insert), (Page Layout), dan lain-lain

Tab Addins
2. Klik (Blogger Settings), kemudian pada kotak yang muncul, masukkan username dan password untuk masuk ke Blogger. Klik OK.
Menu Blogger
3. Ketikkan isi blog di dalam Word. Kalau sudah selesai, online-lah. Kemudian, klik (Publish).4. Masukkan judul blog dan pilih blog yang akan berisi tulisan itu. Klik (Send). Selesai.
Selamat mencoba…!!
Cara Mendapatkan Traffik Tinggi
 Berikut ini teknik SEO yg mudah di tiru dan akurat dimana sudah banyak yang membuktikan. . Yang perlu anda lakukan adalah membuat kontent dengan judul dan isi yang menarik dan tentunya harus melakukan update kontent setiap harinya, sehingga akan bertambah artikel-artikel yang dimiliki dalam blog atau website Anda.
Berikut ini teknik SEO yg mudah di tiru dan akurat dimana sudah banyak yang membuktikan. . Yang perlu anda lakukan adalah membuat kontent dengan judul dan isi yang menarik dan tentunya harus melakukan update kontent setiap harinya, sehingga akan bertambah artikel-artikel yang dimiliki dalam blog atau website Anda.Teknik mudah:
1. Buatlah sebuah blog di blogspot. Ingat tidak menggunakan selain blogspot dan tidak menggunakan domain. Karena Google LOVES blogspot.
2. Cari artikel di Yahoo Buzz atau berita terkait website lain, isi dari situs yang paling dicari di internet saat ini.
3. Paste artikel ke blog Anda, namun jangan lupa untuk menambahkan baris Anda sendiri di paragraf pertama, Tulislah sekitar 3 atau 5 baris dalam paragraf. Ini untuk membuat artikel Anda tidak ditandai sebagai totally duplikat konten.Jangan lupa beri kredit kepada penulis asli nya.
4. Lakukan secara konstan, Anda akan terkejut dengan hasil tentang berikutnya 1 atau 2 bulan, atau mungkin sebelumnya.
5. Selamat mencoba.
Mengukur kecepatan blog diakses
 Sobat blogger pasti menginginkan blog nya tampil sebagus,semenarik mungkin,pasang ini,pasang itu,sampai2 panjang nya udah seperti Menara Petronas(wadu tingi amat)? ngaak kok.tapi karna terlalu keasikan merias blog,Sobat blogger sampai-sampai melupakan sesuatu yang sangat penting yaitu kecepatan blog diakses dan masalah berat(Size),berapa lamanya waktu yang dibutuhkan untuk membuka Blog.
Sobat blogger pasti menginginkan blog nya tampil sebagus,semenarik mungkin,pasang ini,pasang itu,sampai2 panjang nya udah seperti Menara Petronas(wadu tingi amat)? ngaak kok.tapi karna terlalu keasikan merias blog,Sobat blogger sampai-sampai melupakan sesuatu yang sangat penting yaitu kecepatan blog diakses dan masalah berat(Size),berapa lamanya waktu yang dibutuhkan untuk membuka Blog.Perlu diperhatikan ,walaupun blog itu menarik atau bagus tapi jika masalah ini tidak diatasi maka akan membuat pengunjung Blog merasa jengkel karma kelamaan menunggu dan akhirnya malah menutup blog(wadu sayang amet),kamu tidak maukan jika blog mu demikian,lama,lama dan lama buaanget loadingnya.dan membuat blog mu jadi sepi pengunjung,hahaha jangan bersedih kita akan belajar sama2 untuk mengatasi hal itu.
Nha dibawah ini ada sebuah alat yang berfungsi untuk mengukur kecepatan Blog diakses atau mengukur seberapa cepat loadingnya..nha untuk menggunakannya kamu tinggal masukin aja alamat blog mu,atau alamat blog yang ingin kamu cek,lalu tekan tombol Check.kemudian hasilnya akan langsung keluar.hasil yang ditampilkan berupa Size,Load Time dan Average speed per KB,tapi yang jadi pusat perhatian adalah Size,karna Average dan Load Time dapat berubah sewaktu-waktu,jika Size menunjukan lebih dari 100KB,maka usahakanlah untuk mengurangi pernak-pernik yang tidak perlu,dengan Tool ini kamu juga bisa membandingkan blog mu dengan blog sobat blogger lainnya.
Pasang Pesan Peringatan Di Blog
 Apakah anda pernah mengujungi sebuah situs atau blog yang ketika kita membuka blog tersebut,akan keluar sebuah pesan peringatan dulu(seperti gambar disamping)sebelu masuk ke halaman utama.pesan yang keluar bisa satu,dua,ataupun lima.sebenarnnya memasang pesan tersebut tidak terlalu baik karma akan mengganggu kenyamanan dari pengunjung blog,karma harus meng-klik pesan alert dulu sebelum masuk blog.
Apakah anda pernah mengujungi sebuah situs atau blog yang ketika kita membuka blog tersebut,akan keluar sebuah pesan peringatan dulu(seperti gambar disamping)sebelu masuk ke halaman utama.pesan yang keluar bisa satu,dua,ataupun lima.sebenarnnya memasang pesan tersebut tidak terlalu baik karma akan mengganggu kenyamanan dari pengunjung blog,karma harus meng-klik pesan alert dulu sebelum masuk blog.Tapi jika anda ingin mencoba tidak ada salahnya kan,disarankan agar tiak terlalu banyak memasang pesan alert/peringatan ke dalam blog karma mengganggu kenyamanan pengunjung.
Untuk memasang fasilitas alert di blog tidaklah sulit.bentuk script-nya seperti ini:
<SCRIPT language=’JavaScript’>alert(“Selamat datang di tutorial-ampuh“);</SCRIPT>
Tulisan yang berwarna merah adalah tulisan yang akan muncul pada pesan alert, lalu bagaimana dengan banyak pesan peringatan,tenang satu script satu peringatan,jadi jika ingin banyak peringatan tambahkan saja script-nya ,contohnya seperti ini:
<SCRIPT language=’JavaScript’>alert(“Selamat datang di tutorial-ampuh“);</SCRIPT>
<SCRIPT language=’JavaScript’>alert(“Semoga anda merasa senang dengan blog ini“);</SCRIPT>
<SCRIPT language=’JavaScript’>alert(“tolong beri komentarya“);</SCRIPT>
Cara memasangnya seperti ini:
1. Login di blogger dengan ID andaCara memasangnya seperti ini:
2. Klik menu Layout
3. Klik Tab Edit HTML
4. Pada kotak Edit HTML paste kan kode berikut persis di atas kode </head>.
<SCRIPT language=’JavaScript’>alert(“Selamat datang di tutorial-ampuh“);</SCRIPT>
5. Klik tombol simpan template6. Buka blog anda untuk melihat hasilnya
Membuat Kotak Blogroll
Anda pasti tau dengan Link,itu sebuah kata kunci yang menghubungkan Blog kita dengan Blog yang lain,tapi apa jadi nya ya kalau link itu udah berjumlah jutaan, mampus deh , tentu link tersebut lebih mendominasi blog kita,jadi nya pengunjung blog hanya melihat kumpulan link-link tersebut yang mungkin panjangnya kayak gedung pencakat langit,hal ini dapat menyebabkan blog kita melorot, trus gimana dong trik untuk mengakalinya,
Tenang saja kali ini aku akan ngejelasin trik untuk menangkalnya
Untuk trik kali ini ada empat macam kotak blogroll yang akan kita buat,jadi terserah kamu mau pilih kotak Bloroll yang mana:
1. Kotak Blogroll Model Textarea
Contohnya saja seperti kotak blogroll seperti punyaku itu, itu yang terdapa ribuan link didalamnya
Nah begini cara membuatnya :
Pertama Log in ke accunt blogger mu lalu Pasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<div style=”border: 1px solid rgb(153, 153, 153);
overflow: auto;
width: 300px;
height: 200px;
text-align: center; “>
#link1 <br />
#link2 <br />
#link3 <br />
#link4 <br />
#link
</div>
keterangan:
– Kode widht: 300px; dan height: 200px; adalah ukuran lebar dan panjang kotak, kamu dapat merubahnya dan menyesuaikanya dengan ukuran yg kamu suka.
– Trus ganti tulisan “#link1,#link2, #link3, #link4 dst” dengan daftar link-link kamu, – Jika kamu pingin daftar link-linknya berjajar, maka kamu hilangkan saja kode
2. Kotak Blogroll Model Marquee
Kotak ini juga mampu menampung banyak link dalam tempat yang sempit. Namun kotak blog roll ini berbeda dengan kotak yg diatas, karena kotak yang ini tidak memiliki rollbar. Link-link atau isi didalam kotak ini akan bergerak/berjalan, secara vertikal ataupun secara horizontal.
Jika kamu ingin membuatnya begini caranya membuatnya:
Pertama masuk dulu ke Dashboard mu lalu kamu hanya tinggal memasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<MARQUEE align=”center” direction=”up” height=”300″ scrollamount= “2”
onmouseover=’this.stop()’ onmouseout=’this.start()’ width=”95%” >
#link1 <br />
#link2 <br />
#link3 <br />
#link4 <br />
#dst
</marquee>
Keterangan :
– Kode “up” menunjukan arah pergerakan, kamu bisa menggantinya dengan yang lain seperti down, left, right – Jika kamu menggantinya dengan pergerakan horizontal (left ato right) maka hilangkan kode
.
– Angka “300” menunjukkan tinggi dari kotak blogroll kamu. Semakin banyak angkanya maka semakin tinggi pula ukuran blogroll mu.
3. Kotak Blogroll Model Abjact
Akusih ngak tau Model kotak Blogroll nya(aku kasih aja Model Abjact,maaf ya) soal nya Link-link yang terdapat di kotak di ini disusun berurutan abjat(A-Z).tentu ini akan mempermudah pencarian terhadap suatu link,kamu ngak sabar ya ingin membuatnya Oke deh gini cara membuatnya
Pertama masuk dulu ke Dashboard mu lalu kamu hanya tinggal memasang code berikut ini di kedalam Page element kamu (Page Elements –> Add a Gadget –> HTML /Javascript)
<center>
<table border=”3″ cellpadding=”5″ width=”300″ height=”200″/>
<tr>
<td>
<div style=”overflow: auto; height: 200px; width: 300px;”>
<div align=”center”><a href=”http://www.blogkomputers.blogspot.com/” title=”Kursus-Komputers”>[ Administrator ]</a><br/><div/>
<div
align=”left”><span style=”font-weight: bold; color: red; font-size: 110%;”>A</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<a href=”Link4″ title=””>link#4</a><br/>
<a href=”Etcâ�¦” title=””>link#5</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>B</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>C</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>D</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>E</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>F</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>G</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>H</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>I</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>J</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>K</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>L</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>M</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>N</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>O</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>P</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Q</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>R</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>S</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>T</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 125%;”>U</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>V</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>W</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>X</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Y</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Z</span><br/>
<a href=”Link1″ title=””>link#1</a><br/>
<a href=”Link2″ title=””>link#2</a><br/>
<a href=”Link3″ title=””>link#3</a><br/>
<br/>
<span style=”font-weight: bold; color: red; font-size: 110%;”>Non Alphabet</span><br/>
<a href=”” title=”title”>link#1</a><br/>
<a href=”” title=”title”>link#2</a><br/>
<a href=”” title=”title”>link#3</a><br/>
<br/>
</div></div></div></div></td>
</tr>
</table>
<center/>
Keterangan:
– Tulisan berwarna merah merupakan informasi mengenai blog mu right – Tulisan Weight dan height merupakan tinggi kotak bloggoll mu
– Tulisan Link1,Link2,Link3 merupakan URL yang akan dituju
– Tulisan Link#1,Link#2,Link#3 merupakan tampilan pada kotak blogroll
4. Kotak Blogroll Model Dropdown
Anda semua pasti telah tau dengan dropdown,tapi kalau belum tau,mari kita belajar lagi, ada salah satu fasilitas blogger yang menggunakan menu dropdown(Archive),yaitu menu yang berjajar dari atas ke bawah,cara ini tentu lebih menguntungkan,karna seberapa banyakpun link dapat ditampung dalam menu dropdown ini,dan tidak memakan tempat yang besar pada blog anda
Udah, kita tidak usah basa-basi lagi, sekarang bagaimana membuat menu dropdown yang didalamnya terdapat link-link,untuk membuatnya silahkan aja copy code dibawah ini
<form><select name=”menu” onchange=”window.open(this.options[this.selectedIndex].value,’_blank’)”size=1 name=menu>
<option>- Link Friends -</option>
<option value=”http://blogkomputers.blogspot.com”>Blog komputers</option>
<option value=”http://arif-m.blogspot.com “>Arif</option>
<option value=”http://blogscommunity.blogspot.com”>Handaka</option>
<option value=”http://andi-arifin.blogspot.com “>andi-arifin</option>
<option value=”http://minangkabaublogger.blogspot.com “>Romi</option>
<option value=”http://riska-robianto.blogspot.com “>BBB</option>
<option value=”http://kolom-tutorial.blogspot.com “>kang rohman</option>
<option value=”http://trik-tips.blogspot.com “>trik blog</option>
<option value=”http://seputarinfokomputer.blogspot.com “> blog bang uul</option>
</select></form>
OK SELAMAT MENCOBA……
Memasang Buku Tamu Di Sidebar
Anda pernah melihat Buku tamukan(Shoutbox/Guestbox), memasang sebuah buku tamu ini di blog adalah sesuatu yang sangat penting,tentu saja karena buku tamu ini merupakan salah satu sarana yang digunakan untuk berinteraksi antara pengunjung blog dengan yang punya blog,dengan adanya buku tamu tersebut,para pengunjung dapat mengungkapkan komentarnya,kekagumannya,pertanyaan,pujian ataupun hanya sekedar iseng pada blog yang anda buat,bias juga berupa kritikan terhadap blog anda,tapi itulah yang membuat blog kita lebih bermakna dan lebih hidup.
pengunjung dapat mengungkapkan komentarnya,kekagumannya,pertanyaan,pujian ataupun hanya sekedar iseng pada blog yang anda buat,bias juga berupa kritikan terhadap blog anda,tapi itulah yang membuat blog kita lebih bermakna dan lebih hidup.
Bagaimana ya caranya mendapatkan sebuah buku tamu,jangan khawatir untuk mendapatkan sebuah buku tamu sangatlah mudah,saat ini telah banyak layanan gratis yang menyediakan buku tamu ini secara gratis,atau anda bias juga mencarinya dengan mesin pencari seperti google,dengan mengetikan free shoutbox,maka dalam sekejap saja akan muncul puluhan situs yang menyediakan buku tamu tadi.tapi pada tutorial kali ini kita akan memasang buku tamu dari penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yaitu: http://www.shoutmix.com,untuk membuatnya silahkan ikuti langkah-langkah berikut ini:
1. Seperti biasa anda harus daftar terlebih dahulu dengan cara mengklik tulisan Get One noe, free>>, ataupun dengan mengklik tulisan Sign Up, silahkan anda tulis data-data anda pada form yang telah di sediakan.
2. Jika sudah tedaftar, dan di terima jadi anggota shoutmix, silahkan anda login dengan id anda
3. Pada kolom yang berjudul Style, klik menu appearance.
4. Silahkan klik menu pulldown di samping tulisan Load From Preset untuk mengatur tampilan buku tamu anda, silahkan pilih yang sesuai dengan keinginan anda. Jika sudah selesai klik Save Setting.
5. Untuk mendapatkan kode HTML dari shoutbox anda, silahkan klik Use Shoutbox yang berada di bawah menu Quick Start
6. Klik tulisan Place Shoutbox on web page. Isi lebar dan tinggi shoutbox yang di inginkan
7. Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
8. Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda. Silahkan close situs tersebut.
9. Selesai
Untuk menempatkan kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
1. Log in terlebih dahulu ke blogger.com dengan id anda
2. Klik menu Template
3. Klik Edit HTML
4. Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
5. Klik tombol Preview untuk melihat perubahan yang kita buat.
6. Jika sudah cocok dengan perubahan tadi, klik Save Template Changes
7. Selesai
Sedikit kata, agar shoutbox anda sesuai dengan ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya anda tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
Untuk Blogger baru :
1. Silahkan Login dengan id anda
2. Klik menu Layout
3. Klik Page Element
4. Klik Add a Page Element
5. Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
6. Tuliskan judul shoutbox anda pada form title
7. Copy paste kode HTML shoutbox anda di dalam form Content
8. Klik tombol Save Changes
9. Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
10. Tekan tombol Save
11. Selesai
Selamat mencoba !
Cara Posting Lewat Email
Fitur yang dikembangkan oleh Gmail ini bisa digunakan untuk memposting artikel ke blogspot kita dari dalam akun gmail. Nah caranya, anda masuk ke akun gmail, lalu pilih setting (Pengaturan) , lalu pilih Lab , kemudian cari fitur “Add Gadget by URL” dan centang pada radio button pada “Activated” , lalu klik “save” lalu masuk ke “Gadget” dan masukkan pada kotak isian URL ini : http://www.blogger.com/gadgets/post.xml
Lab , kemudian cari fitur “Add Gadget by URL” dan centang pada radio button pada “Activated” , lalu klik “save” lalu masuk ke “Gadget” dan masukkan pada kotak isian URL ini : http://www.blogger.com/gadgets/post.xml
klik save. nah kini disebelah kiri atau kanan gmail anda akan muncul kotak yg bisa anda gunakan untuk posting. Anda tinggal pilih nama blog yg ada di kolom judul blog, lalu isikan Judul pada kolom judul, dan tulislah artikel anda pada isian kolom artikel.
Jika ingin publish klik pada tombol publish, dan jika ingin menambahkan image , atau menulis dalam format HTML , anda mesti klik tombol “Simpan konsep”, nanti anda akan diberi link menuju editing blogger anda, maka pergi lah ke akun blogger anda dan lakukan proses editing utk memasukkan image dan tag html lainnya.

Apa sih gunanya ?
Saya kira ini berguna jika misalnya anda sedang berada di akun gmail, dan membaca email yg masuk, lalu ada tulisan yg menurut anda menarik, dan ingin di posting kedalam blog, maka fitur ini tentu akan sangat membantu mempercepat postingan kita..
Oke semoga bermanfaat.
Auto Hide Navbar
 Selain Menghilangkan Navbar ada solusi lain yang lebih baik,yaitu Auto Hide Navbar, dan trik ini tidaklah melanggar TOS Blogger karna Navbar masih terdapat pada Blog, hanya saja Hilang-Timbul(Auto Hide).jika anda tertarik dengan Auto Hide Navbar ini.
Selain Menghilangkan Navbar ada solusi lain yang lebih baik,yaitu Auto Hide Navbar, dan trik ini tidaklah melanggar TOS Blogger karna Navbar masih terdapat pada Blog, hanya saja Hilang-Timbul(Auto Hide).jika anda tertarik dengan Auto Hide Navbar ini.Berikut Langkah-langkahnya
1.Masuk kehalaman Dashboard,klik link Layout,lalu klik link Edit HTML.
2.Lalu carilah kode berikut ini(tag Body { )
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
3.Ketikan Kode berikut di Atasnya
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
4.Kode keseluruhanya seperti ini
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
5.jika sudah klik SAVE TEMPLATE
6.Akseslah blog anda untuk membuktikannya.
Pasang Mesin Pencari Mp3, Video, Lirik di Blog Anda
Tambahkan mesin pencari Mp3, Video, Lirik di Blog Anda. Salah satu servise anda untuk pengunjung blog, ini mungkin akan membuat pengunjung untuk datang berkali – kali ke blog anda. Caranya gampang kok, berikut stepnya.
pengunjung blog, ini mungkin akan membuat pengunjung untuk datang berkali – kali ke blog anda. Caranya gampang kok, berikut stepnya.- Klik : http://www.mafiasearch.com
- Klik Embed Our Search [?]
- Kopi dan pastekan kode “Embed Our Search” di widget blog anda, untuk lebih jelas, silakan lihat gambar dibawah.
- Login terlebih dahulu di blogger.com pada dasbor pilih blog yang akan ditambahkan kode iklan. klik link tata letak > elemen halaman.
- Klik “tambah gadget” , perhatikan juga posisinya, apakah akan di tambahkan di Sidebar, Footer atau Header.
- Akan keluar windows baru. klik menu HTML/java script
- Masukkan / Pastekan kode pada kotak merah (2) pada gambar diatas.
- Klik simpan.
- Pada halaman “tata letak>elemen halaman” klik pratinjau untuk melihat hasilnya
- Jika sudah sesuai, klik simpan.
- Login ke account wordpress anda.
- Klik menu appereance, pada current widget, anda pilih untuk meletakkan widget text di side bar kanan atau kiri (jumlah side bar tergantung theme anda), jika anda pilih side bar kanan, klik show
- Klik add text, pada cuurent widget klik save terlebih dahulu
- Klik edit pada bar text, kemudian muncul kolom isian, Pastekan kode pada kotak merah (2) pada gambar diatas.
- Klik save
- Untuk melihat tampilannya, klik visit site pada pojok kiri atas.
- Ulangi dari langkah 2 jika posisi belum tepat.
Selamat mencoba!
Merusak website Part I
 Heeemmmmm…. beneran tuh judulnya????,,,,Terserah mau percaya atau enggak tapi sebentar lagi kamu bakalan bisa merusak tampilan suatau website ataupun blog.Lumayan buat jahilin temen atau orang OOn He he he he…
Heeemmmmm…. beneran tuh judulnya????,,,,Terserah mau percaya atau enggak tapi sebentar lagi kamu bakalan bisa merusak tampilan suatau website ataupun blog.Lumayan buat jahilin temen atau orang OOn He he he he…
Mau tau gimana caranya
Pertama Download kode perusak websitenya Download!!
Aetelah itu buka website yang ingin kamu rusak.
dan pastekan kode yang kamu dapt tadi di Alamat web target dan tekan enter
lalu bilang bim salabim!!!!
udah kamu otak atik deh tuh web sepuasnya
Delete atau ketik nama kamu di sana
apa aja deh!!!
Mengubah Ukuran Teks pada Hover Link
Mungkin anda bingung, ko judul bahasan topik ini judulnya Mengubah Ukuran Teks pada Hover Link? Hover Link adalah ukuran Link yang berubah besar ketika Kursor Mouse diarahkan ke Link tersebut,bagaimana tertarik membuatnya,tenang saja kali ini kita akan sama2 belajar membuatnya1.Logn in lah ke blogger
2.Jika sudah masuk kehalaman Dashboard,klik link Layout,lalu pilih Edit HTML
3.Pada halaman Edit HTML,carilah kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
}
4.Lalu ubah menjadi kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
font-size: 150%;
}
5.Lalu klik SAVE TEMPLATE
6.Lihatlah blog kawan ,dan cobalah mengarahkan Kursos Mouse ke sebuah link,jika kawan menempatkan kodenya dengan benar,maka Teks pada link tersebut akan menjadi lebih besar.
Pasang Meta tags
Apa anda tau dengan Tags Meta/Meta Tags.Meta Tags adalah sejenis Informasi yang dimasukan kedalam Blog(tidak terlihat di browser) digunakan untuk menghubungkan blog kita dengan Search Engine/mesin pencari atau mengoptimalkan hasil pencarian seseorang dan sebagai informasi isi dari blog kita kepada search engine.(masih ingatkan apa itu Search Engine,kalau lupa lihat dulu disini), , karena informasi Meta Tag ini akan ditampilkan dalam mesin pencari / search engine.Gimana udah ngertikan ama yang namanya Meta Tags,jika udah ngerti kita langsung aja lihat susunan dari Meta Tags
1. Meta Description
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial‘ name=’description’/>
Deskripsi blog ini berfungsi untuk menginformasi isi atau keterangan singkat dari blog kita agar dapat muncul di search engine. Cara memasangnya sangat mudah hanya memasukkan kata-kata sesuai isi blog kamu dan jika lebih dari satu gunakan tanda koma sebagai pembatas kata. misalnya : Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial
2. Meta Keyword
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet‘ name=’keywords’/>
Keyword Ini sebagai kata kunci yang menghubungkan blog kita yang kan di data oleh search engine nantinya. isilah dengan kata-kata penting yang sangat berhubungan dengan blog anda,, misalnya: Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet
3. Meta Tags Robots
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
Tujuan utama penggunaan meta tag robots adalah untuk menentukan halaman web yang mana bisa di index oleh spider dan halaman web mana yang tidak. Tag ini sangat berguna sekali terutama jika seuatu website memakai frame untuk navigasinya. Tentunya kita tidak ingin menampilkan menu-menu dalam frame untuk dibaca oleh search engine.
4. Meta Author
<meta content=’KK‘ name=’author’/>
Meta tags ini tidak terlalu penting hanya untuk mengetahui siapa author atau pembuat dari blog . tapi jika anda ingin terkenal silahkan isi saja
Contoh Meta Tags nya Seperti ini:
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial‘ name=’description’/>
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet‘ name=’keywords’/>
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
<meta content=’KK‘ name=’author’/>
CARA PASANG META TAGS
1. Masuk ke Blogger dengan ID anda
2. Klik Layout—>Add Element Widget—>Edit HTML
3. Lalu cari Code <title><data:blog.pageTitle/></title> dan pasang kode tersebut dibawahnya
4. Contoh
<title><data:blog.pageTitle/></title>
<meta content=’ Blog,Office,Tutorial komputer,Tutorial blogger,Blog Hack , bisnis online, software download dan tutorial ‘ name=’description’/>
<meta content=’ Blog Gratis, Trik Blog, Blogger, Free Template, Komputer, Internet ‘ name=’keywords’/>
<meta content=’INDEX, FOLLOW’ name=’ROBOTS’/>
<meta content=’KK’ name=’author’/>
Udah sampai situ duludeh semoga bermanfaat
Note:perlu anda ketahui cara diatas tidak menjamin bahwa blog anda akan mudah diindex oleh search engine,tetapi cara ini bisa membantu.
Cara Daftar di Search Engine
Tujuan kita membuat blog tentu supaya tulisan-tulisan kita di baca oleh banyak orang, apalagi jika orang tersebut memberikan komentar terhadap postingan tersebut,tentu akan membuat kita merasa senang dan bahagia.tentu semua itu tidak serta meta blog kita akan banyak dikunjungi,hal ini memerlukan usaha yang gencar dari pemilik blog untuk mem-publikasikan blog-nya supaya banyak yang mengujungi.
gencar dari pemilik blog untuk mem-publikasikan blog-nya supaya banyak yang mengujungi.
Banyak cara yang dapat dilakukan untuk mempublikasikan blog,antara lain bias dengan rajin blogwalking atau sering mengujungi blog orang lain,ataupun mendaftarkan ke berbagai agregator,dan yang paling efektif melalui mesin pencari atau Search Engine.
Kita tahu mesin pencari jumlahnya banyak sekali tapi pada saat ini yang paling popular/terkenal didunia adalah Google , Yahoo dan Msn,jika kita ingin blog kita terindeks oleh mesin pencari mereka, tentunya kita harus mendaftarkan URL blog kita pada mesin pencari/Search Engine tersebut,bila ada yang belum tahu bagaimana cara mendaftar pada layanan tersebut,,Silahkan simak tulisan berikut.
• Daftar di Google
Untuk mendaftar ke google, silahkan sobat kunjungi http://www.google.com/addurl/, nah apabila sudah berada pada halaman pendaftaran ada beberapa langkah yang harus di lakukan, yaitu mengisi form yang di sediakan
1. URL –> Isi dengan URL blog sobat.
2. Comments –> Isi dengan keyword atau kata kunci yang berhubungan dengan blog sobat
3. Isi kotak kosong dengan huruf Verifikasi yang tersedia
4. Klik tombol Add URL
5. Selesai.
Setelah sobat melakukan pendaftaran ke Google, maka tidak serta merta blog sobat terindeks pada mesin pencari nya, akan tetapi memerlukan 3 sampai 4 minggu baru blog sobat bisa terindeks. Jika sudah 3 sampai 4 minggu, maka cobalah ketik alamat blog sobat pada mesin pencari google, apakah sudah terindeks atau belum? jika belum, coba tunggu beberapa minggu lagi, dan tuliskan kembali alamat blog sobat, Jika ternyata masih belum juga, coba deh daftarin lagi blog nya ke google seperti langkah di atas. Atau mungkin sobat tidak sabar ingin cepat terindeks, sebenarnya bisa saja ini terjadi, hanya dalam 3 atau 4 hari saja blog sobat sudah bisa terindeks di google. Ingin tahu caranya? simak saja postingan berikutnya ya, mungkin satu dua hari ke depan artikelnya selesai saya buat.
• Daftar di Yahoo
Untuk mendaftar ke yahoo! silahkan sobat kunjungi https://siteexplorer.search.yahoo.com/submit. Akan tetapi untuk mendaftar ke yahoo, sobat harus terlebih dahulu mempunyai account yahoo, karena di perlukan log in terlebih dahulu ke account yahoo. Bagi yang belum punya account yahoo (email di yahoo) silahkan bikin dulu, bagi yang sudah punya, sobat tinggal login dengan username serta password sobat. Apabila sudah login, nanti sudah tersedia kolom untuk di isi, silahkan isi kolom tersebut dengan URL sobat, kemudian klik tombol Add URL, selesai. Jika ingin memasukan alamat feed sekalian, sobat bisa memasukannya. Ingat, alamat feed di blogger hanya tinggal menambahkan atom.xml di belakang uRL blog sobat, contoh : untuk blog saya ini mempunyai alamat feed sebagai berikut :
http://www.untukku.com/atom.xml
atau memakai www pun sama saja :
http://www.untukku.com/atom.xml
• Daftar di Msn
Untuk daftar ke Msn, silahkan sobat kunjungi http://search.msn.com/docs/submit.aspx?FORM=WSDD2 silahkan sobat isi huruf verifikasi dan URL sobat pada kotak yang tersedia, kemudian klik tombol Submit URL, selesai.
Kata atau kalimat yang berkedip-kedip
Anda bingung ya dengan judul postingannya, maksudnya sebuah kalimat atau kata ataupun Link yang berkedip-kedip seperti lampu,dapat kita lihat pada beberapa Blog yang menggunakan kata atau kalimat yang berkedip -kedip atau berkelap – kelip (sama ajaya), misalnya seperti ini, dari pengalaman saya hal itu sangat disukai para Blogger.
berkedip-kedip seperti lampu,dapat kita lihat pada beberapa Blog yang menggunakan kata atau kalimat yang berkedip -kedip atau berkelap – kelip (sama ajaya), misalnya seperti ini, dari pengalaman saya hal itu sangat disukai para Blogger.
Disamping itu ada beberapa yang mengirimkan E-mail dengan topik yang sama yaitu cara membuat kata berkelap-kelip,saat itu aku langsung mengirimkan E-mail balasan cara membuatnya, tapi mungkin banyak diluar sana para Blogger yang mempunyai masalah yang sama,untuk itu saya posting masalah ini.
Mungkin buat yang belum tau akan sedikit bingungya gimana cara membuatnya ,ternyata tanpa disadari membuatnya sangat mudah buaaanget.yang hanya menambahkan sedikit kode HTML saja di kalimat yang mau kita kelap-kelipkan.Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Lalu copy kan kode berikut
<blink>(Tulis disini kata atau kalimat yang ingin anda kelap-kelipkan)</blink>
Contohnya seperti ini
Pasang jam di Sidebar
Semua blogger pasti menginginkan tampilan blog yang bagus,supaya blog lebih terlihat cantik dan menarik untuk dilihat.solusinya hanya dengan memasang aksesoris2 blog, salah satunya adalah dengan cara memasang jam,banyak penyedia2 widget jam di internet yang bisa anda dapatkan secara gratis,salah satunya www.clocklink.com
untuk dilihat.solusinya hanya dengan memasang aksesoris2 blog, salah satunya adalah dengan cara memasang jam,banyak penyedia2 widget jam di internet yang bisa anda dapatkan secara gratis,salah satunya www.clocklink.com
Untuk melihat contoh blog yang memasang widget jam silahkan klik disini,anda dapat melihat tampilan jam yang disediakan oleh clocklink,tentu anda dapat memilih tampilan yang lainnya dan bagi anda yang ingin blognya di pasang jam, silahkan ikuti langkah-langkah berikut :
1. Silahkan klik link berikut –> http://www.clocklink.com
2. Jika sudah berada pada situs tersebut, silahkan klik tulisan Want a clock on your Website ?
3. Silahkan anda melihat-lihat dulu model dari jam yang tersedia, yaitu mulai dari Analog, Animal, Animation, dll
4. Jika di rasa sudah menemukan model jam yang anda sukai, klik tulisan View HTML tag yang berada di bawah jam yang anda sukai tadi
5. Klik tombol yang bertuliskan Accept
6. Pilih waktu yang sesuai dengan tempat anda di samping tulisan TimeZone. Contoh : untuk indonesia bagian barat pilih GMT +7:00
7. Set ukuran jam yang anda sukai di samping tulisan size
8. Copy kode HTML yang di berikan
9. Paste kode HTML yang di copy tadi pada tempat yang anda inginkan
10. Selesai
Nha karna kode yang diberikan berupa kode HTML,maka bagi anda yang masih bingung cara memasang kode HTML,berikut langkahnya:
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
6. dan Pastekan kodenya di kotak HTML tersebut
Ok Selamat Mencoba.
Mudah membuat Read More
 Apabila anda membuat tulisan yang panjang,maka ada baiknya di-split sehingga menuju ke halaman lain.proses ini akan memberikan kesan teratur pada blog anda.di blogger,metode ini dapat dilakukan dengan cara menyisipkan sebuah kode yang menuju halaman lain yakni kode read more.langkah- langkahnya untuk menambahkan read more…
Apabila anda membuat tulisan yang panjang,maka ada baiknya di-split sehingga menuju ke halaman lain.proses ini akan memberikan kesan teratur pada blog anda.di blogger,metode ini dapat dilakukan dengan cara menyisipkan sebuah kode yang menuju halaman lain yakni kode read more.langkah- langkahnya untuk menambahkan read more…1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox “expand widget template”
3. Cari kode berikut di Template blog kamu(kode dimasing2 template berbeda-beda,jadi cari aja yang hampir sama.
<data:post.body/>
Atau seperti ini(sama saja)
<p><data:post.body/></p>
Atau begini(sama saja)
<div class=”post-body”>
4. Kalau sudah ketemu,letakan kode berikut dibawah kode HTML di atas
<b:if cond=’data:blog.pageType == “item”‘>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href=’data:post.url’><strong>ReadMore…</strong></a></p>
</b:if>
Pada bagian Read More…… dapat anda ganti dengan tulisan yang lain seperti Baca Selengkapnya
5. Simpan hasil Pengeditan<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href=’data:post.url’><strong>ReadMore…</strong></a></p>
</b:if>
Pada bagian Read More…… dapat anda ganti dengan tulisan yang lain seperti Baca Selengkapnya
6. Kemudian pilih menu Setting lalu pilih Formatting
7. Pada kotak Post Template isikan kode berikut:
<span class=”fullpost”>
</span>8. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalaman utama (sebelum tulisan “Redmore”) sebelum kode ini <span class=”fullpost”> dan selebihnya letakan sesudah kode <span class=”fullpost”> dan sebelum kode </span>
Letakan postingan yang ditampilkan dihalaman utama disini
<span class=”fullpost”>Dan selebihnya tulis disini
</span>
Selamat Mencoba.
Tips Meningkatkan Traffic via FaceBook
Blog Anda sepi? Hanya dikunjungi 200-300 visitor per harinya? Wekekek.. Tapi semoga dengan tips meningkatkan traffic via Facebook ini blog kita bisa mendapatkan tambahan traffic sehingga blog/website kita ga terlalu sepi-sepi amat..
meningkatkan traffic via Facebook ini blog kita bisa mendapatkan tambahan traffic sehingga blog/website kita ga terlalu sepi-sepi amat.. Pertama-tama, kita harus punya akun FaceBook dulu (Ya iya lah.. :P). Kalo belum punya, bikin aja. Kalo uda punya, lanjut ke langkah-langkah meningkatkan traffic berikut ini :
- Cari teman yang banyak. Kita paling ga harus punya minimal 100-200 teman di akun FB kita.
- Di menu Info -> Website, tulis alamat blog/website kita. Lalu masukkan menu Info-nya ke halaman Profile. Nanti jadinya seperti ini :
- Pasang kotak komentar yang dilengkapi dengan Facebook Connect.
- Masukkan Feed Blog ke Facebook, sehingga setiap kali kita memposting artikel baru, secara otomatis akan terpublish juga di halaman profile kita dan halaman news feed teman-teman kita.
- Pasang widget Share on Facebook, login dulu ke Facebook lalu pergi ke halaman ini : http://www.facebook.com/advertising/?src=pf#/advertising/?share
- Share artikel via kolom Attach Link, terus pilih gambar thumbnail yang paling menarik. Contohnya gambar cewek Facebook Seksi berikut ini :
WIDGET FACEBOOK UNTUK BLOG
Kali ini aku ingin berbagi sesuatu dengan sobat blogger semua. Widget untuk facebook bergaya Two in One,Tiny Facebook Widget adalah widget untuk memunculkan Facebook, situs jejaring sosial terpopuler, di blog anda! Jadi, anda dan pembaca blog anda bisa langsung mengakses facebook dari blog anda. Bayangkan, semua orang bisa login, update status, baca inbox, membuat pesan, dll dari blog anda! Jadi fungsinya Two In One, update staus facebook plus baca – baca isi blog. Dan widget ini akan membuat pengunjung betah berlama – lama berada di blog sobat. Takut tidak aman? Jangan Takut… Karena halaman facebook yang ditampilkan merupakan halaman RESMI dari Mark Zuckerberg atau pemilik situs jejaring sosial Facebook. Langsung aja, ini dia cara memasang Widget Tiny Facebook di blog anda :
Silakan copy kode utamanya :
<script src=http://script.eksperimen.com/tinyfacebook.php></script>
Lalu paste-kan di bagian widget. Sebenernya segitu aja sudah muncul sih, tapi ada beberapa parameter yang bisa diatur, disesuaikan dengan selera dan ukuran blog sobat.
- Panjang atau tinggi widget bisa diganti-ganti! Hanya dengan menambahkan ?panjang=… Misalnya : <script src=http://script.eksperimen.com/tinyfacebook.php?panjang=700></script>
- Lebar widget juga bisa diganti! Caranya dengan menambahkan ?lebar=… Misalnya : <script src=http://script.eksperimen.com/tinyfacebook.php?lebar=500></script>
- Ubah panjang dan lebar sekaligus! Tambahkan ?tinggi=…&lebar=… Misalnya: <script src=http://script.eksperimen.com/tinyfacebook.php?tinggi=900&lebar=400></script>
Tidak perlu ditulis juga tidak apa-apa, karena Pembuatnya Mr.Katim telah mengatur ukuran 350 sebagai panjang default-nya (ukuran panjang dalam ukuran pixel/px)
Apabila tidak ditulis, maka lebar widget akan menjadi 255 sebagai default (ukuran lebar dalam ukuran pixel/px)

Happy Blogging Facebookers…
Populerkan Artikel dengan Addthis
 Addthis merupakan layanan yang memudahkan visitors untuk menyimpan, berbagi dan mempromosikan konten anda ke berbagai macam jaringan sosial seperti facebook, stumble upon, delicious, digg, google dsb bahkan bisa juga print artikel blog kita secara mudah . Sama halnya dengan layanan sosial bookmark lainnya.Selain itu layanan Addthis juga menyediakan fasilitas one button one content yang sudah terintegrasi dengan beberapa platform, termasuk blogger selain worpress dan lainnya.
Addthis merupakan layanan yang memudahkan visitors untuk menyimpan, berbagi dan mempromosikan konten anda ke berbagai macam jaringan sosial seperti facebook, stumble upon, delicious, digg, google dsb bahkan bisa juga print artikel blog kita secara mudah . Sama halnya dengan layanan sosial bookmark lainnya.Selain itu layanan Addthis juga menyediakan fasilitas one button one content yang sudah terintegrasi dengan beberapa platform, termasuk blogger selain worpress dan lainnya.
Kenapa kita harus menambahkan addthis pada blog kita? Salah satu alasan kenapa kita memasang widget bookmark & share adalah sebagai salah satu upaya untuk meningkatkan traffic (pengunjung).baca juga Widget bookmark & share Addthis ini setelah Anda “instal” nanti akan terpajang di bawah setiap postingan yang efeknya memudahkan pengunjung blog Anda untuk membookmark atau menyebarluaskan content blog Anda pada berbagai directory yang tergabung dalam bookmark & share Addthis.
Cara Menambahkan AddThis di Bawah Postingan
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML

4. Beri tanda centang pada Expand Template Widget

5. Cari kode berikut ini <div class=’post-footer’>
perlu diperhatikan kalu kita harus meletakkan dibawah script diatas,bila salah meletakkan bisa jadi pada artikel yang menggunakan readmore tak akan tampil buttonnya pada postingan lengkap.
6. Setelah itu taruh kode berikut ini di bawahnya
<!– AddThis Button BEGIN –>
<div><a expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’ class=’addthis_button’><img src=”http://s7.addthis.com/static/btn/v2/lg-share-en.gif” width=”125″ height=”16″ alt=”Bookmark and Share” style=”border:0″/></a>
<script type=”text/javascript” src=”http://s7.addthis.com/js/250/addthis_widget.js?pub=xa-4a8b947c53d5c175″></script></div>
<!– AddThis Button END –>
<div><a expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’ class=’addthis_button’><img src=”http://s7.addthis.com/static/btn/v2/lg-share-en.gif” width=”125″ height=”16″ alt=”Bookmark and Share” style=”border:0″/></a>
<script type=”text/javascript” src=”http://s7.addthis.com/js/250/addthis_widget.js?pub=xa-4a8b947c53d5c175″></script></div>
<!– AddThis Button END –>
Technorati Tags: addthis,populerkan artikel
7. Simpan TemplateCara kedua Menambahkan WIDGET AddThis di Sidebar
1. Klik gambar button “ADDTHIS “
2. KLIK ADD WIDGET dan pilihlah blog mana yang ingin kita masukkan widget .kita harus login dulu .
3. Selesai
4. Coba diliat lagi blognya apa sudah ada tambahan widgetnya.
semoga berguna,
Membuat Rating pada Setiap Postingan
Beberapa hari yang lalu, sahabat Blogger saya menanyakan bagaimana cara menambahkan Rating pada setiap Postingan,sebenarnya sih mudah,tapi lebih baik saya posting saja cara membuatnya.
Rating pada setiap Postingan,sebenarnya sih mudah,tapi lebih baik saya posting saja cara membuatnya.
Blogger memiliki beberapa kelemahan dalam hal fitur yang ada di Postingan, agar
pengujung Blog dapat memberikan rating atau penilaian terhadap isi postingan ,maka kita bisa menambahkan fitur rating muncul pada setiap postingan.
Berikut langkah-langkahnya
1.SIGN IN ke situs Blogger.com
2.Jika telah masuk ke halaman Dashboard, klik link Layouts,lalu pilih Edit HTML.
3.Berikan tanda ceklist pada opsi Expand Widget templates, lalu pada kolom HTML
temukan kode berikut:
<!– quickedit pencil –>
<b:include data=’post’ name=’postQuickEdit’/>
</span>
</div>
4.Jika sudah menemukannya,ketikan Scrip berikut ini di bawahnya
<script language=’JavaScript’>var OB_platformType = 1; var OB_demoMode = false;var OB_langJS =’http://widgets.outbrain.com/lang_en.js';</script><script src=’http://widgets.outbrain.com/OutbrainRater.js’ type=’text/javascript’/>
Maka susunanya akan menjadi seperti ini:
<!– quickedit pencil –>
<b:include data=’post’ name=’postQuickEdit’/>
</span>
</div>
<script language=’JavaScript’>var OB_platformType = 1; var OB_demoMode = false;var OB_langJS =’http://widgets.outbrain.com/lang_en.js';</script><script src=’http://widgets.outbrain.com/OutbrainRater.js’ type=’text/javascript’/>
5.Lalu klik Save Template
Lalu lihatlah Blog anda,maka bisa dilihat pada setiap postingan sudah ditampilkan rating, anda bisa memilih tipe rating yang dikehendaki.
Hilangkan Judul Blog di Header
Judul Blog Ibarat sebuah Nama yang merupakan Identitas dari diri kita sendiri,selain itu judul Blog juga menggambarkan isi dari Blog tersebut,dan merupakan kunci terindeksnya blog kita dengan search engine.tapi ada sebagian orang yang berpendapat alangkah lebih baiknya judul blog tersebut dihilangkan karna mengganggu keindahan Background Header Blog nya
Pada tutorial kali ini kita akan membahas cara menghilangkan judul Blog di Header (up tunggu dulu bukan dihilangkan judul blog tetap ada tapi hanya saja judul blog tersebut tidak ditampakan di Header),Ok langsung saja Sign in dib logger dan ikuti tutorial berikut
1.Klik Menu Layout
2.Masuk ke Edit HTML
3.Cari Code yang mirip seperti dibawah ini (karna di setipa blog kodenya berbeda-beda)
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
}
4.Tambahkan Code Css visibility:hidden; dibawah kode color:#FFFFFF;
5.Sehingga susunanya menjadi seperti ini
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
}
4.Tambahkan Code Css visibility:hidden; dibawah kode color:#FFFFFF;
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
visibility:hidden;
}
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
visibility:hidden;
}
6.Save Template Anda dan lihat perubahannya
Ok sampai sini ngertikan jangan lupa komentar ya!!!
Menambahkan Tombol Bookmarking pada Postingan
 Dapat anda lihat pada setiap Postingan Blog ini pasti terdapat tombol Bookmarking, caranya sih sangat mudah,jadi pada Trik kali ini,kita akan membuat tombol Bookmarking baiklah tidah usah basa-basi kita langsung saja.
Dapat anda lihat pada setiap Postingan Blog ini pasti terdapat tombol Bookmarking, caranya sih sangat mudah,jadi pada Trik kali ini,kita akan membuat tombol Bookmarking baiklah tidah usah basa-basi kita langsung saja.Sebenarnya untuk menanbahkan social bookmarking pada setiap posringan caranya
cukup mudah.Namun sebelumnya anda harus mendaftar terlebih dahulu pada layanan social bookmarking,yaitu adthis.com berikut langkah-langkahnya
1.Masuk ke situs www.addthis.com terlebih dahulu atau klik aja disini
2.Pada halaman Account,isikan data-data lengkap anda pada Create a free account
3.Lalu klik Create Account.
4.Maka akan ditampilkan halaman Create account,lalu anda klik pada Link Get your
Button Code
5.Lalu akan ditampilkan halaman Get Your Button
• What Kind of Button?: Pilih Sharing/Bookmarking button
• Which look : Pilih Bookmark
• Where do you : Pilih on a Blog
• Want to Put the button: Pilih Blogger
6.Kemudian klik Get Your Free Button
7.Pada bagian bawah ditampilkan kode untuk Bookmark.Anda copy kode tersebut
8.SIGN IN ke Blogger.com
9.Jika telah masuk ke halaman Dashboard,klik Link Layout,lalu pilih Edit HTML
10.Berikan tanda ceklist pada opsi Expand Widget Templates,lalu pada kode HTML
carilah kode berikut ini
<!– backlinks –>
<span class=’post-backlinks post-comment-link’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:post.showBacklinks’>
<a class=’comment-link’ expr:href=’data:post.url + “#links”‘><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
11.Jika sudah menemukannya,paste kan kode bookmarking di bawah kode tersebut
Sehingga susunannya akan menjadi seperti ini:
<!– backlinks –>
<span class=’post-backlinks post-comment-link’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:post.showBacklinks’>
<a class=’comment-link’ expr:href=’data:post.url + “#links”‘><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<!– AddThis Button for Post BEGIN –>
<div><a expr:href='”http://www.addthis.com/bookmark.php?pub=arif45&url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’ title=’Bookmark and Share’><img alt=’Bookmark and Share’ height=’16’ src=’http://s7.addthis.com/button1-bm.gif’ style=’border: 0px; padding: 0px’ width=’125’/></a></div>
<!– AddThis Button for Post END –>
12.Jika sudah klik SAVE TEMPLATE
13.Akses blog anda dan bias dilihat bahwa pada seiap Postingan telah ditambahkan
tombol Social Bookmarking
OK Selamat mencoba.
Membuat Read More Plus Judul Artikel
Jika ingin mempercantik Blog pasti tidak ada habis-habisnya, karna apa? karna setiap saat pasti selalu saja ada yang baru dan lebih bagus, contohnya saja tentang read more.Pada artikel/Postingan yang lalu kita telah membahas cara membuat read more pada setiap postingan atau jika belum tahu,lihat dulu disini,tetapi pada postingan tersebut tidak ada judul artikel pada read more nya.untuk menambahkannya sangat mudah,masuk ke Account blogger dengan ID anda dan ikuti tutorial berikut ini???
Cari kode read more yang ditambahkan dulu atau kode read more yang lama yang saya jelaskan disini.kira-kira bentuknya seperti ini:
<b:if cond=’data:blog.pageType == “item”‘>
<style>.fullpost{display:inline;}</style><p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href=’data:post.url’><strong>ReadMore…</strong></a></p>
</b:if>
Anda tinggal mengubah kode tersebut menjadi seperti ini:
<b:if cond=’data:blog.pageType == “item”‘>
<style>.fullpost{display:inline;}</style><p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<strong><a expr:href=’data:post.url’>ReadMore “<data:post.title/>” »» </a></strong>
</b:if>
Setelah selesai jangan lupa simpan template anda,lalu coba lihat blog anda
Selamat mencoba.
Menambahkan Search Engine(mesin pencari)
Kita semua tahu banyak sekali fungsi search atau jenis-jenis search di dunia maya,mulai dari google search,you tube search,ebay search,wikipedia search dan masih banyak yang lainnya.menarik rasanya jika fungsi search ini terdapat di blog kita karna dapat memudahkan pengunjung blog untuk mencari apa yang dia cari,seperti memasang you tube search di blog,ini dapat mempermudahkan pengunjung blog untuk melakukan pencarian video dari you tube.dan begitu juga dengan fungsi search lainnya.Untuk memasang fungsi search di blog tidaklah sulit,bagaimana? Apakah anda ingin memiliki blog yang multi fungsi,jangan pendam keinginan anda.tutorial ini hadir untuk untuk membantu para Blogger yang ingin membuat blog nya lebih eksprensif.gimana terta…?
Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML/JavaScript
6. Lalu copy kan kode berikut di kotak HTML
Ada berbagai macam fungsi search,untuk menambahkan google search gunakan kode berikut
<form action=”http://www.google.com/cse” id=”cse-search-box”><div><input name=”cx” value=”017659905183369597187:ubcoxcm0lce” type=”hidden”><input name=”ie” value=”UTF-8″ type=”hidden”><input name=”q” size=”25″ type=”text”><input name=”sa” value=”Search” type=”submit”></div></form><script type=”text/javascript” src=”http://www.google.com/coop/cse/brand?form=cse-search-box&lang=en”></script>
Untuk menambahkan you tube search gunakan kode berikut
Untuk menambahkan you tube search gunakan kode berikut
<img alt=”http://imgcash6.imageshack.us/img397/4715/youtubelogokr3.png” src=”http://imgcash6.imageshack.us/img397/4715/youtubelogokr3.png”/><br/><form id=”searchThis” action=”http://www.youtube.com/results?search_query=” style=”display: inline;” target=”_top” method=”get”><input onfocus=”if(this.value==this.defaultValue)this.value=”;” value=”Youtube Videos” type=”text” id=”searchBox” onblur=”if(this.value==”)this.value=this.defaultValue;” style=”width: 110px; color: rgb(99, 99, 99);” vinput=”” name=”q”/> <input id=”searchButton” value=”Search” type=”submit”/></form><script style=”” src=”http://widgetsforfree.googlepages.com/youtube_search_widget.js”></script>
Untuk menambahkan Ebay search gunakan kode berikut
Untuk menambahkan Ebay search gunakan kode berikut
<script src=”http://gmodules.com/ig/ifr?url=http://www.netremote.com/rss/ebay.xml&synd=open&w=280&h=55&title=&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js”></script>
Untuk menambahkan Wikipedia search gunakan kode berikut
Untuk menambahkan Wikipedia search gunakan kode berikut
<script src=”http://gmodules.com/ig/ifr?url=http://wpsearchbar.wikia.com/common/wpsearchbar.xml&up_mylang=en&synd=open&w=280&h=40&title=&lang=all&country=ALL&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js”></script>
Untuk menambahkan Multi search gunakan kode berikut
Untuk menambahkan Multi search gunakan kode berikut
<p width=”100%” align=”center”><embed pluginspage=”http://www.adobe.com/go/getflashplayer” src=”http://www.yourminis.com/Dir/GetContainer.api?uri=yourminis/yourminis/mini:search” wmode=”transparent” width=”210″ height=”70″ flashvars=”appparam4=0%2C%2D1&color=162502&uri=yourminis%2Fyourminis%2Fmini%3Asearch&swfurl=%2Fwidget%5Fsearch%2Eswf&width=200&xwidth=210&height=60&xheight=70&” type=”application/x-shockwave-flash” allowscriptaccess=”always”></embed><br /></p>
Bagaimana mudahkan Ok selamat berkarya dan junjung terus persatuan!!!
Disable Right Click For Blog
 Ingin blog anda menggunakan Exstrem disable right click ?? Fungsinya adalah saat ada yang mencoba klik kanan maka akan muncul pesan untuk jangan mengulangi perbuatannya dan apabila ada yang melakukan klik kanan untuk kedua kalinya maka browsernya harus ditutup karena sudah tidak dapat digunakan kembali. Dan parahnya browser tadi tidak dapat di close secara biasa (klik tanda silang pada pojok kanan atas) tetapi harus dengan ctrl+alt+del.
Ingin blog anda menggunakan Exstrem disable right click ?? Fungsinya adalah saat ada yang mencoba klik kanan maka akan muncul pesan untuk jangan mengulangi perbuatannya dan apabila ada yang melakukan klik kanan untuk kedua kalinya maka browsernya harus ditutup karena sudah tidak dapat digunakan kembali. Dan parahnya browser tadi tidak dapat di close secara biasa (klik tanda silang pada pojok kanan atas) tetapi harus dengan ctrl+alt+del.Nah bagi kalian yang ingin menggunakan disable right click pada blognya, kenapa gak coba aja..!!! Disini saya mempunyai 3 jenis disable right click yaitu disable right click no Alert, disable right click with message, dan exstrem disable right click. Mau tahu cara-caranya..??? ini dia langkah-langkahnya..!!
1. Disable Right Click no Alert
Pada cara ini klik kanan tida dapat digunakan dan juga tidak menampilkan pesan peringatan. Jadi hanya tidak dapat klik kanan saja.
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
<script language=JavaScript>
<!–//For full source code, visit http://www.ebenk789.blogspot.com
var message=””;<!–//For full source code, visit http://www.ebenk789.blogspot.com
///////////////////////////////////
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function(“return false”)
// –>
</script>
2. Disable Right Click With Message
Saat ada yang melakukan klik kanan maka akan muncul pesan peringatan
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
<script language=JavaScript>
<!–//Disable right mouse click Script
//By ebenk789
//For full source code, visit http://www.ebenk789.blogspot.com
var message=”BERI PESAN DISINI“;<!–//Disable right mouse click Script
//By ebenk789
//For full source code, visit http://www.ebenk789.blogspot.com
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function(“alert(message);return false”)
// –>
</script>
3. Exstrem Disable Right Click
pada saat ada yang melakukan klik kanan pertama akan muncul pesan lalu apabila klik kanan diulang untuk kedua kalinya maka browser harus di close dengan ctrl+alt+del
1. Login ke blogger
2. Klik Tataletak
3. Klik tambah Gadget
4. Pilih HTML/JAVASCRIPT
5. Copy dan pastekan code dibawah ini. Lalu save
<script language=”JavaScript”>
var a=0;
var message=”Upz…nnJangan Ulangi perbuatan Anda!nnKalo mau Copy artikel pake ctrl+c aja ya..!!!“;function klik_kanan()
{
evil_klik();
alert(message);
a=a+1;
}
function evil_klik()var a=0;
var message=”Upz…nnJangan Ulangi perbuatan Anda!nnKalo mau Copy artikel pake ctrl+c aja ya..!!!“;function klik_kanan()
{
evil_klik();
alert(message);
a=a+1;
}
{
if(a>0)
{
alert(“DASAR BANDEL!!nnSudah saya bilang jangan diulangi lagi..nn Jadi susah sendirikan..???“);
evil_klik();
}
}
function clickIE4(){
if (event.button==2){
klik_kanan();
return false;
}}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
klik_kanan();
return false;
}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}document.oncontextmenu=new Function(“klik_kanan();return false”)
</script>
Tidak susaH bukan..???
Cara Membuat Read More Di WordPress
Bagi pemula di blog wordpress, cara membuat read more di wordpress merupakan hal yang membingungkan. Karena tidak tahu cara membuat read more di wordpress tersebut, postingan saya panjang-panjang (gak bisa di-split) sehingga blog wordpress saya kurang enak dilihat. Apakah Anda menemui hal sama, yaitu belum tahu cara membuat read more di wordpress? Tenang, jangan panik, sebentar lagi Anda akan tahu cara membuat read more di wordpress.
Bagi yang ahli di blog wordpress, mungkin cara membuat read more ini merupakan hal yang cetek. Atau, mungkin juga ada cara lain yang lebih canggih.
Tapi gak apalah, cara membuat read more di wordpress ini saya jadikan postingan sekaligus tips wordpress pertama saya, siapa tahu saja teman-teman lain belum ada yang tahu bagaimana cara membuat read more di wordpress ini.
Sekedar sharing saja, di bawah ini cara-cara membuat read more di wordpress.
- Saat Anda menulis posting di dashboard blog wordpress Anda, letakkan kursor di tulisan yang mau Anda split. Dari gambar di bawah, saya lingkari merah paragraf postingan saya yang akan di-read more (di split).

2. Seperti yang ditunjukkan pada gambar di bawah, klik icon insert more tag yang saya kotaki merah, maka akan muncul garis-garis dengan ujungnya ada kata “more” (lihat yang saya lingkari biru pada gambar di bawah ini).
3. Klik tab HTML, maka postingan anda akan diubah ke kode html. Cari kode html berikut <!–more–>. Lihat yang saya lingkari merah di bawah ini.
4. Tambahkan kata persis di depan kata more (jangan ada spasi) sesuai selera Anda, misalnya keep reading…, lanjutkan membaca, dan lain-lain. Dalam contoh di bawah yang saya lingkari merah, saya menambahkan kata “Baca Selengkapnya…”

5. Klik Publish (bagi new post) atau update post (bagi postingan yang diedit).
Begitulah cara membuat read more di wordpress. Mudah kan? Selamat mencoba ya dan semoga setelah Anda tahu cara membuat read more di wordpress, blog wordpress Anda makin menarik.
Menghilagkan Navbar
 Sobat semua pasti tahu dangan Navbar kan,itu loh yang letaknya berada diatas Blog, sebenarnya Navbar tersebut tidaklah mengganggu,tapi jika Sobat ingin menghilangkan Navbar tersebut,sangatlah mudah,dengan melakukan pengaturan pada kode HTML.
Sobat semua pasti tahu dangan Navbar kan,itu loh yang letaknya berada diatas Blog, sebenarnya Navbar tersebut tidaklah mengganggu,tapi jika Sobat ingin menghilangkan Navbar tersebut,sangatlah mudah,dengan melakukan pengaturan pada kode HTML.Tetapi jika sobat ingin memunculkanya kembali,maka tinggal menghapus skripnya saja, menghilangkan Navbar sebernanya tidak saya sarankan karna melanggar TOS (Term Of Service) Blogger,tetapi jika Sobat ingin mencoba-coba silakan saja.
Berikut Langkah-langkahnya
1.Pertama-tama,masuk ke halaman Dashboard
2.Sesudah itu,klik link Layout,lalu pilih Edit HTML
3.Didalam kotak HTML temukan kode berikut,biasanya letaknya di bagian atas
———————————————–
Blogger Template by ThemeLib.com
Theme Name: *******(nama template mu)
Theme URI: *********(url template)
Author URI: *********(pembuat template)
Version: 1.0
———————————————– */
4.Lalu ketikan Kode berikut Di bawahnya
#navbar, #navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
5.jika sudah klik SAVE TEMPLATE
6Akseslah blog anda,jika anda menempatkan skripnya dengan benar,maka Navbar sudah tidak tampak lagi.
Mengenal Web Widget, Kode Script Untuk Situs Anda
 WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
WEB WIDGET merupakan sekumpulan kode yang disediakan 3rd party, dan dapat diintegrasikan (copy paste) ke dalam website Anda tanpa memerlukan kompilasi tambahan dan prosedur yang rumit. Ya, hanya dengan copy dan paste!
Beberapa istilah lain yang juga umum dipergunakan untuk menyebut web widget adalah badge, module, snippet, plugin, dan lain sebagainya. Umumnya web widget menggunakan DHTML, JavaScript, atau Flash. Fitur yang disediakan sangat beragam, dari hit counter sederhana sampai game yang cukup rumit, dapat ditampilkan dengan web widget.
Penggunaan web widget telah dimulai sejak dimulainya era Word Wide Web, walaupun pada awalnya hanya digunakan untuk hit counter dan banner iklan, tetapi web widget terus berkembang dengan pesat dan menawarkan berbagai widget yang menarik.
Umumnya, web widget saat ini digunakan oleh blogger, pengguna web social network (seperti Facebook, Friendster, dan seterusnya), juga oleh pemilik website pribadi.
Baiklah, kini saatnya kita mencoba beberapa web widget yang dapat membuat website Anda menjadi lebih menarik, tanpa Anda harus menguasai bahasa pemrograman yang rumit!
Twitter
Twitter merupakan sebuah service yang memungkinkan Anda untuk menulis pesan pada website twitter.com, Anda dapat menuliskannya melalui website twitter.com, SMS, instant messaging, atau aplikasi 3rd party yang khusus dibuat untuk mengelola pesan twitter.
Untuk apa pesan yang ditulis pada twitter? Seperti slogan twitter yang berbunyi “What are you doing?”, pesan-pesan pada twitter ditujukan pada rekan, keluarga, dan segenap koneksi Anda yang ingin mengetahui apa yang sedang Anda kerjakan, dan Anda memberitahukan mereka melalui twitter.
Pesan-pesan yang Anda tulis pada twitter, dapat Anda tampilkan ulang pada website Anda dengan menggunakan script atau web widget yang tersedia.
Untuk keperluan ini, mula-mula Anda harus melakukan registrasi pada website twitter.com, dan memilih sebuah nama atau screen name yang unik. Setelah sukses melakukan registrasi, Anda dapat mencoba menuliskan beberapa pesan yang akan terlihat tampil pada website twitter.com.
Sekarang, bagaimana caranya menghubungkan twitter dengan website Anda? Tersedia berbagai cara, salah satunya melalui website http://www.bloggerbuster.com/2008/04/add-customized-twitter-widget-to-your.html, di mana Anda dapat menampilkan twitter pada website/blog Anda dengan widget yang disediakan, komplit dengan icon yang menarik.
Setelah melewati tahap ini, pengunjung website Anda dapat membaca pesan-pesan twitter yang tertulis pada website Anda.
Pastinya Anda tidak puas sampai di sini, selanjutnya Anda pasti akan berpikir bagaimana untuk mengupdate pesan pada twitter dengan mudah.
Melalui website http://twitter.com/devices, Anda dapat mendaftarkan nomor handphone atau account Instant Messenger (yang didukung oleh twitter.com adalah melalui GTalk, LiveJournal, dan Jabber) yang memungkinkan Anda melakukan update pesan twitter melalui SMS atau instant messaging yang didukung.
Untuk meng-update twitter melalui aplikasi desktop 3rd party, Anda dapat menggunakan berbagai software seperti pwytter (http://www.pwytter.com), twitterlicious (http://www.ejecutive. co.uk/projects/twitterlicious), dan masih banyak lagi.
Alexa
Alexa.com merupakan website yang menawarkan fitur untuk menampilkan peringkat/ranking website Anda, website dengan rank 1 berarti website yang memiliki ranking paling tinggi di dunia menurut versi alexa.
Anda dapat menggunakan web widget yang disediakan oleh alexa, dengan mengunjungi situs http://www.alexa.com/site/devcorner, halaman ini menampilkan fitur-fitur untuk developer, salah satunya adalah fitur widgets. Pilih bagian widgets dan Anda akan diberikan tiga pilihan widget, yaitu Traffic Graph, Site Stats Button, dan Traffic Rank Button.
Jika Anda memilih Site Stats Button atau Traffic Rank Button, Anda hanya perlu memasukkan alamat website, maka secara otomatis alexa akan menghasilkan kode program yang dapatlangsung di-copy paste ke dalam website Anda. Hasilnya adalah informasi peringkat website Anda.
Pilihan Traffic Graph akan menampilkan statistik website dalam bentuk grafik, Anda perlu menginput alamat website, range (berkisar dari 7 hari sampai dengan maksimum), dan type (tersedia pilihan Reach, Rank, atau Page Views). Untuk Traffic Graph ini, statistik website baru akan tampil jika website Anda masuk ke dalam peringkat top 100.000.
Poll dan Survai
Poll merupakan sebuah pertanyaan singkat beserta pilihan jawaban untuk mengetahui opini umum, hasilnya dapat diketahui secara langsung. Sedangkan, survai lebih bertujuan untuk mengum pulkan data yang akan dianalisis lebih lanjut, dan bisa jadi memerlukan data seperti informasi responden, dan seren-tetan pertanyaan yang berkaitan dengan topik yang dibahas.
Baik poll maupun survai merupakan salah satu bentuk interaksi terhadap pengunjung website, tersedia web widget yang mengizinkan Anda menciptakan dan menampilkan sebuah poll/survai.
Salah satu penyedianya adalah website http://polldaddy.com. Untuk keperluan ini, Anda harus mendaftarkan diri terlebih dahulu pada website tersebut, lalu dengan beberapa langkah mudah, Anda dapat membuat poll atau survai, menciptakan pertanyaan beserta pilihan jawaban yang tersedia, dan seterusnya.
Berikutnya Anda akan mendapatkan kode program yang dapat di-copy paste langsung ke dalam website Anda.
Flickr
Bagi Anda yang menyukai fotografi, tentunya sudah tidak asing lagi dengan website flickr.com, sebuah komunitas online yang terkenal dengan penyimpanan dan sharing file foto, dan juga file berbentuk video.
Bagi Anda yang ingin menampilkan foto atau video yang berasal dari flickr pada website, maka Anda dapat memanfaatkan fitur web widget yang telah disediakan flickr. Satu-satunya syarat adalah Anda harus memiliki account flickr atau account Yahoo!. Untuk mendapatkan kode widget, mula-mula arahkan browser pada alamat http://flickr.com/badge.gne, Anda akan diminta untuk memasukkan account Anda.
Langkah berikutnya, Anda diminta untuk memilih antara HTML badge atau Flash badge (flickr menggunakan istilah badge), selanjutnya Anda diminta memilih konten gambar/video yang ingin ditampilkan.
Konten gambar/video tidak selalu berasal dari koleksi Anda, tetapi dapat juga berasal dari konten yang di-upload orang lain untuk konsumsi publik, bahkan Anda dapat menentukan tag tertentu untuk menyaring topik konten yang ditayangkan dalam widget.
Selanjutnya, Anda akan diminta menentukan kustomisasi warna background, link, dan text, lalu selesailah sudah pengaturan widget, selanjutnya akan tampil preview konten yang telah Anda tentukan beserta sederet kode yang siap diintegrasikan (copy paste) ke dalam website Anda!
Google AdSense
Google AdSense merupakan web widget popular untuk pelayanan iklan, dan dapat menghasilkan revenue bagi website Anda. AdSense menggunakan kode JavaScript yang harus Anda sisipkan pada website Anda, setelah Anda melakukan registrasi yang telah disetujui oleh Google. Keberadaan Google AdSense sering mengundang sebagian orang yang hanya ingin mengejar keuntungan semata, dan menimbulkan berbagai praktek untuk memanipulasi hasilnya.
Bagi Anda yang memang memiliki website berkualitas, tentunya tidak perlu menggunakan cara-cara yang tidak benar, sudah pasti Google AdSense akan lebih mungkin menghasilkan keuntungan bagi website dengan konten yang menarik pengunjung.
Untuk memulai Google AdSense, Anda dapat mendaftarkan website Anda pada alamat http://www.google.com/adsense dan melakukan registrasi. Google akan melakukan verifikasi dan mungkin Anda tidak akan langsung mendapatkan approval dariGoogle, tunggu hingga Anda mendapatkan instruksi lebih lanjut dan script untuk ditambahkan pada website Anda.
FeedBurner
FeedBurner merupakan penyedia manajemen web feed, yang digunakan agar pengunjung website Anda dapat mengikuti perkembangan konten melalui program Feed Reader, tanpa harus mengunjungi website untuk melihat perubahan terbaru. Untuk memasang fitur ini, kunjungi terlebih dahulu website http://www.feedburner.com, dan isikan URL website Anda, selanjutnya Anda akan diberikan pilihan untuk menggunakan Atom ataukah RSS. Ikuti terus instruksi yang meminta Anda memasukkan alamat feed, username, dan password (jika Anda belum login), FeedBurner akan menyediakan tombol Activate Feed untuk mengaktifkan alamat feed Anda.
Langkah selanjutnya adalah memasang web widget pada website Anda agar pengunjung dapat melakukan subscribe feed, caranya adalah kembali pada halaman dashboard Anda pada feedburner.com, pilih button Publicize, klik pada link friendly graphic yang akan mengarahkan Anda pada halaman Chicklet
Chooser. Di sini Anda dapat menentukan icon, dan mendapatkan kode program yang dapat di-copy paste ke dalam website Anda, atau melakukan import widget tersebut jika Anda memiliki blog pada blogger.com.
MyBlogLog
MyBlogLog (http://www.mybloglog.com) menawarkan web widget yang menampilkan blogger lain yang mengunjungi website Anda, dalam jaringan MyBlogLog. Untuk menggunakan MyBlogLog, mula-mula Anda harus melakukan registrasi pada website MyBlogLog. Jika Anda me-miliki account Yahoo!, Anda dapat menggunakannya untuk login dan menciptakan account MyBlogLog yang baru. Hal ini dimungkinkan karena MyBlogLog telah melakukan akuisisi dengan Yahoo!.
Setelah Anda memiliki account MyBlogLog, Anda dapat menambahkan berbagai widget pada URL http://www.mybloglog.com/buzz/e_widget_newwithme.php, beberapa widget yang ditawarkan adalah widget New With Me Sidebar, New With Me Full Page, About Me, dan Email Signature.
Masing-masing widget telah disertai dengan fitur kustomisasi, kode script yang siap di-copy paste, dan preview dari widget yang bersangkutan.
YouTube
Tentunya rata-rata pengguna Internet telah mengetahui website yang satu ini, bisa dikatakan bahwa YouTube mempelopori era baru pada dunia Internet dalam menciptakan komunitas sharing video.
YouTube menyediakan web widget yang memungkinkan Anda untuk menampilkan video bar pada website Anda. Caranya adalah dengan membuat account (atau login dengan account Google) pada website http://www.youtube.com. Kemudian pilih menu Community – blog, atau mengarahkan browser Anda pada URL http://www.youtube.com/blog. Klik link add a video bar, dan Anda akan diarahkan pada halaman kustomisasi untuk menampilkan video bar pada website Anda.
Kustomisasi yang dapat dilakukan antara lain adalah bentuk orientasi (vertikal atau horizontal), channel video yang dipilih, expression yang berbentuk keyword untuk melakukan penya ringan topik lebih lanjut. Kode program untuk mengintegrasikan video bar YouTube pada website Anda akan langsung tersedia pada halaman yang sama.
Shoutbox
Kalau pada web widget twitter, Anda dapat meninggalkan pesan untuk pengunjung website, maka dengan shoutbox, Anda dapat memberikan fasilitas pada pengunjung website untuk mening-galkan pesan pada halaman website Anda.
Cukup banyak web widget shoutbox (umum juga disebut tagboard, shoutout, chatbox) yang dapat Anda peroleh di Internet, salah satunya adalah ShoutMix (http://www.shoutmix.com),
Anda harus terlebih dahulu melakukan tahapan registrasi yang disediakan website ShoutMix, selanjutnya Anda akan diberikan berbagai pilihan style shoutbox yang menarik.
Setelah Anda memilih salah satu style yang Anda inginkan, Anda akan diarahkan untuk masuk ke dalam halaman control panel, di mana Anda dapat melakukan pengaturan lebih lanjut.
Untuk meletakkan shoutbox pada website Anda, mula-mula klik pada link Get codes yang terdapat pada halaman control panel, lalu pilih link Place shoutbox on webpage, dan Anda akan mendapatkan kode script yang siap untuk di-copy paste ke dalam website Anda.
Eksplorasi halaman control panel, dan Anda akan mendapatkan ShoutMix memiliki fitur-fitur gratis seperti menghapus danmelakukan blokir pesan. ShoutMix juga menyediakan akses premium untuk fitur-fitur tambahan seperti bandwidth dan storage penyimpanan pesan yang lebih besar, arsip pesan, dan lain sebagainya.
Kalender
Salah satu web widget menarik lainnya adalah web widget kalender, yang memungkinkan Anda menampilkan jadwal dan event tertentu pada website Anda. Salah satu website yang menyediakan web widget kalender adalah http://www.widgetbox.com/widget/google-calendar, web widget ini diambil dari Google Calendar, yang memungkinkan Anda untuk sharing kalender dengan pengguna lainnya.
Pada alamat URL di atas, Anda dapat melakukan kustomisasi style kalender dan mendapatkan kode script untuk diintegrasikan ke dalam website/blog Anda.
Cuaca
Menampilkan cuaca di berbagai kota melalui website Anda merupakan daya tarik tersendiri, salah satu penyedia web widget untuk keperluan ini adalah AccuWeather, yang dapat Anda akses pada alamat URL http://netweather.accuweather.com.
Pada halaman utama website tersebut, klik pada tombol Get My NetWeather, Anda akan di minta untuk menentukan konfi gurasi awal seperti tampilan unit (English atau Metric), bahasa, dan lokasi. Tahap selanjutnya Anda akan diminta menentukan ukuran widget, kategori, dan theme.
Langkah terakhir, akan tampil script yang siap untuk ditambahkan pada website Anda, terdapat pilihan script untuk Web Page Code dan MySpace Code. Gunakan MySpace Code jika Anda memiliki halaman pada MySpace, selain itu gunakan Web Page Code untuk ditambahkan secara manual pada website Anda.
Data Saham
Jika Anda seorang investor/trader, tentu sering mengamati be-berapa saham yang menjadi watch list favorit Anda. Bagaimana jika data tersebut tampil pada website Anda? Bahkan Anda dapat melihat pergerakan harganya pada saat bursa buka. Salah satu penyedianya dapat Anda temukan pada alamat URL http://www.widgetbox.com/widget/livestockquotes, di sini Anda dapat menentukan style tampilan web widget seperti warna, lebar, tinggi, dan tentunya simbol saham-saham port-folio Anda, juga disediakan pilihan apakah Anda mengizinkan pengunjung website untuk dapat berinteraksi ikut memasukkan simbol saham.
Selanjutnya, Anda dapat langsung menambahkan web widget tersebut pada halaman website, seperti Facebook, Blogspot, WordPress, TypePad, dan seterusnya dengan memilih icon website yang Anda kehendaki. Juga disediakan embed code yang siap diintegrasikan pada website Anda.
Kumpulan Web Widget
Jika Anda adalah seorang blogger dan telah membuat blog pada website yang menyediakan host dan tools untuk menciptakan blog (misalnya blogspot.com, wordpress.com, dan sebagainya) Anda juga akan menemukan berbagai web widget menarik yangtelah disediakan dan dapat Anda tambahkan sebagai elemen tambahan pada halaman blog Anda.
Terdapat keuntungan utama dari menggunakan web widget yang berasal dari host yang sama dengan website/blog Anda, yaitu website Anda tidak perlu mengambil konten dari website lain, yang berarti mengurangi beban website Anda.
Karena itu, pelajari terlebih dahulu web widget yang telah disediakan pada hosting yang Anda pergunakan, kemudian pertimbangkan web widget dari website lain jika diperlukan.
Juga terdapat website yang mengkhususkan diri menyediakan koleksi web widget dan memungkinkan Anda menciptakan web widget sendiri, misalnya ClearSpring (http://www.clearspring.com) dan WidgetBox (http://www.widgetbox.com). 7×24 jam nonstop tidak akan cukup bagi Anda untuk mencoba seluruh web widget yang tersedia pada website-website ini.
Tetap Selektif
Masih terdapat banyak variasi web widget lain yang dapat Anda peroleh di Internet, jika Anda perhatikan dari sisi bisnis Internet, maka terlihat service-service yang menarik dan mampu mengum-pulkan komunitas yang luas menjadi incaran perusahaan-perusahaan besar, sehingga terjadi akuisisi dan kerjasama.
Menggunakan web widget bisa jadi mengasyikkan, tetapi hati-hati karena web widget dapat digunakan oleh sebagian pihak untuk tujuan yang kurang baik. Salah satu contoh adalah web widget bernama Secret Crush, yang ternyata dapat menginstal malware, hal ini ditemukan oleh perusahaan Fortinet.
Seperti telah disinggung pada Google AdSense, web widget sebagai sarana marketing juga cukup marak digunakan, hal ini tidak mengherankan mengingat sedemikian banyak pengguna Internet dan luasnya jaringan yang dapat tercipta melalui website social network dan blog, tetapi penggunaan web widget marketing tetap perlu disesuaikan dengan konten Anda agar kenyamanan pengunjung tetap terjaga. Juga perhatikan isu kom-patibilitas web browser, sebaiknya lakukan uji coba web widget pada browser-browser yang popular dan umum digunakan.
Menggunakan web widget pada website Anda merupakan pekerjaan yang relatif mudah, tetapi memilih web widget seefektif mungkin untuk dipasang pada website Anda, bisa jadi merupakan pekerjaan yang lebih sulit.
Tidak semua web widget yang telah dicoba dan diketahui, harus berakhir dengan bertengger pada salah satu sudut halaman website Anda. Bisa jadi website Anda sama sekali tidak mem-butuhkan beberapa web widget, jangan merasa rugi jika tidak menggunakan web widget yang telah dicoba, karena selektif terhadap teknologi, merupakan salah satu cara untuk mengikuti teknologi.Tips cara cepat terindeks di Google
 Ada banyak cara agar blog atau website kita bisa terindeks dengan cepat di Google.. Beberapa contoh cara agar bisa cepat terindeks di Google antara lain dengan meng-submit sitemap ke Google Webmaster, melakukan ping back dari blog yang telah memiliki PageRank cukup tinggi, memasang meta tag, dll..
Ada banyak cara agar blog atau website kita bisa terindeks dengan cepat di Google.. Beberapa contoh cara agar bisa cepat terindeks di Google antara lain dengan meng-submit sitemap ke Google Webmaster, melakukan ping back dari blog yang telah memiliki PageRank cukup tinggi, memasang meta tag, dll..Tapi dengan cara-cara di atas pun, blog/situs biasanya baru akan terindeks sekitar 2-5 hari, atau bahkan lebih. Bukan cuma itu,
biasanya yang terindeks oleh Google baru beberapa artikel, bagian atau postingan saja. Atau malah baru nama dan halaman utama situs kita yang terindeks, contohnya : namablog.blogspot.com
Nah sekarang BloggerCeria mau bagi-bagi tips nih bagaimana agar blog/situs yang masih baru bisa cepat terindeks di Google dalam hitungan jam atau menit saja..
Cara agar cepat terindeks di Google
Untuk menjalankan tips ini, tidak diperlukan ilmu SEO apapun, ga perlu submit sitemap, pasang meta tag, ato kasih ping back dari Blog ber-pagerank tinggi… Simpel banget tipsnya… Biarpun simpel, tapi bukan cuma blog Anda yang akan terindeks dengan cepat. Tapi seluruh postingan dan artikel-artikel di blog juga akan terindeks langsung semuanya..
Ok, langkah pertama Anda harus telah memiliki semacam arsip Blog di NavBar blog/situs Anda.. Lebih bagus lagi kalo pake sitemap.. Untuk kita para pengguna blogspot, pakai saja kode berikut ini : http://www.namablog.com/search?max-results=200
Langkah kedua, buka situs ini. Tarik napas dalam-dalam, lalu keluarkan pelan-pelan…. Sudah? Ok, lalu silakan pasang iklan disana.. Iklan akan langsung terpasang tanpa daftar..
Hehe, jangan tersinggung dulu.. ^^ Pasang iklan jangan sembarang pasang, masukkan judul blog Anda dan pada kolom post text sertakan alamat blog Anda. Kodenya seperti ini :
Nama Blog Anda
Bila sudah, pasang televisi Anda dan nonton acara favorit selama satu jam. Setelah itu, pergi ke Google dan ketik site:namabloganda.com.. Selamat, blog Anda telah terindeks di Google..
Membuat Widget Translator(Versi 2)
 Dari judulnya kok kaya Film ya ada versi duanya,tapi gak kok,dalam membuat Widget Translator banyak variasi yang dapat digunakan,seperti pada Membuat Widget Translator (versi 1) yang lalu, pada postingan itu kita dapat menggunakan tiga macam variasi yang berbeda-beda,tapi selain itu masih ada Variasi lain dari Widget Translator.
Dari judulnya kok kaya Film ya ada versi duanya,tapi gak kok,dalam membuat Widget Translator banyak variasi yang dapat digunakan,seperti pada Membuat Widget Translator (versi 1) yang lalu, pada postingan itu kita dapat menggunakan tiga macam variasi yang berbeda-beda,tapi selain itu masih ada Variasi lain dari Widget Translator.
Pada beberapa hari yang lalu salah satu teman saya menanyakan cara membuat Widget Translator,tapi saya jawab,saya telah membuat artikelnya di Blog,tapi katanya dia ingin variasi yang lain dalam membuat Widget Translator,lalu saya bilang ada dan sayapun telah menjelaskan kepadanya.
Dari situlah muncul ide untuk membuat Postingan ini,pada kesempatan kali ini kita akan membuat Widget Translator yang merupakan sarana untuk menghubungkan blog Sobat dengan pengunjung dari negara lain,maaf maksudnya supaya Blogger dari negara lain bisa membaca postingan kita dengan menggunakan Widget Translator yang disediakan.Berikut langkah-langkahnya
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML
Jika Sobat ingin tampilannya sederhana seperti ini
Silakan gunakan kode berikut
 Banyak berbagai macam cara dilakukan para Blogger untuk membuat blog nya lebih bagus dan juga lebih menarik,salah satunya dengan menambahkan gambar atau image sebelum judul postingan (klik disini untuk melihat contihnya) supaya lebih berkesan artistic dan bagus dilihat oleh pengunjung,tapi bagaimana ya cara membuatnya
Banyak berbagai macam cara dilakukan para Blogger untuk membuat blog nya lebih bagus dan juga lebih menarik,salah satunya dengan menambahkan gambar atau image sebelum judul postingan (klik disini untuk melihat contihnya) supaya lebih berkesan artistic dan bagus dilihat oleh pengunjung,tapi bagaimana ya cara membuatnyaTenang saja kali ini KK akan berbagi ilmu kepada para Sobat Blogger cara membuatnya, Ok kita langsung aja,silahkan Log in terlebih dahulu ke accunt blogger anda lalu masuk ke menu Layout kemudian masuk menu Edit HTML lalu…?
Lalu Cari Code CSS seperti dibawah ini yang mirip di blog Anda(karna masing-masing blog berbeda)
.post h3 {
margin:.5em 0;
padding:30px 0px 0px 30px;
font-size:100%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#ccc;
jika kodenya sudah ketemu, lalu tambahkan kode berikutmargin:.5em 0;
padding:30px 0px 0px 30px;
font-size:100%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#ccc;
height:48px;
background:url(http://www.iconarchive.com/icons/rokey/eicodesign/folder-apple-with-file-32×32.png) no-repeat left center;
sehingga susunanya menjai seperti ini:background:url(http://www.iconarchive.com/icons/rokey/eicodesign/folder-apple-with-file-32×32.png) no-repeat left center;
.post h3 {
margin:.5em 0;
padding: 33px 2px 2px 33px;
font-size:120%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#ccc;
height:48px;
background : url (http://www.iconarchive.com/icons/rokey/eicodesign/folder-apple-with-file-32×32.png) no-repeat left center;
Keterangan:
Padding : kesesuaian antara letak gambar dengan judul postingan (ubah paddingnya dan sesuaikan dengan judul postingan anda)margin:.5em 0;
padding: 33px 2px 2px 33px;
font-size:120%;
font-weight:bold;
font-style:italic;
line-height:1.3em;
color:#ccc;
height:48px;
background : url (http://www.iconarchive.com/icons/rokey/eicodesign/folder-apple-with-file-32×32.png) no-repeat left center;
Keterangan:
Background: alamat penyimpanan gambar ganti dengan url tempat penyimpanan gambarmu
Note:jika gambar terlihat tidak teratur susunanya dengan judul postingan otak-atik aja paddingnya sampai terlihat sempurna,tapi jika anda mengunakan gambar yang saya berikan paddingnya seperti ini 33px 2px 2px 33px;
Lalu simpan templatemu dan lihat hasilnya dan jika gambarnya tidak tepat atau kurang terlihat utak-atik aja paddingnya
Jika anda ingin mencari koleksi gambar yang lainya Anda Bisa Cari di www.iconarchive.com.
Gimana sampai sini udah cukup ngertikan
Pasang Widget Top Artikel
 Top Post Artikel adalah suatu Statistik yang menunjukan seberapa popular artikel yang anda buat atau publikasikan. Widget ini akan menampilkan posting-posting atau artikel-artikel yang memiliki komentar terbanyak. Kadang saat ada pengunjung ke blog kita (tepatnya kesasar dibawa mesin pencari) mereka ada yang bingung harus baca apa? dengan adanya daftar top artikel di sidebar, maka mereka jadi punya pilihan to? setidaknya mereka akan tertarik.secara default wordpress sudah memilikinya tapi blogger belum,lalu apa bias,???tentu aja bias
Top Post Artikel adalah suatu Statistik yang menunjukan seberapa popular artikel yang anda buat atau publikasikan. Widget ini akan menampilkan posting-posting atau artikel-artikel yang memiliki komentar terbanyak. Kadang saat ada pengunjung ke blog kita (tepatnya kesasar dibawa mesin pencari) mereka ada yang bingung harus baca apa? dengan adanya daftar top artikel di sidebar, maka mereka jadi punya pilihan to? setidaknya mereka akan tertarik.secara default wordpress sudah memilikinya tapi blogger belum,lalu apa bias,???tentu aja biasDibawah ini merupakan kode yang bisa langsung digunakan, cara pasang kodenya sangat mudah tinggal masukan saja pada element halaman baru:
<script type=”text/javascript”>
function pipeCallback(obj) {
document.write(‘<ol style=”text-transform: capitalize;”>’);
var i;
for (i = 0; i < obj.count ; i++)
{
var href=”‘” + obj.value.items[i].link + “‘”;
var item = “<li>” + “<a href=” + href + “>” + obj.value.items[i].title + “</a> </li>”;
document.write(item);
}
document.write(‘</ol>’);
}
</script>
<script src=”http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=1db0519c1a1484330328c8c455a513c7&url=http%3A%2F%2Fblogkomputers.blogspot.com&num=10” type=”text/javascript”></script>
<span style=”gt;Mau Pasang <a href=”http://www.ateonsoft.com/2008/10/pasang-widget-top-artikel.html”>Widget Ini </a></span>
Keterangan:function pipeCallback(obj) {
document.write(‘<ol style=”text-transform: capitalize;”>’);
var i;
for (i = 0; i < obj.count ; i++)
{
var href=”‘” + obj.value.items[i].link + “‘”;
var item = “<li>” + “<a href=” + href + “>” + obj.value.items[i].title + “</a> </li>”;
document.write(item);
}
document.write(‘</ol>’);
}
</script>
<script src=”http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=1db0519c1a1484330328c8c455a513c7&url=http%3A%2F%2Fblogkomputers.blogspot.com&num=10” type=”text/javascript”></script>
<span style=”gt;Mau Pasang <a href=”http://www.ateonsoft.com/2008/10/pasang-widget-top-artikel.html”>Widget Ini </a></span>
blogkomputers.blogspot.com : Ganti dengan nama blog sendiri.
num=10 : Jumlah maksimal Top Post yang ingin ditampilkan
Untuk mnghilangkan nomor urut:
Pada tampilan awal akan tampil urutan jumlah top post, jika rekan tidak menginginkannya tinggal hapus aja ke dua kode dibawah ini
document.write(‘<ol style=”text-transform: capitalize;”>’); dan document.write(“</ol>”); pada kode diatas
selesai deh!!!mudahkan.
Membuat Drop Cap(tulisan bergaya Koran)
Apakah anda tau dengan Drop cap,jika anda lihat di Microsoft Word,di MS Word ada sebuah fasilitas yang bisa digunakan untukmembuat huruf besar di awal kalimat,yaitu Drop cap.
Efek Drop cap dapat dijadikan sebagai salah satu alternatif agar postingan pada blog anda terlihat lebih menarik dan bergaya seperti majalah atau koran.seperti pada postingan ini huruf A diawal kalimat lebih besar dibandingkan huruf yang lainnya,lalu bagaimanajika kita ingin menerapkan hal serupa pada postingan di blog?apakah bisa dilakukan!tentu saja hal tersebut bisa dilakukan,lagi pula membuat Drop cap di blog juga cukup mudah yaitu dengan menambahkan Style CSS pada halaman Edit HTML .
Berikut langkah-langkahnya:
1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Tab Edit HTML
4. Pada kotak Edit HTML paste kan kode berikut persis di atas kode ]]></b:skin>
/* kode untuk hurup awal
———————————————– */
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;
}
6.jika anda ingin memakai/memasangkan drop cap pada postingan,maka diawal anda harus mengetikan: <span class=”awal”>hurup awal </span>———————————————– */
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;
}
Contohnya seperti ini:
<span class=”awal”>A</span> pakah anda tau dengan Drop cap,jika anda lihat di Microsoft Word,di MS Word ada sebuah fasilitas yang bisa digunakan untukmembuat huruf besar di awal kalimat,yaitu Drop cap.efek Drop cap dapat dijadikan sebagai salah satu alternatif agar postingan pada blog anda terlihat lebih menarik dan bergaya seperti majalah atau koran.seperti pada postingan ini huruf A diawal kalimat lebih besar dibandingkan huruf yang lainnya,lalu bagaimanajika kita ingin menerapkan hal serupa
Maka hasilnya akan seperti ini:
Apakah anda tau dengan Drop cap,jika anda lihat di Microsoft Word,di MS Word ada sebuah fasilitas yang bisa digunakan untuk membuat huruf besar di awal kalimat,yaitu Drop cap.efek Drop cap dapat dijadikan sebagai salah satu alternatif agar postingan pada blog anda terlihat lebih menarik dan bergaya seperti majalah atau koran.seperti pada postingan ini huruf A diawal kalimat lebih besar dibandingkan huruf yang lainnya,lalu bagaimanajika kita ingin menerapkan hal serupa
A=adalah huruf besar yang ditampilkan pada awal kalimat,ganti sesuai hurufnya.Ok, Selamat Berkreasi!!!
Membuat pengunjung blog kamu tahu jika kamu sedang online
Cara supaya pengunjung blog, friendster, atau website kita tau ketika kita sedang online adalah menggunakan feature yahoo messengger, dan tentunya kita harus punya yahoo id.setelah dua syarat tadi terpenuhi kita tinggal copy kode di bawah ini (piilh yang suka)
Setiap artikel yang anda posting di blog akan ditampilkan otomatis sebagai update status anda di facebook, jadi tidak perlu lagi mempromosikan tulisan kita dengan cara manambahkan tautan. Teknik ini support terhadap banyak penyedia blog gratis seperti Windows Live Space, WordPress.com, blogspot.com, WordPress powered blogs.
- Login ke akun Facebook yang Anda miliki. Setelah itu, klik logo bergambar buku tulis (notes) yang ada pada bagian kiri bawah pada halaman Facebook Anda.
- Setelah masuk ke halaman manajemen Notes, klik tulisan Import a blog yang ada pada bagian kanan atas.
- Copy terlebih dahulu feed RSS blog yang Anda ingin lampirkan. Cara mengcopynya tekan icon rss pada toolbar sebelah kanan
- Setelah di copy, pastekan url blog. Setelah memasukkan url blog Web URL, centang opsi yang ada di bawahnya, lalu klik tombol Start Importing.
- Setelah sukses meng-import blog, kamu akan dihadapkan pada halaman preview Notes. Bila sudah pasti bahwa isi Notes tersebut sama dengan postingan blog Anda, tekan tombol Confirm Import yang ada pada bagian kanan atas.
- Sekarang bila kita masuk ke dalam My Notes, semua postingan yang sebelumnya ada di blog, telah muncul sebagai kumpulan Notes di Facebook, lengkap dengan link ke halaman post aslinya.
Pasang Kalender di Blog
 Kali ini Saya akan memperlengkap Aksesoris pada Blog anda,dengan menambahkan tool kalender ke bagian sidebar blog, kalender(anda sudah tahukan apa itu) sangat banyak fungsinya,salah satunyauntuk menunjukan tanggal(hari) emangnya ada fungsi yang lain,saya sih gak tahu fungsinya yang lain selain buat tunjukin tanggal,(kalau sobat tahu,tolong kasih tahu saya dong).
Kali ini Saya akan memperlengkap Aksesoris pada Blog anda,dengan menambahkan tool kalender ke bagian sidebar blog, kalender(anda sudah tahukan apa itu) sangat banyak fungsinya,salah satunyauntuk menunjukan tanggal(hari) emangnya ada fungsi yang lain,saya sih gak tahu fungsinya yang lain selain buat tunjukin tanggal,(kalau sobat tahu,tolong kasih tahu saya dong).Untuk memasang sebuah kalender sangatlah mudah,anda bisa memanfaatkan berbagai situs penyedia kalender gratisan di Internet, tentunya dengan berbagai keunggulan yang dimilikinya, kalau anda bingung memilihnya saya berikan contoh saja yaitu, http://www.free-blog-content.com/. Coba kunjungi situs tersebut,dan pilih kalender yang sesuai untuk anda.

2. Klik menu Layout
3. Klik menu Elemen halaman
4. Klik tulisan Tambah sebuah Halaman Elemen
5. Klik tulisan TAMBAHKAN KE BLOG di bawah tulisan HTML/javascript
6. Copy kode yang ada pada notepad, kemudian paste pada kolom yang tersedia
7. Klik tombol SIMPAN PERUBAHAN
8. Pindahkan elemen yang baru di buat pada tempat yang sobat inginkan, lalu klik tombol SIMPAN
9. Selesai.
Gimana mudah toh, selamat berkarya!!!
Membuat Tombol Link To Me
Bingung ya dengan judul postingan kali ini,jika anda bingung dengan judul postingan kali ini atau belum tahu dengan tombol Ling To Me silahkan alihkan perhatian anda sebentar ke badian kanan sebelah bawah blog ini,dibawah kolom/kotak link excange (tukeran link) ada sebuah tombol yang bertuliskan Link To Blogkomputers,jika tombol itu di klik secata otomatis banner blog kita akan terpasang pada blog orang yang mengkliknya(bukan langsung terpasang lhoo,sama dengan follow sebuah blog melakukan registrasi sedikit).sekarang kita fokus ke topik pembicaraan.Gimana sudah mengertikan dengan maksud tombol Link To Me???tepat tombol Link To Me merupakan versi/cara lain membuat kolom Link Excange,tombol Link To Me lebih praktis dan lebih hemat tempat,gimana tertarik untuk membuatnya,tenang ajakok kali ini kita akan sama-sama belajar membuat…….?
Contohnya seperti ini:

1. Login di blogger dengan ID anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Klik ADD TO BLOG pada menu HTML/JavaScript
6. Lalu pastekan kode berikut
<center>
<form action=”http://beta.blogger.com/add-widget” method=”POST”>
<input value=”My Friends” name=”widget.title” type=”hidden”/><textarea style=”display:none;” name=”widget.content”>
<a href=”http://blogkomputers.blogspot.com” target=”_blank”/>
<img border=”0″ alt=”Blog komputers” src=”http://i388.photobucket.com/albums/oo322/arif_bucket/blogkomputers-1.jpg“/></a>
</textarea><input value=”http://buzz.blogger.com” name=”infoUrl” type=”hidden”/>
<input value=”http://www.blogger.com/img/icon_logo32.gif” name=”logoUrl” type=”hidden”/>
<input value=”LINK TO BLOGKOMPUTERS” name=”go” type=”submit”/></form><p> This button image will display on your site </p><br/>
<img border=”0″ alt=”” src=” http://i388.photobucket.com/albums/oo322/arif_bucket/blogkomputers-1.jpg “/> </center>
Keterangan :<form action=”http://beta.blogger.com/add-widget” method=”POST”>
<input value=”My Friends” name=”widget.title” type=”hidden”/><textarea style=”display:none;” name=”widget.content”>
<a href=”http://blogkomputers.blogspot.com” target=”_blank”/>
<img border=”0″ alt=”Blog komputers” src=”http://i388.photobucket.com/albums/oo322/arif_bucket/blogkomputers-1.jpg“/></a>
</textarea><input value=”http://buzz.blogger.com” name=”infoUrl” type=”hidden”/>
<input value=”http://www.blogger.com/img/icon_logo32.gif” name=”logoUrl” type=”hidden”/>
<input value=”LINK TO BLOGKOMPUTERS” name=”go” type=”submit”/></form><p> This button image will display on your site </p><br/>
<img border=”0″ alt=”” src=” http://i388.photobucket.com/albums/oo322/arif_bucket/blogkomputers-1.jpg “/> </center>
warna biru = Ganti dengan alamat blogmu.
warna ungu = Ganti dengan judul blogmu.
warna hijau = Ganti dengan alamat gambarmu.
Link To Me = Bisa kamu ganti dengan kata lain atau tidak terserah kamu.
Ok, selamat mencoba.
Menghilangkan Garis Bawah pada Link
Jika kawan perhatikan baik-baik,ketika Kursor Mouse diarahkan kesuatu link ,maka secara otomatis akan ditampilkan garis bawah pada link tersebut,tentu hal tersebut akan menggangu keindahan blog.jadi jika kawan ingin menghilangkan garis bawahnya(seperti blog qu),ikutilah tutorial berikut ini(seperti siaran radio ya)1.Logn in lah ke blogger
2.Jika sudah masuk kehalaman Dashboard,klik link Layout,lalu pilih Edit HTML
3.Pada halaman Edit HTML,carilah kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:underline;
}
4.Lalu ubah menjadi kode dibawah ini
a:hover, a:active {
color: #3C78A7;
text-decoration:none;
}
5.Lalu klik SAVE TEMPLATE
6.Lihatlah blog kawan ,dan cobalah mengarahkan Kursos Mouse ke sebuah link,jika kawan menempatkan kodenya dengan benar,maka garis bawah tidak akan ditampilkan lagi.
Membuat Widget Translator (versi 1)
Anda semua pasti tau dengan penerjamah bahasa(widget Translator)/yang ada di paling bawah sebelah kanan blog ku ini. salah satunya yaitu google translet.Memasang widget translator pada blog banyak sekali gunanya.Widget ini berguna apabila ada pengunjung dari negara lain yang secara sengaja maupun tidak yang melihat blog kita dan tidak tahu bahasa kita maka mereka bisa menggunakan widget ini untuk menterjemahkannya kedalam bahasa yang mereka inginkan. dan widget yang disediakan oleh google ini telah support bahasa indonesia.ada banyak widget yang dapat dipasang,Gimana?tertarik membuatnya? caranya mudah lho. Gini nih…
Cara pertama
1. Login ke Blogger trus pilih menu “Layout” atau “Tata Letak”
2. Kemudian klik pada “Add Gadget” atau “tambah gadget=”.
3. Lalu pilih HTML/Javascript”
4. Kemudian masukkan script berikut ini kedalamnya.





























0 komentar:
Posting Komentar